7 лучших конструкторов страниц с функцией перетаскивания для маркетологов
Этот сценарий, вероятно, слишком знаком маркетологам.
У вас есть кампания, которая начнется всего через несколько дней. Вы много работали над сообщениями и контентом для кампании. Вы наметили путь пользователя и знаете, куда вы хотите направить трафик. Вы установили цели конверсии, и весь ваш контент был одобрен и подписан.
Последний шаг: создайте страницы кампании и целевые страницы в вашей CMS. Вы начинаете создавать свою страницу и понимаете, что единственный призыв к действию спрятан внизу страницы. Вы знаете, что для достижения ваших целей вам действительно нужен призыв к действию. Когда вы спрашиваете свою команду разработчиков, могут ли они помочь вам разместить призыв к действию вверху страницы, они говорят, что могут определить приоритетность этого запроса где-нибудь на следующей неделе – после того, как ваша кампания будет запущена.
То, что кажется таким простым запросом, может оказаться трудным, если в вашей CMS нет не удобного для разработчиков конструктора страниц с перетаскиванием.
Преимущества использования конструкторов страниц с перетаскиванием
Редактирование страниц с помощью перетаскивания позволяет легко:
- Измените порядок существующих элементов вашей страницы по своему усмотрению.
- Добавляйте на страницу новые элементы, которых раньше не было.
- Отредактируйте внешний вид существующих элементов вашей страницы. Например, вы можете настроить ширину области с форматированным текстом, чтобы она занимала больше или меньше места в соответствии с вашими потребностями.
Редактирование страницы с помощью перетаскивания позволяет вам контролировать свой контент и кампании. Они были популяризированы разработчиками страниц веб-сайтов, такими как Wix и Squarespace, но более продвинутые платформы CMS, такие как WordPress и CMS Hub, также приняли их, потому что они помогают маркетологам определять приоритетность взаимодействия с клиентами, внося изменения в свой контент по своему усмотрению.
Редакторы страниц с перетаскиванием не только являются победой для вашей маркетинговой команды, но также освобождают вашу команду разработчиков от обработки одноразовых запросов из отдела маркетинга. Без необходимости просить вашего разработчика изменить порядок шаблона страницы, чтобы вы могли опубликовать страницу, разработчики могут сосредоточиться на более критически важных проектах роста, которые могут продвинуть ваш бизнес вперед.
Хотя маркетологи и разработчики извлекают выгоду из редактирования страницы путем перетаскивания, реальный благодетель – это ваш клиент. Если маркетологи вынуждены создавать страницы в рамках жесткого шаблона, в конечном итоге страдает ваш клиентский опыт. Редактирование страниц с помощью перетаскивания помогает создавать страницы, которые предоставляют посетителям вашего веб-сайта важную информацию, необходимую им для продвижения по пути покупателя.
7 лучших конструкторов страниц с перетаскиванием
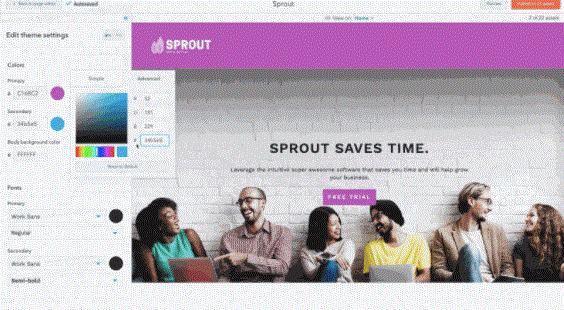
1 CMS Hub
Используя предустановленные темы в CMS Hub, разработчики веб-сайтов могут создавать гибкие возможности редактирования, которые дают маркетологам полный контроль над их контентом. Это включает не только редактирование страницы перетаскиванием, но также возможность изменять цвет, шрифты и изображения на вашем веб-сайте, даже не касаясь строчки кода. Темы также позволяют создавать настраиваемые модули, которые маркетологи могут перетаскивать на страницу, как и любой другой модуль.
Например, если у вас есть стандартный модуль списка событий, созданный разработчиком, вы можете повторно использовать тот же модуль на любой странице, внося необходимые изменения на уровне страницы, и использовать этот модуль так же просто, как использовать модуль форматированного текста или изображение. модуль.
