CSS Margin vs. Padding: в чем разница?
Если вы новичок в CSS, возможно, вы слышали слова «маржа» и «отступ», но не совсем уверены, что они означают и как использовать их в дизайне своего веб-сайта.
Эти концепции связаны с одним и тем же в CSS, однако есть важные фундаментальные различия в их использовании. Как только вы их полностью поймете, вы сможете принимать лучшие дизайнерские решения.
В чем разница между Margin и Padding в CSS?
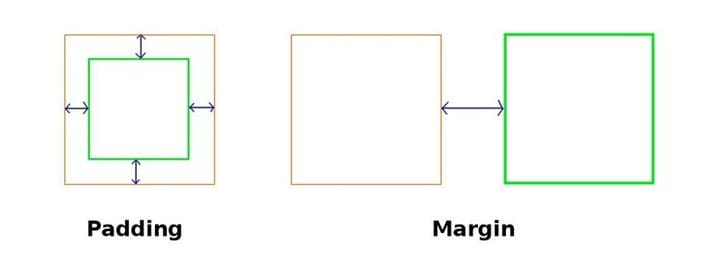
По сути, поле – это пространство вокруг элемента, а заполнение – это пространство между элементом и содержимым внутри него.
Поле выходит за пределы двух соседних элементов. Каждая сторона элемента имеет размер поля, который можно изменить индивидуально. При создании зазора край отодвигает соседние элементы.
С другой стороны, отступы помещаются внутри границы элемента. Чтобы создать промежуток, заполнение либо увеличивает размер элемента, либо сжимает содержимое внутри. По умолчанию размер элемента увеличивается.
Если вы хотите создать зазор путем сжатия содержимого, установите для свойства box-sizing значение border-box (например, box-sizing: border-box ).
Когда лучше использовать поля или отступы?
Когда вы настраиваете макет своего дизайна, вам нужно определить, следует ли настраивать поля или отступы для достижения желаемого визуального эффекта.
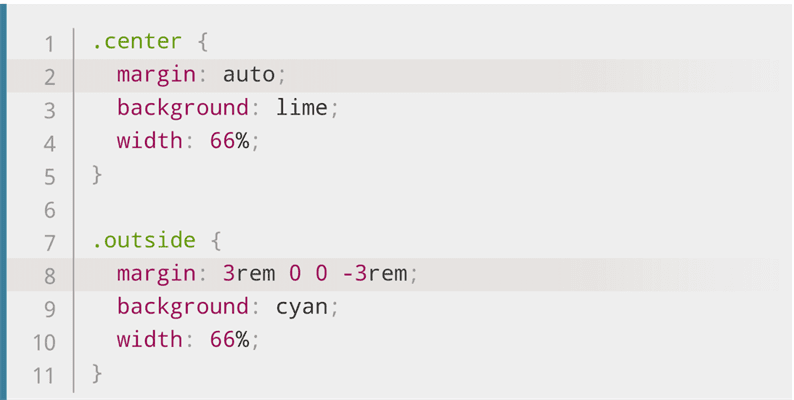
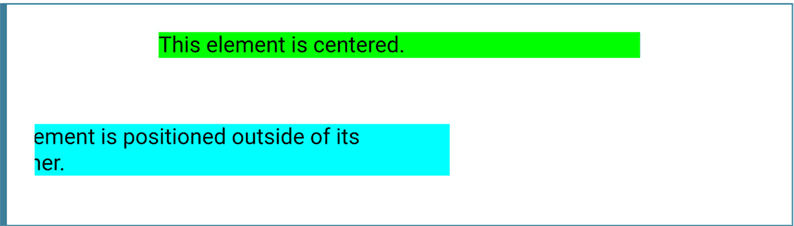
Поля CSS определяют пространство вокруг элемента, поэтому поля будут использоваться для перемещения элемента вверх или вниз по странице, а также влево или вправо. Если ширина вашей страницы фиксированная, центрировать элемент по горизонтали очень просто: просто назначьте значение margin: auto.
Вы также можете использовать поля, чтобы установить расстояние между соседними элементами. Например, используйте поля, чтобы добавить пространство между изображениями или между изображением и текстовым описанием под ним.
С другой стороны, отрицательное значение поля позволит вам перекрывать элементы. Вы также можете использовать отрицательное поле для создания элемента заголовка в контейнере, для которого заданы значения заполнения для выравнивания других элементов.
Заполнение CSS определяет, как элементы выглядят и размещаются в контейнере. Вы должны изменить заполнение, если хотите создать пространство между элементом и краем контейнера или границей. Это также покажет фон контейнера вокруг элемента внутри него.
Padding также используется для изменения размера элемента. Когда вы увеличиваете значение заполнения, текст останется того же размера, но вокруг него будет больше места. Элемент также заполнит больше места внутри контейнера.
Коробочная модель CSS
В CSS блочная модель используется для дизайна и макета страницы. По сути, каждый элемент HTML в документе заключен в коробку.
