Что такое блоки WordPress и почему они важны?
Чтобы упростить создание и редактирование сайтов, WordPress версии 5.0 перешел от традиционного редактора TinyMCE к блокам контента – отдельным настраиваемым элементам, которые заменяют стандартные рамки редактирования текста и изображений.
Хотя новая система предназначена для легкого использования и простого применения, она может вызывать неприятные ощущения, если вы знакомы с предыдущими версиями WordPress или не имеете опыта работы с этой системой управления контентом. Вот что вам нужно знать об интеграции, реализации и влиянии блоков контента в WordPress.
Что такое блоки контента в WordPress?
Как отмечается на официальной странице поддержки WordPress, блоки контента «являются компонентами для добавления контента в редактор блоков WordPress». Этот редактор заменяет более знакомый редактор TinyMCE, который использовался в предыдущих версиях WordPress, с целью упростить, упростить и настроить дизайн сообщений и страниц.
В WordPress доступен широкий спектр блоков контента, в том числе:
- Архивы
- Сообщения в блоге
- Календари
- Код
- Заголовок
- Образ
- Навигация
- Подкаст плеер
- Распорка
- График
Также поддерживаются определенные сервисные интеграции с блоками для Twitter, TikTok, YouTube и WhatsApp.
Самым большим изменением здесь является сегментация отдельных элементов WordPress. В то время как в классическом редакторе владельцы сайтов управляли всеми типами контента и манипулировали ими на одной общей странице, блочное редактирование дает каждому фрагменту контента собственный настраиваемый контейнер.
Что такое блоки Гутенберга в WordPress?
Блоки WordPress Gutenberg такие же, как блоки содержимого WordPress. «Gutenberg» – это название нового редактора WordPress, развернутого с обновлением версии 5.0 в декабре 2018 года. Он фокусируется на визуальном аспекте создания сайта, а не на более запутанном и сложном текстовом подходе предыдущих версий редактора.
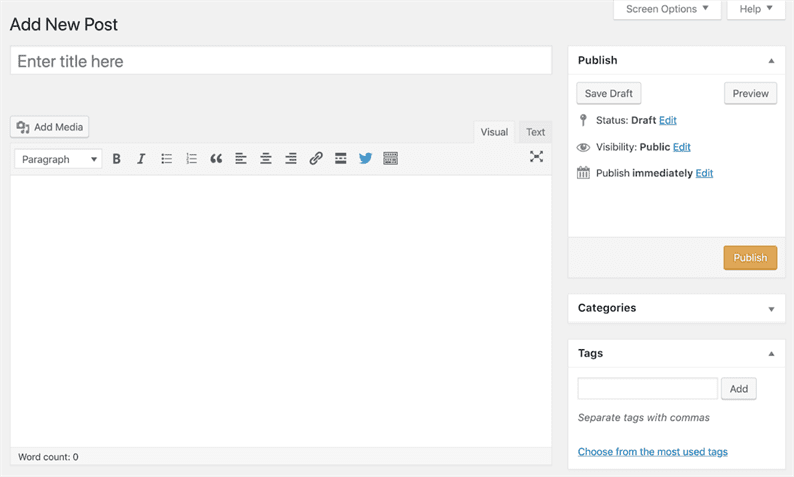
На практике вид Gutenberg сильно отличается от редактора TinyMCE. Вот предыдущий редактор:
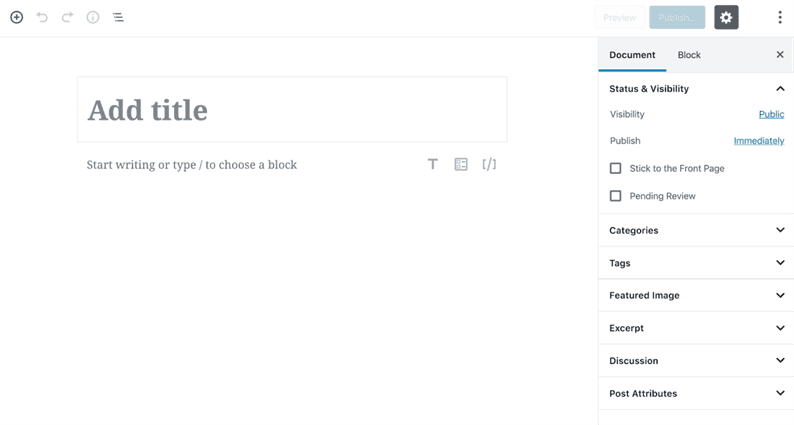
А вот версия Гутенберга:
Хотя это намного более чистый дизайн, что действительно выделяется, так это поле «заголовок» как отдельный блок. Под ним нет текстового поля – для создания и редактирования текста вам потребуется добавить текстовый блок. Хотите изображение? Вставьте блок изображения. Каждый тип блока предлагает свои собственные настройки; заголовки могут быть выделены жирным шрифтом или курсивом, а выравнивание и интервал можно регулировать в сообщениях. Можно добавить несколько изображений во множестве конфигураций, и вы можете настроить цвет текста и фона.