Что делает CMS Hub по-настоящему мощным конструктором страниц, в котором выигрывают все, так это то, что он сочетает в себе мощные инструменты, которые позволяют вам стать владельцем вашего веб-сайта, и в то же время предоставляет разработчикам гибкость в использовании инструментов и технологий, к которым они привыкли при создании веб-сайтов.
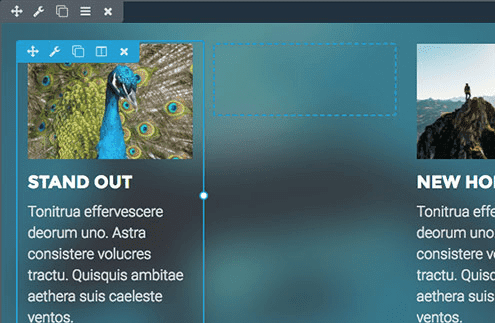
2 Бобровый строитель
Beaver Builder – это конструктор страниц для WordPress, который позволяет вам быстро и легко вносить правки на ваш сайт. Редактирование страницы выполняется в интерфейсе пользователя, поэтому редактор действительно дает возможность «то, что видишь, то и получаешь».
Чтобы отредактировать страницу, вы можете перетащить столбцы содержимого на свою страницу и заполнить их текстом, изображениями и т.д. Beaver Builder также предлагает широкий выбор шаблонов, которые вы можете использовать для начала работы. Просто замените текст и изображения своими, и ваш сайт готов к работе.
3 Wix
Wix – один из самых популярных конструкторов веб-страниц. Его интерфейс перетаскивания не полагается на столбцы, как многие конструкторы страниц. Вместо этого процесс редактирования очень похож на редактирование Google Slide.
Wix предоставляет вам длинный список модулей и вариантов стилей, чтобы вы могли быстро создать именно тот веб-сайт, который вам нужен. Wix, конечно, не инструмент для разработчиков, но маркетологам понравится гибкость, которую он дает им, чтобы быстро вносить необходимые изменения в свой сайт, в интерфейсе, с которым они знакомы.
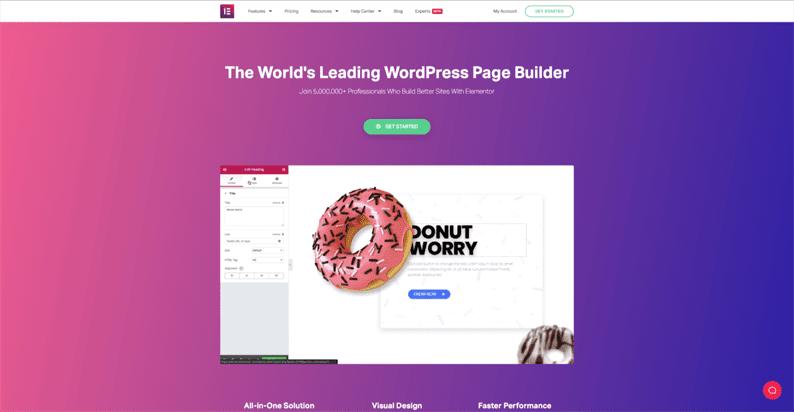
4 Elementor
Elementor – еще один конструктор страниц в экосистеме WordPress. Elementor подчеркивает, что их инструмент не только упрощает разработку вашей страницы, но также создает чистый код на внутренней стороне, который обеспечивает правильную работу вашего сайта.
Тысячи разработчиков внесли свой вклад в Elementor, создавая темы и другие надстройки, чтобы сделать его более полезным инструментом. Одна замечательная функция Elementor позволяет вам создавать формы в конструкторе страниц и легко интегрировать их с вашими инструментами автоматизации маркетинга, чтобы привлечь больше потенциальных клиентов для вашего бизнеса.
