Что такое лайтбокс и как его создать?
Вы когда-нибудь просматривали веб-сайт, возможно, смотрели какую-нибудь действительно отличную обувь, а затем вас прервали всплывающее окно, которое появляется в центре экрана? Может, вас это рассердило. Или, может быть, вы были взволнованы, потому что он предлагал скидку.
Всплывающие окна – неоднозначная тенденция в веб-дизайне. Они могут ухудшить впечатление пользователя, если не выбраны время, дизайн или копия. Вот почему Google начал обесценивать мобильные страницы, показывающие «навязчивые межстраничные объявления», в том числе всплывающие окна, скрывающие основной контент, еще в 2016 году.
Но это не значит, что всплывающие окна полностью закрыты. На самом деле, если все сделано правильно, они могут предоставить пользователю важную информацию и фактически повысить коэффициент конверсии. Всплывающие окна лайтбоксов, например, могут уведомлять пользователей об акциях, событиях или ресурсах, которые могут им быть интересны – в обмен на их адреса электронной почты или другую информацию, которую вы хотите.
Когда всплывающие окна представляют ценность для посетителей, они могут иметь огромный успех. Согласно исследованию Sumo 1,7 миллиарда всплывающих окон, средний коэффициент конверсии для всех всплывающих окон составляет 3,09%. Но у 10% самых эффективных всплывающих окон был гораздо более высокий средний показатель с колоссальным коэффициентом конверсии 9,28%.
Чтобы помочь вам создать эффективные и привлекательные всплывающие окна, которые конвертируют на вашем веб-сайте, мы рассмотрим, что такое лайтбокс, некоторые популярные примеры и как вы можете создать свои собственные.
Что такое лайтбокс на сайте?
Лайтбоксы – это наложение окна, которое появляется поверх веб-страницы, блокируя часть содержимого, а также затемняя и отключая остальной фон. Это гарантирует, что посетитель сайта не сможет взаимодействовать с другим контентом на веб-сайте, пока он не предпримет действия – щелкнув кнопку, заполнив всплывающее окно или выйдя из него. Хотя он может появиться в любом месте экрана, лайтбокс чаще всего появляется в центре.
Всплывающие лайтбоксы эффективны по нескольким причинам. Они убирают со страницы все отвлекающие факторы и четко говорят посетителям, что им делать дальше. Кроме того, вы можете щелкнуть в любом месте за пределами всплывающего окна, чтобы закрыть их. Как видно из приведенного выше примера, вы обычно можете нажать кнопку X, которая появляется при наведении курсора мыши, или щелкнуть подчеркнутый текст, который также появляется под кнопкой. Эти параметры делают всплывающее окно лайтбокса гораздо менее неприятной альтернативой, чем другие типы всплывающих окон.
Самое главное, чтобы всплывающее окно лайтбокса соответствовало посетителю и причине, по которой он попал на ваш сайт или страницу. Код скидки на странице продукта – самый яркий пример. Размещение формы подписки по электронной почте в сообщении блога также является обычным и эффективным. Вы знаете, что ваши сообщения в блоге полезны и уникальны, поэтому вы размещаете всплывающее окно лайтбокса, которое просит читателя подписаться на более полезный и уникальный контент.
Теперь, когда мы понимаем, что такое лайтбокс и почему он эффективен, давайте рассмотрим несколько реальных примеров на веб-сайтах.
Примеры лайтбоксов
Всплывающие окна лайтбоксов можно использовать для различных целей: чтобы привлечь больше подписчиков на рассылку новостей, увеличить продажи, посетить мероприятие, побудить людей не покидать ваш сайт и т.д. Ниже давайте рассмотрим несколько примеров, предназначенных для достижения этих различных целей.
Lightbox подписки на рассылку новостей
Подписка на рассылку новостей или по электронной почте – самые распространенные всплывающие окна. Ниже один из The New Yorker. Этот простой и минималистичный дизайн появляется, когда вы просматриваете статью на их сайте. Единственный яркий цвет – это кнопка CTA, которая делает ее более привлекательной, чем кнопка «Удалить».