Хотя к стилю нового редактора нужно привыкнуть, он в основном ненавязчив. Создание заголовка и текста сообщения не сильно отличается от старого редактора, и вы можете быстро искать определенные типы блоков, если не знаете, что использовать. Фактически, для наиболее распространенных случаев использования вы можете эффективно игнорировать редактор Гутенберга и создавать контент как обычно – блоки влияют на вашу работу только в том случае, если вы хотите реализовать определенные функции или настроить внешний вид своего сайта.
Как отключить блоки в WordPress
Что произойдет, если вам действительно, действительно не понравится новый редактор блоков контента Gutenberg? Некоторые пользователи делают это – до его широкого выпуска в 2018 году были жалобы на то, что он не готов к крупномасштабному развертыванию, и это правда, что в некоторых случаях то, что владельцы сайтов хотят делать с блоками контента, не сразу очевидно или интуитивно понятно. Также верно, что некоторые сторонние плагины и надстройки WordPress могут не работать с Gutenberg, особенно если создатели программного обеспечения не удосужились обновить свой код.
В любом случае – если ваш сайт просто не стоит блокировать контент WordPress или вам не нравится такой подход – вы можете отключить блоки в WordPress.
Хотя вы не можете вернуться к классическому редактору прямо со страницы администратора WordPress, некоторые плагины предлагают эту функцию.
Классический редактор
Как только этот плагин установлен, он деактивирует редактор контента Gutenberg и восстанавливает классическую версию. Он также предлагает возможность одновременного использования как классических параметров, так и параметров Гутенберга – если вы активируете этот параметр, блоки содержимого будут отображаться по умолчанию, но будут включать ссылки на классический редактор.
Отключить Гутенберга
По умолчанию этот плагин отключает редактор блоков Гутенберга для всех администраторов и пользователей на вашем сайте WordPress, но это можно настроить, сняв отметку с опции «Полное отключение» в меню настроек плагина. Это откроет множество опций редактора на основе ролей, позволяя активировать функции редактора Гутернберга или классического редактора для администраторов, редакторов, авторов, участников, подписчиков и клиентов.
Как разместить блоки WordPress бок о бок
Хотя редактор блоков содержимого разработан для простоты и скорости, некоторые функции нелегко обнаружить заранее. Рассмотрим процесс размещения блоков изображений бок о бок. Учитывая блочный характер нового редактора, это должно быть легко, верно? Просто перетащите изображения в нужное место на странице и переходите к следующему элементу содержимого.
Не так быстро. Как оказалось, это часто задаваемый вопрос на сайтах поддержки WordPress, поскольку редактор Gutenberg не предлагает эту функцию заранее. Вот пошаговое руководство:
Шаг 1. Нажмите «+», чтобы добавить новый блок.
Шаг 2. Найдите «Блок галереи»
Шаг 3. Добавьте изображения
Шаг 4. Настройте условия
Давайте рассмотрим каждый подробнее.
