Анимации загрузки CSS: как их создавать + примеры
Когда посетитель нажимает кнопку или ссылку на вашем сайте, он ожидает увидеть какую-то обратную связь. Эта анимация или уведомление позволяет пользователю узнать, что его запрос был получен и что сайт загружает соответствующую информацию.
Но, если ничего не происходит, большинство решит, что ссылка не работает или что-то не так с вашим сайтом. Они быстро уйдут, прежде чем поймут, что ваш сайт обрабатывает их запрос.
Чтобы предотвратить такие отказы, вам необходимо запрограммировать загрузочную анимацию для ваших кнопок и ссылок. Загрузчик сообщает людям, что их запрос получен и к нему обращаются. Это фундаментальный компонент дизайна пользовательского опыта (UX), и без него посетители будут разочарованы и откажутся от вашего сайта и никогда не вернутся.
Если на вашем сайте нет загрузчиков, вы можете создать эту анимацию с помощью CSS. В этом посте мы объясним, как это сделать, и предоставим несколько примеров, которые ваша команда может использовать в качестве вдохновения.
Что такое анимация загрузки?
Анимация загрузки – это уведомления, которые убеждают пользователей, что система все еще обрабатывает их запрос. Когда пользователь нажимает ссылку или кнопку, анимация отображается до завершения процесса загрузки.
У некоторых анимаций есть индикаторы выполнения, которые показывают, сколько времени потребуется для загрузки данных или содержимого. Это дает пользователям возможность получать обновления в режиме реального времени или отвлекать их, что делает ожидание более терпимым.
Есть много разных инструментов, которые могут создавать анимацию загрузки. Однако одним из самых практичных является CSS. Давайте разберемся, почему, в разделе ниже.
CSS для загрузки анимации
Для ясности, вы можете использовать другой язык кодирования, например JavaScript (JS) или простой анимированный GIF для вашего загрузчика.
Однако у CSS есть некоторые сильные стороны, которые делают его практическим решением для этой цели:
- Легко редактировать. Вы можете быстро настроить продолжительность, цвет, скорость и другие элементы анимации.
- Он не теряет качества при изменении масштаба.
- Анимация выполняется быстро и плавно благодаря ускорению графического процессора (GPU) (быстрее, чем JS).
- Можно сделать паузу с помощью свойства animation-play-state.
Анимация загрузки CSS может не поддерживаться некоторыми браузерами, такими как Internet Explorer 9 и Opera Mini. Если вы не уверены, поддерживается ли он, такие инструменты, как Modernizr, могут сказать вам, поддерживаются ли они. Для браузеров, которые не поддерживают анимацию загрузки CSS, вы можете использовать вместо этого GIF.
Теперь, когда мы объяснили, когда вам следует использовать CSS (а когда нет), давайте рассмотрим некоторые анимации загрузки, которые были созданы с использованием этого языка программирования.
Примеры анимации загрузки CSS
С помощью CSS можно создать множество анимаций загрузки. Вот пять самых распространенных.
1 Бесконечная анимация загрузки
Бесконечная анимация загрузки просит пользователя подождать, не указывая, сколько времени. Их можно использовать, когда время ожидания неизвестно или очень короткое.
2 Определите анимацию загрузки
Определите анимацию загрузки, чтобы указать, сколько времени потребуется для загрузки страницы. Они могут предлагать определенный процент или количество, но это не обязательно. Они также могут быть визуальными оценками, такими как нарисованный круг или заполнение полосы.
3 Загрузочный спиннер
Спиннеры – распространенный тип анимации бесконечной загрузки. Это означает, что страница загружается с анимацией, движущейся по круговой дорожке. Анимация будет продолжаться на этой круговой дорожке, пока страница не загрузится.
4 Индикатор выполнения
Индикаторы выполнения – это особый тип детерминированной анимации загрузки. Они являются линейными, а не круговыми, и сообщают пользователю, сколько времени осталось, в процентах, объеме или долях.
5 Скелетный экран
Скелетные экраны начинаются с пустой страницы с заполнителями для содержимого, которое вы видите. Элементы раскрываются постепенно, пока страница не загрузится полностью.
Теперь, когда мы увидели несколько примеров, давайте узнаем, как вы можете применить их на практике в разделе ниже.
Как сделать простую анимацию загрузки в CSS
Создать простую анимацию загрузки CSS несложно. W3Schools разделяет базовый пример с несколькими вариантами настройки.