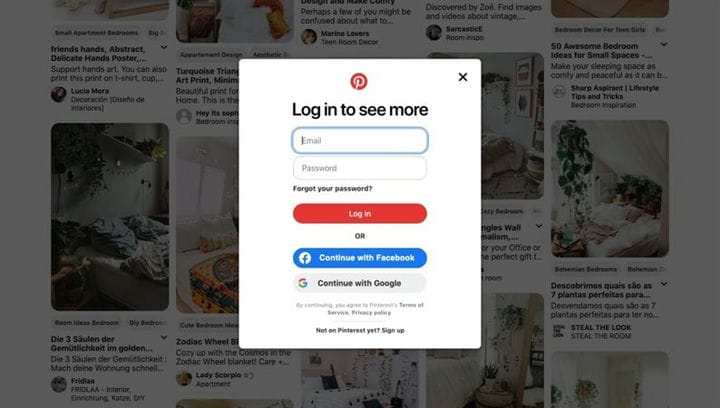
Авторизация / лайтбокс регистрации
Увеличение количества регистраций и входов в систему – это ключевой показатель любого цифрового бизнеса. Джефф Чанг, технический руководитель Pinterest, определяет это как «искусство создания новых намерений пользователей и преобразования намерений в пользователей, прошедших проверку подлинности» в блоге Growth Engineering Blog.
Pinterest преуспевает в этом искусстве. Когда посетители нажимают на булавку на странице результатов поисковой системы, они могут просмотреть ее и прокрутить вниз, чтобы увидеть другие булавки. В этот момент Pinterest показывает посетителям всплывающее окно лайтбокса с просьбой войти в систему или зарегистрироваться, чтобы увидеть больше контента. В то время как посетители могут выйти, чтобы продолжить прокрутку, те, кто готов зарегистрироваться, будут, а те, у кого уже есть учетная запись, могут легко войти в систему.
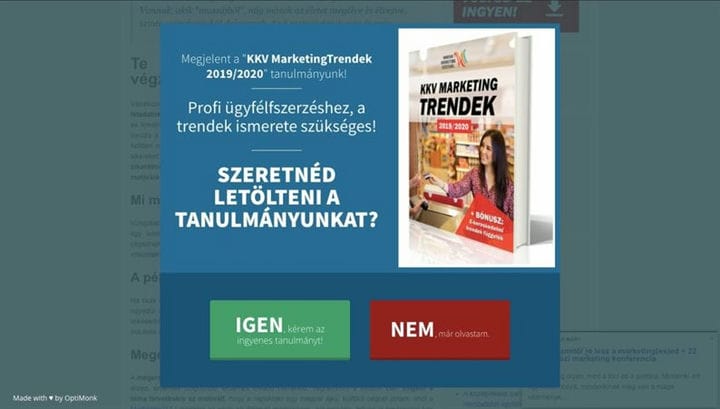
Лайтбокс с предложением контента
Ведение блогов может помочь привлечь посетителей на ваш сайт, но предложение им дополнительного бесплатного контента может помочь превратить их в потенциальных клиентов. Допустим, у вас есть сообщения в блоге, к которым может получить доступ любой. Затем у вас есть отчеты, электронные таблицы, инфографика, видео и любой другой контент, к которому посетители обычно не могут получить доступ. Вы можете создать всплывающее окно лайтбокса, которое запрашивает у посетителей их адрес электронной почты в обмен на эти обновления контента.
Возьмем, к примеру, «Маркетинг 112». Эта венгерская маркетинговая компания показывает лайтбокс ниже, предлагая свое исследование маркетинговых тенденций на 2019-2020 годы бесплатно после того, как посетитель просмотрел несколько своих сообщений в блоге.