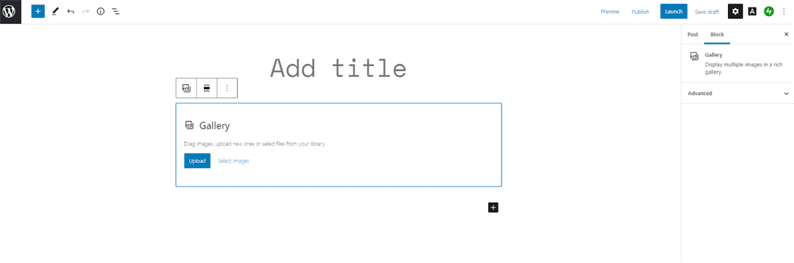
Шаг 1: Нажмите «+», чтобы добавить новый блок.
Хотя WordPress по умолчанию использует «Добавить заголовок», нажатие на «+» вызовет множество параметров блокировки, которые вы можете использовать для настройки страницы.
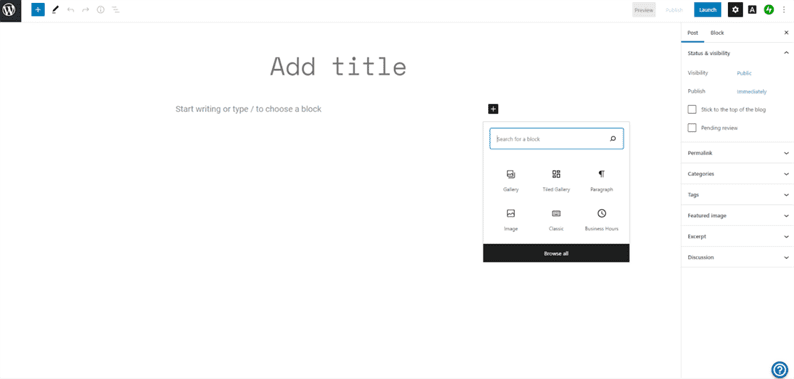
Шаг 2. Найдите «Блок галереи».
Здесь вы можете использовать поиск по ключевым словам или просмотреть все блоки, чтобы найти то, что вы ищете. В этом случае вам понадобится блок «Галерея».
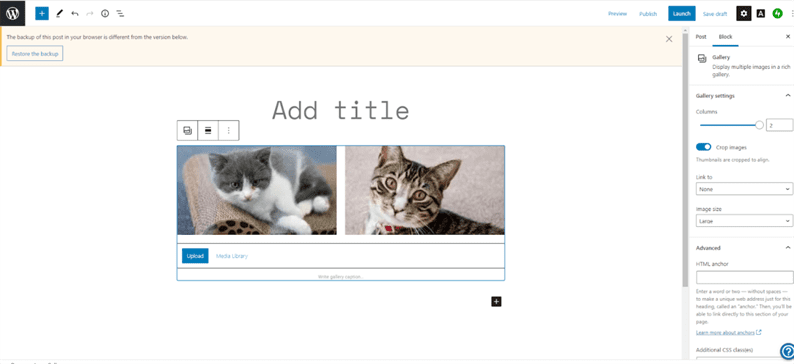
Шаг 3: Добавьте изображения.
Блок Галерея позволяет загружать новые изображения или выбирать их из библиотеки вашего устройства. Вы также можете перетаскивать изображения в сам блок галереи, а не выбирать и загружать определенные файлы.
Шаг 4: Настройте условия.
Изображения, загруженные или перетаскиваемые в один и тот же блок галереи, будут естественно отображаться рядом. Панель параметров над блоком позволяет вам выбрать способ отображения изображений – например, вы можете выбрать, чтобы они были сложены, смещены или в столбцах – в то время как панель настроек в правой части экрана позволяет вам контролировать количество изображений отображаются в каждой строке до четырех.
Стоит отметить? WordPress естественным образом обрезает изображения, но вы можете отключить этот параметр на панели настроек.
Строительные блоки
Если вы создаете или перепроектируете сайт WordPress, первоначальный вид его блочного редактора контента может немного раздражать. Однако, несмотря на отход от более привычного текстового редактирования, блоки содержимого предлагают мощные настраиваемые функции и возможности, которые помогают упростить проектирование и развертывание сайта.
Источник записи: https://blog.hubspot.com