Что такое CSS-анимация при наведении курсора и как ее использовать?
Анимация наведения персонализирует ваш сайт и создает для пользователя восхитительные возможности навигации. Когда посетитель наводит курсор на элемент на странице, ссылка или кнопка реагируют с помощью настраиваемой анимации. Это не только приятно для посетителей, но и показывает, что ваш сайт работает.
Вооружившись CSS3, разработчики интерфейса могут создавать анимацию и переходы без JavaScript или Flash. Эти взаимодействия играют ключевую роль в улучшении пользовательского интерфейса вашей веб-страницы.
Переходы позволяют изменять поведение и внешний вид элемента при изменении состояния, например при наведении курсора мыши. Анимация также позволяет изменять элемент с помощью специальных ключевых кадров, которые представляют собой правила, определяющие стиль элемента в определенное время.
Триггеры для обоих можно установить с помощью псевдоклассов CSS, таких как приведенные ниже.
- : hover – при наведении курсора мыши на элемент
- : focus – реагирует на ввод пользователя
- : active – при нажатии на элемент
- : target – при нажатии на другой элемент
В этом посте мы предоставим все, что вам нужно знать об анимации наведения курсора CSS, включая некоторые примеры, которые вы можете использовать на своем веб-сайте.
CSS-анимация наведения происходит, когда указатель мыши находится над элементом, и элемент отвечает движением или переходом. Он используется для выделения ключевых элементов на веб-странице и является эффективным способом повышения интерактивности вашего сайта.
Вот как настроить CSS-анимацию наведения на элемент:
1 Настройте свойство анимации.
Используйте свойство анимации или его подсвойства для стилизации элемента.
Обратите внимание, что здесь настраивается только продолжительность, время и другие детали того, как будет развиваться последовательность анимации. Он исключает реальный внешний вид анимации, что выполняется с помощью правила @keyframes.
2 Определите подсвойства свойства анимации.
Свойство анимации состоит из следующих подсвойств:
имя-анимации
В @keyframes на властвуй. Имя-анимации декларация используется в качестве свойства и имени анимации значения свойства (например, анимация-имя: рикошет; ).
продолжительность анимации
Это продолжительность одного цикла анимации. Он может быть установлен в секундах (с) или миллисекундах (мс) (например, animation-duration: 3s;).
функция времени анимации
Вот как анимация проходит через ключевые кадры. Он определяет кривую скорости анимации, обеспечивая плавность изменений. Вы можете использовать предопределенные значения, включая легкость, линейность, легкость входа и легкость выхода. Вы также можете использовать свои собственные значения для этой функции.
анимация-задержка
Время до того, как загруженный элемент запустит последовательность анимации. Он определяется в секундах или миллисекундах. Значения: время (необязательно), начальное (устанавливает для свойства значение по умолчанию) и наследовать (наследует свойство от родительского элемента).
Допускаются отрицательные значения. Если установлено отрицательное значение, анимация запускается, как если бы она уже воспроизводилась. Например, в animation-delay: -2s;, анимация будет вести себя так, как если бы она начала воспроизводиться 2 секунды назад.
количество итераций анимации
Это количество повторов анимации. Вы можете определить его как бесконечное, чтобы повторять анимацию бесконечно. Значения свойств следующие: число (значение по умолчанию – 1), бесконечное, начальное (устанавливает для свойства значение по умолчанию) и наследование.
анимация-направление
Это настраивает начальную точку последовательных циклов. Анимация может менять направление или сбрасываться и повторяться. Значения свойств следующие: нормальный (воспроизведение вперед), обратный (воспроизведение назад), альтернативный (воспроизведение вперед, затем назад), альтернативный-обратный (воспроизведение назад, затем вперед), начальный и наследование.
режим заливки анимации
Это значения, применяемые элементом, когда анимация не воспроизводится (то есть перед первым ключевым кадром и после воспроизведения последнего). Значения свойств: нет (по умолчанию, к элементу не применяются стили), вперед (элемент сохраняет значения стиля, заданные последним ключевым кадром), назад (элемент сохраняет значения, установленные первым ключевым кадром), оба (анимация следует правилам для обоих направлений. ), начальный и наследуемый.
состояние воспроизведения анимации
Это определяет статус анимации (запущена или приостановлена). Это позволяет воспроизведенной анимации возобновить работу с того места, где она была приостановлена, а не начинать заново. Значения свойств: приостановлено, запущено, начальное значение и наследование.
После настройки времени необходимо настроить внешний вид анимации. В @keyframes на властвуй позволяет установить, по крайней мере, два ключевых кадра, которые описывают, как анимация должна появиться в определенных случаях во время последовательности.
Чтобы обеспечить лучшую поддержку во всех браузерах, правило @keyframes должно иметь префикс поставщика, как и все другие свойства перехода и анимации.