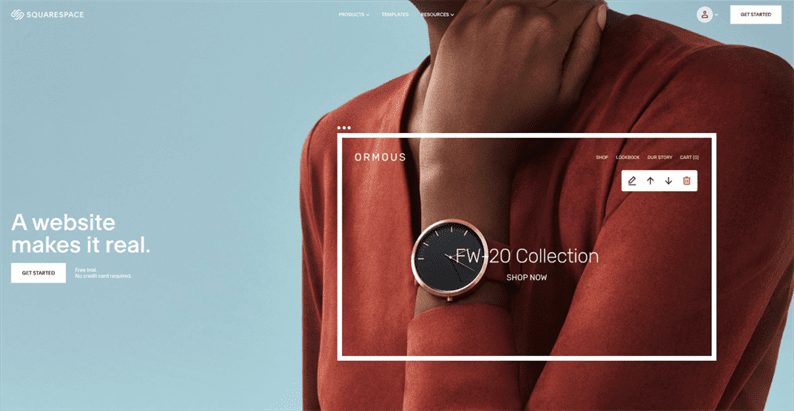
5 Squarespace
Squarespace – еще один конструктор страниц, который позволяет маркетологам контролировать свои веб-сайты. У него длинный список шаблонов, которые вы можете использовать, чтобы быстро запустить свой сайт. Выбрав шаблон, вы можете создавать страницы, используя готовый макет, соответствующий теме этого шаблона, или вы можете создать страницу с нуля.
Как и другие конструкторы страниц в этом списке, Squarespace не имеет большого количества возможностей для разработчиков, чтобы настроить ваш сайт, но он предоставляет вам длинный список веб-элементов, которые вы можете использовать для создания своих веб-страниц.
6 Диви
Divi – еще один популярный конструктор страниц для WordPress. С помощью Divi вы можете вносить изменения в редакторе страниц WYSIWYG и перетаскивать ряд пользовательских элементов в соответствии с вашими потребностями.
Маркетологи могут вносить индивидуальные изменения в дизайн, а разработчики также могут комбинировать элементы управления визуальным дизайном Divi со своими собственными пользовательскими CSS. Они также предоставляют маркетологам ряд фильтров и вариантов дизайна, чтобы сделать создание веб-страницы более творческим процессом.
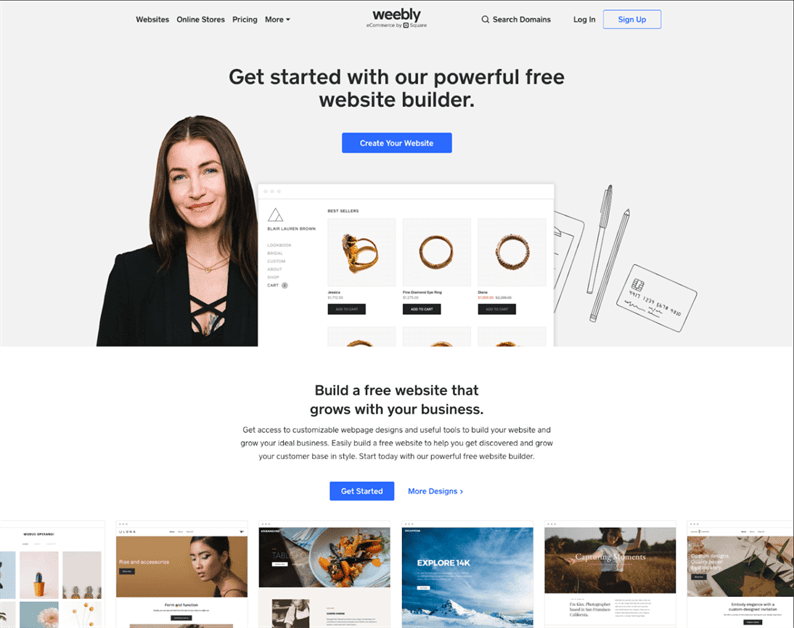
7 Weebly
Weebly – это конструктор страниц с перетаскиванием, созданный специально для электронной коммерции. Weebly также включает корзину покупок, безопасный процесс оформления заказа и средства для отслеживания ваших запасов. Он предлагает вам возможность получить полный контроль над HTML и CSS вашего сайта для более сложных изменений, которые нельзя сделать с помощью интерфейса редактирования перетаскивания.
Источник записи: https://blog.hubspot.com