Что такое CSS? Руководство для начинающих по началу работы с CSS
Когда разработчик или кто-либо думает о создании профессионального веб-сайта, деньги и время – две основные проблемы. К счастью, существуют доступные методы веб-дизайна, которые помогут без труда создать красивый веб-сайт. И различные языки кодирования стиля, такие как HTML, CSS, PHP и т.д., Играют важную роль при разработке веб-сайта. Сначала вы должны знать, что такое CSS?
Здесь, в блоге о программном обеспечении для создания веб- сайтов TemplateToaster, я расскажу вам об этом еще одном предпочтительном методе веб-дизайна – каскадных таблицах стилей, широко известных как CSS. CSS – это стандартный носитель для форматирования HTML-страниц. Итак, давайте теперь копнем немного глубже, чтобы узнать больше о том, что такое CSS и как его использовать. Я предполагаю, что вы хорошо знакомы с тем, что такое HTML, а если нет, то я рекомендую вам сначала понять HTML.
Что такое CSS?
CSS означает каскадные таблицы стилей. Это язык для стилизации веб-страницы. Изменить внешний вид и макет веб-страницы с помощью CSS абсолютно просто. Кроме того, вы можете контролировать, как веб-сайт будет отображаться на разных экранах разных устройств, например мобильных телефонов, настольных компьютеров и планшетов. Для правильного использования вам необходимо хорошо разбираться в CSS.
Вы можете настроить шрифт, цвет, размер для всей веб-страницы или для определенного элемента HTML. Однако один CSS может относиться к нескольким веб-страницам, что позволяет изменять внешний вид нескольких страниц одновременно. CSS легко изучить и понять, и он обеспечивает надежную команду над отображением HTML-документа. Обычно CSS сочетается с языками разметки, например HTML или XHTML.
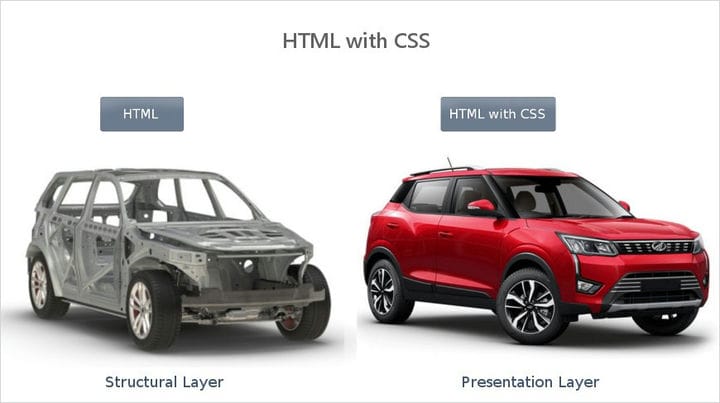
Представьте себе веб-страницу без стиля. Веб-страница написана в HTML с заголовком внутри тега
, абзацами внутри элемента
. И он не содержит CSS. Таким образом, все основные веб-браузеры будут отображать вашу страницу в виде простого черного неорганизованного текста, который будет выглядеть ужасно. Следовательно, вам потребуется CSS для украшения вашей веб-страницы. Каскадная таблица стилей может преобразовывать цвет, размер, макет, типографику, фон, передний план, текстуры и изображения.
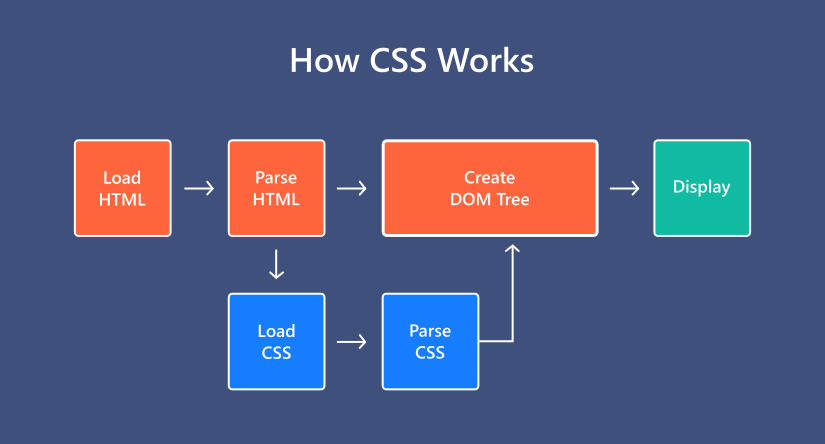
Как работает CSS?
Что касается стиля и макета веб-страницы, Cascading Style Sheet имеет совершенно другой подход. Каждый раз, когда HTML-документ отображается в браузере, содержимое поставляется с информацией о стиле. По сути, HTML-файл содержит содержимое страницы, а таблица стилей содержит информацию о стиле страницы. Следовательно, основная цель CSS – позволить элементам появляться в документе HTML. И эти указанные стандарты определяют, как будет выполняться контент.