Префиксы поставщиков должны выглядеть так:
@ -moz-ключевые кадры
@ -o-ключевые кадры
@ -webkit-keyframes
Чтобы указать различные точки останова по ключевым кадрам, используется <процент>, где 0% является первым моментом последовательности, а 100% – последним. Эти две точки также могут быть определены их псевдонимами от и до соответственно.
Вы можете настроить промежуточный момент 50% и любые дополнительные точки останова, которые пожелаете.
Свойства для анимации перечислены внутри точек останова, как показано ниже (слева и вверху в примере):
@keyframes slide {
0% {
left: 0;
top: 0;
}
50% {
left: 244px;
top: 100px;
}
100% {
left: 488px;
top: 0px;
}
}
Обратите внимание, что можно анимировать только отдельные свойства.
Например, если вы хотите переместить элемент сверху вниз, пытаясь анимировать сверху: 0; в нижней части: 0; не сработает.
Вместо этого вам нужно будет анимировать сверху: 0; в верхнюю часть: 100%;.
4 Используйте сокращение CSS Hover Animation.
Как и переходы, анимацию можно записывать в сокращенном формате. Это достигается за счет использования одного свойства анимации вместо нескольких объявлений.
.stage:hover .ball {
animation: slide 2s ease-in-out .5s infinite alternate;
}
.stage: active .ball {
animation-play-state: paused;
}
Вот как должны отображаться значения в свойстве анимации: имя-анимации, длительность-анимации, функция-время-анимации, задержка-анимации, количество итераций-анимации, направление-анимации, режим-заливки-анимации и состояние воспроизведения анимации.
Теперь, когда вы знаете, как установить CSS-анимацию при наведении курсора, давайте рассмотрим несколько примеров, которые вдохновят вас.
Когда дело доходит до настройки CSS-анимации наведения, ваше воображение – это предел. Вы можете изменять масштаб, переворачивать, вращать элементы или даже останавливать воспроизведение при наведении курсора. Вы даже можете выйти за рамки простых эффектов и затронуть умы других разработчиков, которые придумали сложные интерактивные анимации.
Вот некоторые из самых крутых анимаций, которые вы можете использовать для своего сайта.
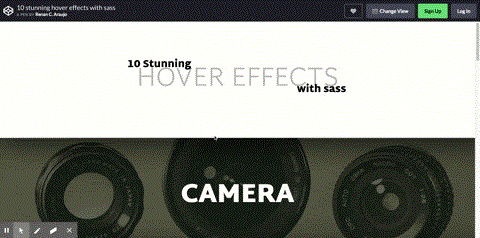
1 Эффекты Sass Hover
Дополнительная информация | Демо
Этот разработчик делится примерами эффектов наведения, организованными по отраслям, включая сайты о путешествиях, фотографии и строительстве. Каждый из них поставляется с кодом, который вы можете установить в HTML и CSS своей страницы.
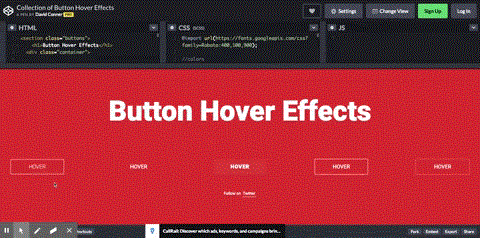
Дополнительная информация | Демо
Это набор из пяти эффектов при наведении курсора. Когда ваша мышь наводит курсор на кнопку, они реагируют анимацией. Все они удобны, просты и готовы к использованию на вашем веб-сайте или целевой странице.
Вот пятнадцать эффектов наведения, которые добавляют жизни вашим изображениям. Есть такие, которые увеличивают и уменьшают масштаб, скользят и вращают.
Эти CSS-эффекты наведения помогут вашему сайту выделиться благодаря интерактивности на панели навигации.
Пользователи увидят классную анимацию при наведении курсора на кнопку социальной сети. Это может быть хорошим стимулом, чтобы они поделились вашим сайтом с другими.
Увеличивайте, уменьшайте масштаб или используйте стиль наведения, чтобы создать эффект увеличения изображения. Это отлично подходит для выделения определенного аспекта изображения.
Создайте эффект переворачивания карточек, чтобы использовать доступное пространство экрана для обмена дополнительной информацией. Это отлично подходит для страницы профиля контактов, где представлены ваши сотрудники или различных клиентов, которых вы поддерживаете.
Поворачивайте изображения с помощью наведения для получения дополнительного спецэффекта. Это может быть забавный и беззаботный способ заинтересовать пользователей.
Дайте пользователям повод остановиться с этой анимацией паузы при наведении курсора. Он идеально подходит для привлечения внимания посетителей, когда вы хотите, чтобы они увидели определенный элемент на вашей странице.
Интерактивность – ключ к удобству работы пользователей на веб-сайте. CSS-анимация наведения не только улучшает эстетическую привлекательность вашего веб-сайта, но и улучшает общее впечатление пользователя.
Источник записи: https://blog.hubspot.com