Что нужно знать о комментариях в CSS
В CSS вы можете добавлять комментарии, чтобы объяснить или организовать различные разделы таблицы стилей. Это может показаться лишним шагом в процессе кодирования, но комментарии могут быть чрезвычайно полезны при отладке или редизайне вашего сайта.
Почему? Потому что они рассказывают читателю, какова цель конкретных строк CSS. Эти идеи особенно полезны, если над веб-сайтом работают несколько разработчиков или если вы унаследовали сайт от другого владельца.
Если вы раньше просматривали таблицу стилей или читали достаточно сообщений в блоге с фрагментами кода, возможно, вы уже видели комментарии. Их можно узнать по знакам / /, которые их окружают.
В этом посте мы рассмотрим, как создавать собственные комментарии. Затем мы рассмотрим, что значит «закомментировать» в CSS и как это сделать. Давайте начнем.
Как комментировать в CSS
Чтобы оставить комментарий в CSS, просто поместите свой простой текст внутри / / знаков. Это сообщает браузеру, что это заметки и не должны отображаться в интерфейсе пользователя.
Вы можете добавлять комментарии в таблицу стилей двумя способами. Наиболее распространенный формат – однострочный комментарий, как показано в приведенном ниже коде.
Вот CSS:
/* Set text color to white and background color to a shade of teal */
p {
color: white;
background-color: #2594A4;
}
Вы также можете отформатировать их как многострочные комментарии, как показано в приведенном ниже коде.
Вот CSS:
p {
color: white; /* Set text color to white */
background-color: #2594A4; /* Set background color to a shade of teal */
}
Вы можете поместить любой из этих фрагментов кода в раздел своей веб-страницы или во внешнюю таблицу стилей CSS для стилизации следующего HTML.
Вот HTML:
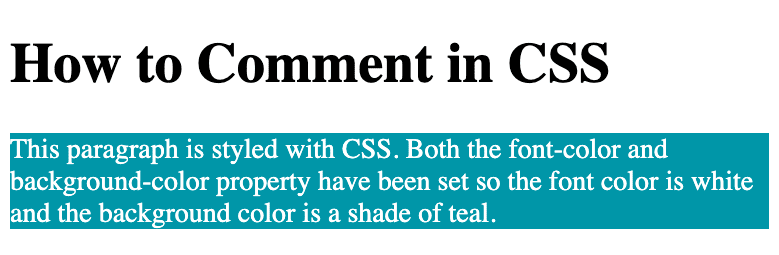
<h1>How to Comment in CSS</h1>
<p>This paragraph is styled with CSS. Both the font-color and background-color property have been set so the font color is white and the background color is a shade of teal. </p>
Вот результат:
Если вы используете CSS-фреймворк Bootstrap вместо создания веб-сайта с нуля, комментирование по-прежнему работает точно так же.
Вот CSS, который остался прежним:
p {
color: white; /* Set text color to white */
background-color: #2594A4; /* Set background color to a shade of teal */
}
HTML будет немного другим, просто потому, что я хочу поместить элемент заголовка и абзаца в контейнер полной ширины, чтобы по краям было немного отступов.
<div class="container-fluid">
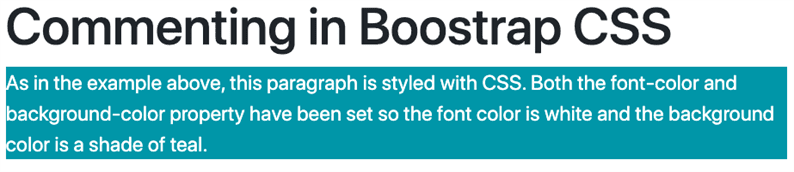
<h1>Commenting in Boostrap CSS</h1>
<p>As in the example above, this paragraph is styled with CSS. Both the font-color and background-color property have been set so the font color is white and the background color is a shade of teal.</p>
</div>
Вот результат. Примечание. Единственная разница во внешнем интерфейсе – это семейство шрифтов, которое задается глобально в Bootstrap.
Как "закомментировать" в CSS
Помимо объяснения разделов кода, комментарии также могут использоваться для признания недействительным набора правил CSS или отдельных объявлений. Поместив знаки / / вокруг набора правил или объявления, вы можете «закомментировать» этот CSS, чтобы браузер знал, что этот стиль не следует применять.
Прежде чем продолжить, давайте выясним, что такое набор правил. Набор правил – это селектор CSS и все объявления внутри скобок. Ниже приведен набор правил для всех элементов абзаца на веб-странице (который мы использовали в примерах выше).
p {
color: white;
background-color: #2594A4;
}
Теперь давайте рассмотрим пример закомментированного отдельного объявления в этом наборе правил.
Вот CSS:
p {
/* color: white; */
background-color: #2594A4;
}
Вот HTML:
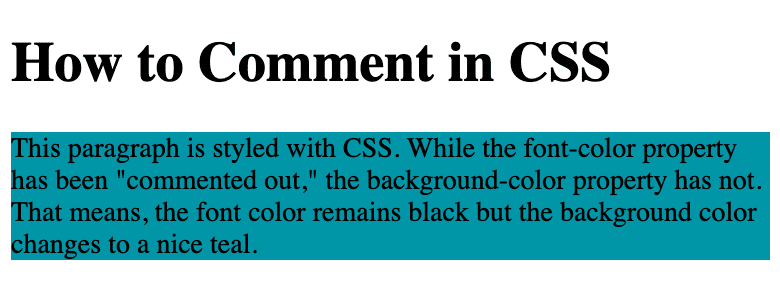
<h1>How to Comment in CSS</h1>
<p>This paragraph is styled with CSS. While the font-color property has been "commented out," the background-color property has not. That means, the font color remains black but the background color changes to a nice teal. </p>
Вот результат:
Теперь мы рассмотрим пример, когда весь набор правил закомментирован.
Вот CSS:
/*
p {
color: white;
background-color: #2594A4;
}
*/
Вот HTML:
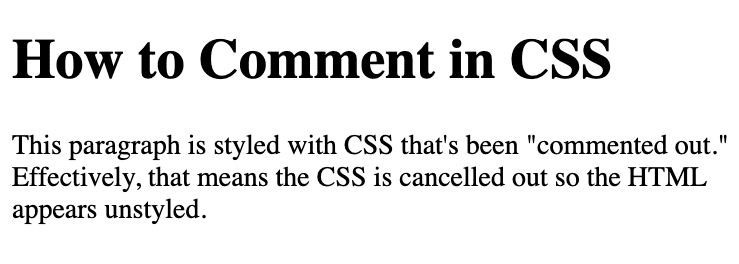
<h1>How to Comment in CSS</h1>
<p>This paragraph is styled with CSS that's been "commented out." Effectively, that means the CSS is cancelled out so the HTML appears unstyled. </p>
Вот результат:
Создание комментариев в вашем CSS
Если вы хотите добавить пояснительные примечания или запретить браузеру отображать определенные части вашей таблицы стилей, вы можете использовать комментарии. Комментарии не повлияют на интерпретацию других частей вашей таблицы стилей или макет вашего веб-сайта в интерфейсе пользователя. Их также легко создавать, даже если вы только начинаете изучать HTML и CSS.
Источник записи: https://blog.hubspot.com