Если вы когда-нибудь захотите придать индивидуальный стиль каждому элементу вашей веб-страницы, вам придется использовать CSS для каждого элемента индивидуально. CSS дает вам полный контроль над веб-страницей и позволяет вносить изменения в любое удобное для вас место. Например, вы предпочитаете выделить (сделав его цвет и текст курсивом) определенный абзац веб-страницы. Затем вам нужно будет добавить на веб-страницу следующий код:
P { color:pink; font-weight:italic; }
Здесь «p» (абзац) – это селектор. Селектор – это часть кода CSS, определяющая, на какой элемент HTML будет влиять стиль CSS. Остальные детали в фигурных скобках – это часть объявления. Объявление содержит атрибуты вместе со значениями для селектора. Как и в примере выше, мы установили розовый цвет абзаца и курсивный шрифт текста. Таким образом, “цвет” и “вес шрифта” являются свойствами. И это повлияет на каждый абзац веб-страницы. Как только ваш сайт будет готов, у вас будет много CSS, и всегда лучше уменьшить CSS для быстрой загрузки.
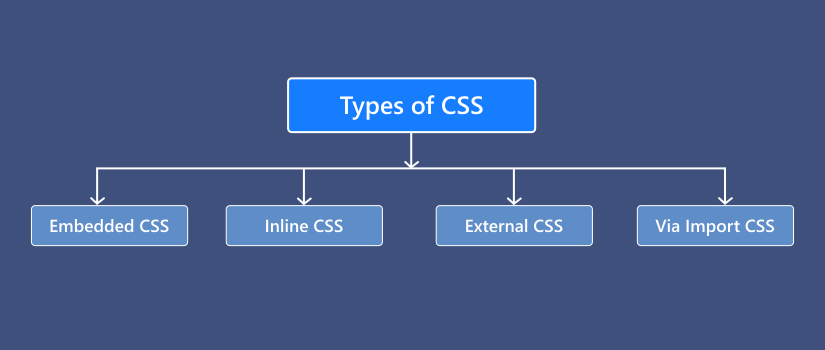
Сколько типов CSS?
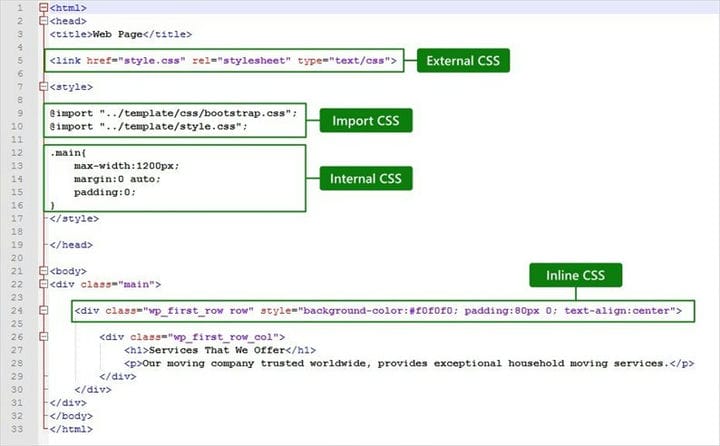
Есть три типа кода CSS.
1. Внутренний
Внутренняя таблица стилей относится к инструкциям CSS, написанным непосредственно в заголовке определенной страницы .html. Если у вас одностраничный веб-сайт, вы можете использовать его для создания уникального внешнего вида.
<head>
<style>
Body { background-color:lightgrey; }
P { font-size:16px; color:violet; }
</style>
</head>
Таким образом, вы можете изменить только страницу’.html ‘.
2. Встроенный
Напишите встроенный код прямо в HTML-код в атрибуте style, и в данный момент он влияет на отдельный элемент. Например:
<h1 style="color:blue; font-size: 30px; ">Hello Folks! This is heading.</h1>
Таким образом вы можете изменить заголовок веб-страницы.
3. Внешний
Внешняя таблица стилей сохраняется с расширением .css, и вы должны ссылаться на нее из элемента HTML . Таким образом, вы можете изменить внешний вид всего веб-сайта с помощью одного файла. Однако вам не нужно добавлять отдельные экземпляры CSS к каждому элементу HTML, который вы хотите улучшить. Таким образом, HTML-файл выглядит примерно так:
<head>
<link rel="stylesheet" type="text/css" href=style.css">
</head>
4. Примеры CSS
Итак, вот как вы можете связать файл .html со своей внешней таблицей стилей (здесь style.css). Какие бы правила CSS вы ни описали в этом файле, они будут применены к связанной странице .html.
Что такое CSS: вкратце
Несомненно, для каждого веб-дизайнера CSS – отличный инструмент для внесения желаемых изменений. CSS – такой мощный механизм для изменения присутствия веб-сайта и улучшения взаимодействия с пользователем. Однако в CSS есть что изучить, особенно правила. И я уверен, что теперь вы можете уверенно начинать свой проект. Тем не менее, если вы ищете полноценный конструктор сайтов, TemplateToaster – это то, что вам нужно. Полное решение для вашего рутинного веб-дизайна. Кроме того, вам не обязательно все изучать, поскольку вы можете работать с TemplateToaster без опыта программирования. Итак, вы просто создаете веб-сайт с помощью HTML и играете с таблицей стилей. Если вам нужно красивое меню вашего сайта, созданное с помощью CSS Menu MakerВы можете это проверить. И если вы столкнетесь с какими-либо трудностями при настройке своего веб-сайта, просто напишите мне в комментариях ниже, и я постараюсь изо всех сил решить проблемы.
Источник записи: https://blog.templatetoaster.com