Вот такое же всплывающее окно на английском:
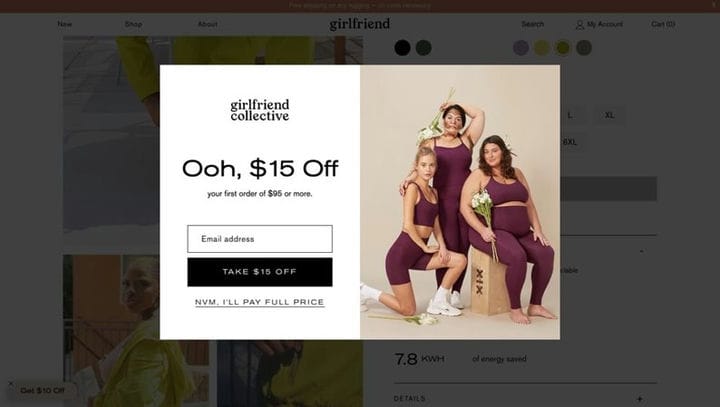
Лайтбоксы со скидкой
Одним из наиболее распространенных всплывающих окон для сайтов электронной торговли является лайтбокс со скидкой. Эти всплывающие окна предлагают онлайн-покупателям скидку или купон на покупку в обмен на их адрес электронной почты.
Самое приятное в этих всплывающих окнах то, что даже если они не смогут преодолеть распространенные возражения посетителя, например: «У меня сейчас нет бюджета», и убедить их совершить покупку, им все равно удастся получить контактная информация посетителя. Посмотрите этот пример от Girlfriend Collective, экологически чистого бренда одежды для активного отдыха.
Лайтбокс допродажи
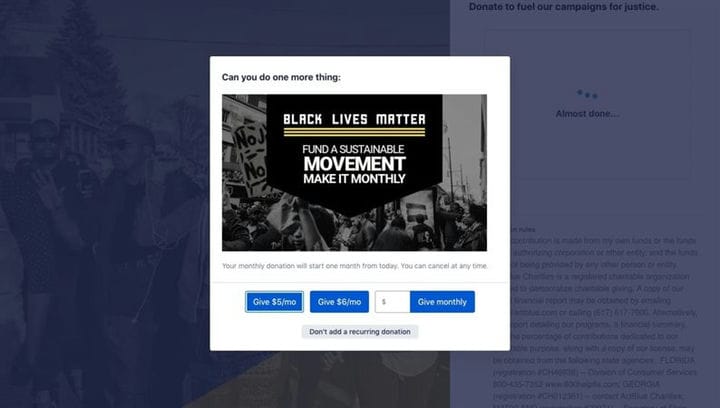
Лайтбоксы дополнительных продаж – еще один отличный способ увеличить ваш доход, будь то сайт электронной коммерции или некоммерческая организация. Возможно, вы пытаетесь оформить заказ и видите всплывающее окно с указанием сопутствующих товаров, которые вы можете добавить в корзину. Или вы можете делать одноразовое пожертвование на некоммерческом веб-сайте и видеть всплывающее окно с вопросом, хотите ли вы делать это ежемесячное пожертвование, как показано ниже.
Ниже мы рассмотрим процесс создания лайтбокса, чтобы вы могли воссоздать любой из приведенных выше примеров или создать свой собственный.
Как сделать лайтбокс для вашего сайта
Вы можете создать лайтбокс с нуля, но для этого потребуется знание HTML, CSS и JavaScript. Не разработчики могут найти инструменты, которые упрощают процесс, поэтому им не нужно касаться единственной строчки кода для создания настраиваемого лайтбокса для своего веб-сайта.
Процесс создания лайтбокса зависит от платформы для создания веб-сайтов или стороннего инструмента, который вы используете. Ниже мы рассмотрим шаги по его созданию, если вы используете HubSpot или WordPress.
Как сделать лайтбокс в HubSpot
Мы кратко рассмотрим процесс создания лайтбокса в HubSpot. Более подробную инструкцию вы можете найти в этой статье базы знаний.