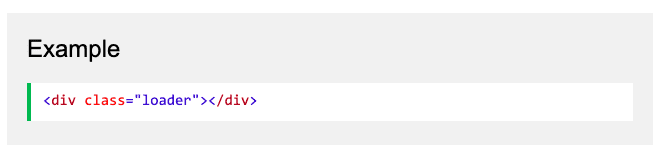
Во-первых, определите, где ваша анимация загрузки CSS будет физически отображаться в HTML:
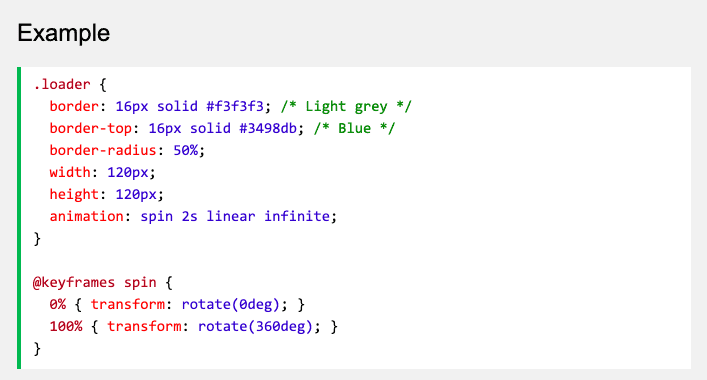
Затем создайте класс CSS для настройки анимации загрузки CSS:
В этом примере свойство "border" определяет размер и цвет границы загрузчика. Свойство border-radius превращает загрузчик в круг.
Синяя «лента», вращающаяся внутри границы, определяется свойством «border-top». Если вы хотите добавить больше вращающихся лент, вы можете включить свойства «border-bottom», «border-right» и «border-left».
Свойства «ширина» и «высота» определяют размер анимации загрузки.
Наконец, свойство "animation" заставляет счетчик запускаться и продолжать бесконечно со скоростью 2 секунды.
Вот и все. Но помните, ваша анимация загрузки CSS не должна быть такой простой. Как и во всем CSS, ваше воображение управляет возможностями.
Рекомендации по анимации загрузки CSS
Следует внимательно рассмотреть загрузочную анимацию с точки зрения того, как она может повлиять на взаимодействие с пользователем. Итак, рассмотрите следующие советы по созданию эффективной анимации загрузки CSS.
1 Лучшие анимации загрузки занимают меньше всего времени.
Какой бы милой ни выглядела ваша анимация вращающегося кота, пользователи станут нетерпеливыми, если она будет длиться слишком долго. Помните об ожиданиях пользователей и убедитесь, что ваша анимация занимает как можно меньше времени. Пользователи оценят быстрое время загрузки больше, чем красивый спиннер.
2 Облегчите боль ожидания.
Если вы предложите пользователю что-то интересное, ожидание будет менее мучительным. Захватывающая анимация привлечет внимание и займет пользователя.
3 Ваша анимация – это часть вашего бренда.
Хотя это не место для маркетинговой кампании, важно, чтобы ваш загрузчик оставался неизменным. Используйте палитру и тон голоса вашей компании, чтобы соответствовать вашему бренду.
4 Сообщите пользователю причину ожидания.
Не всегда очевидно, почему пользователю нужно ждать, и сказать ему, что можно уменьшить трение во время ожидания. Необязательно быть излишне конкретным, вместо этого подойдут простые утверждения вроде «пожалуйста, подождите, пока мы вас настроим» или «подождите, пока мы получим ваш недавно созданный документ».
5 Дайте оценку времени ожидания.
Оценка времени устанавливает ожидания и помогает пользователям терпеливо ждать. Вы можете показать эту оценку в процентах или как визуальное представление прогресса.
Добавьте анимацию загрузки CSS на свой сайт
Анимация загрузки CSS помогает пользователям быть терпеливыми с вашим инструментом или веб-сайтом. Это позволяет им знать, что система не сломалась, сообщает им, сколько времени потребуется для загрузки страницы, и поддерживает их внимание, предоставляя что-то, на что можно посмотреть.
Создать анимацию загрузки CSS невероятно просто. Все, что вам нужно, – это некоторые базовые знания веб-дизайна и немного вдохновения.
Источник записи: https://blog.hubspot.com