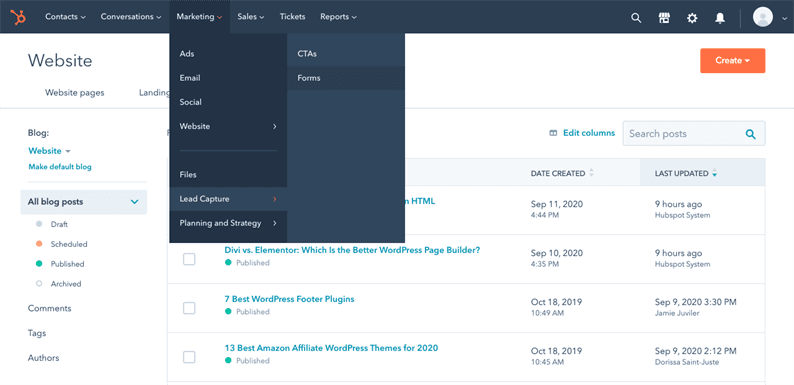
1. Для начала перейдите к Формам в своей учетной записи HubSpot. Если у вас есть учетная запись Professional или Enterprise, вы перейдете в раздел «Маркетинг > Сбор потенциальных клиентов» > «Формы». Если у вас есть начальная или бесплатная учетная запись, вы просто перейдете в раздел Маркетинг > Формы .
2. В правом верхнем углу нажмите Создать форму. На левой ползунке выберите Всплывающая форма. Щелкните Далее .
3. Выберите тип всплывающей формы и нажмите Далее .
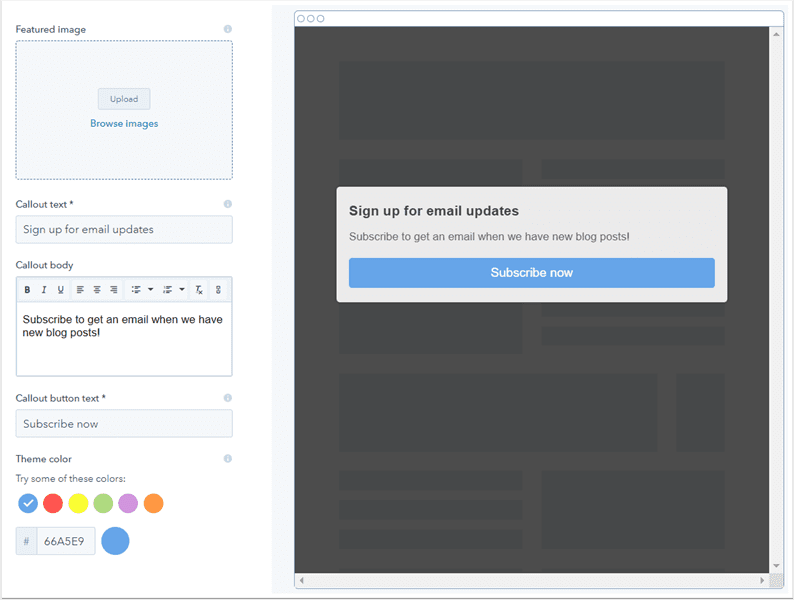
4. Настройте текст, тело и кнопку всплывающего окна на вкладках «Выноски».
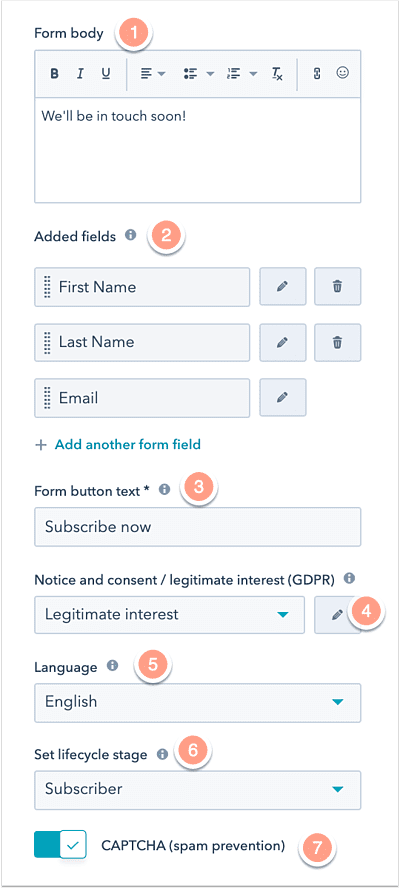
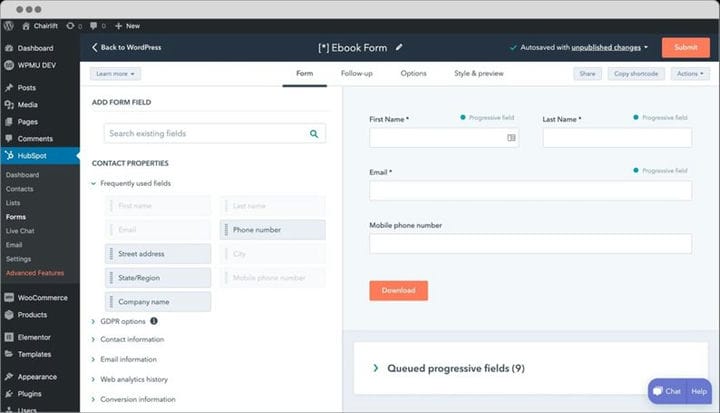
5. Затем создайте и настройте форму, которую посетители увидят, если нажмут кнопку CTA.
На этом этапе вы также можете создать сообщение с благодарностью и письмо с ответом для ваших новых потенциальных клиентов.
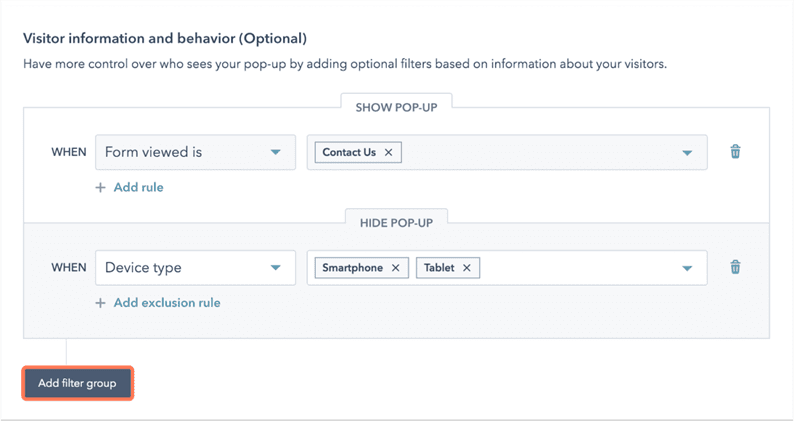
6. Установите критерии того, когда вы хотите, чтобы это всплывающее окно появлялось на вашем сайте. Вы можете просто ввести URL-адрес страниц, на которых вы хотите, чтобы всплывающее окно отображалось, и выберите, хотите ли вы, чтобы оно запускалось при 50% прокрутка страницы, намерение выхода или истекшее время. Вы также можете установить «правила исключения», чтобы скрыть всплывающие окна на смартфоне и планшете или по другим причинам.
7. Когда вы будете готовы, просто нажмите «Опубликовать» в правом верхнем углу, чтобы открыть всплывающую форму.
Как сделать лайтбокс в WordPress
В WordPress нет встроенных функций для создания форм лайтбоксов, а это значит, что вам понадобится плагин.
Хорошей новостью является то, что вы можете загрузить бесплатный плагин HubSpot WordPress, чтобы легко подключить свой веб-сайт WordPress к своей учетной записи HubSpot и получить доступ к всплывающему инструменту HubSpot. Тогда вы просто выполните шаги, описанные выше.
Всплывающее или не всплывающее окно
В то время как некоторые всплывающие окна раздражают и навязчивы, другие могут помочь улучшить взаимодействие с пользователем и повысить количество потенциальных клиентов или продаж. Всплывающие окна лайтбоксов, например, могут помочь привлечь внимание посетителей к важной информации или предложениям – будь то обновление контента, код скидки или подписка по электронной почте. Вам просто нужно обязательно следовать рекомендациям по дизайну веб-сайта при настройке копирования, дизайна и времени появления всплывающих окон.
Источник записи: https://blog.hubspot.com