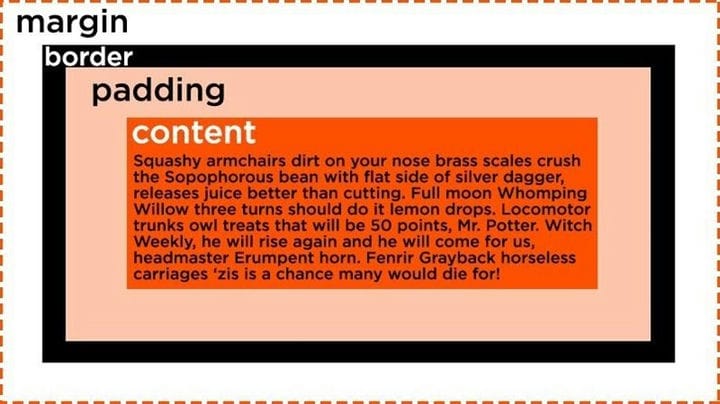
Блок CSS состоит из поля, границы, отступов и содержимого, как показано ниже:
Применить высоту и ширину к вашим элементам станет проще, если вы поймете блочную модель CSS. Чтобы обеспечить правильное выравнивание, вам просто нужно проделать простую математику. Однако, если вы не понимаете, как работает блочная модель, у вас может получиться неаккуратный макет.
CSS Margin vs. Padding vs. Border
Поля и отступы всегда являются частями элемента, даже если нет видимой границы. Это может сбить с толку новичков.
Это изображение иллюстрирует такой сценарий:
Два блока содержимого не имеют границы, но поля и отступы по-прежнему применяются.
Теперь давайте посмотрим на разницу между CSS-кодами полей и отступов.
Как добавить поля в CSS
Каждый элемент имеет четыре поля для объявления: верхнее, правое, нижнее и левое.
Чтобы установить область полей для стороны элемента, используйте свойства margin-top, margin-right, margin-bottom и margin-left соответственно. Вы также можете установить поля со всех четырех сторон, используя сокращенное поле свойства .
Вы можете указать свойство поля с одним, двумя, тремя или четырьмя значениями в зависимости от того, к какой стороне вы хотите его применить. Если вам нужны равные поля со всех сторон, вам нужно будет применить только одно значение. В противном случае порядок значений имеет решающее значение:
- Четыре значения применяются к верхнему, правому, нижнему и левому краям.
- Три значения применяются к верхнему, правому и левому, а затем нижнему.
- Два значения применяются к верхнему и нижнему, затем правому и левому.
Каждое значение представлено как (которое определяет фиксированное значение для поля), (которое определяет его как процент от ширины контейнера) или auto (что позволяет браузеру устанавливать поле).
Как добавить отступ в CSS
Как и в случае с полями, область заполнения имеет четыре стороны, которые нужно объявить: верхнюю, правую, нижнюю и левую.
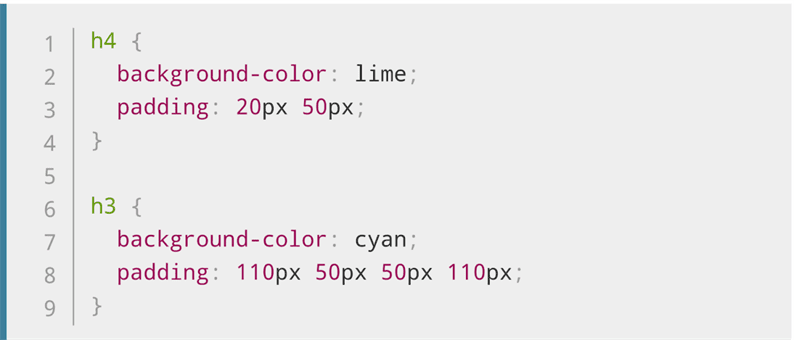
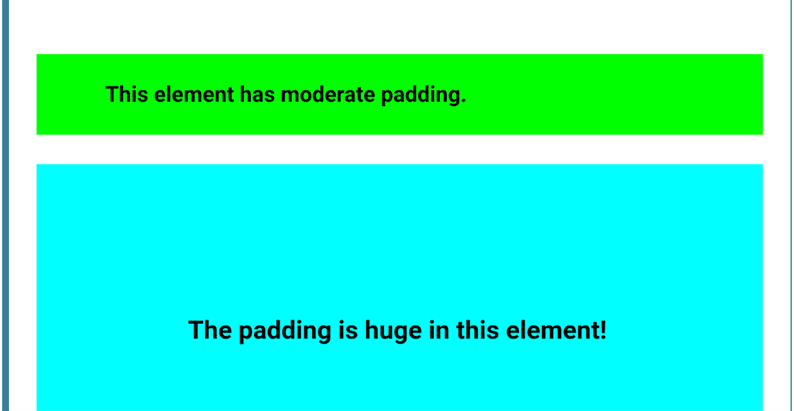
Чтобы установить отступ, используйте свойства padding-top, padding-right, padding-bottom и padding-left. В качестве альтернативы вы можете использовать сокращенное свойство padding.
При использовании сокращенного свойства вы можете определить заполнение, используя одно, два, три или четыре значения следующим образом. Как и в случае с полями, со всех четырех сторон будет применяться одно значение. В противном случае порядок записи значений будет определять, к каким сторонам относится каждое из них:
- Четыре значения применяются к верхнему, правому, нижнему и левому краям.
- Три значения применяются к верхнему, правому и левому, а затем нижнему.
- Два значения применяются к верхнему и нижнему, затем правому и левому.
Каждое значение может быть представлено как (что определяет его фиксированным значением) или (которое определяет его как процент от ширины контейнера).
Последние мысли
Чтобы разнести элементы в CSS, вы обычно используете свойства margin и padding. Понимание разницы – шаг к овладению CSS. Теперь вы знаете, как установить поля и отступы с помощью сокращенного свойства, что намного быстрее, чем определение каждой стороны независимо.
В веб-дизайне и веб-разработке HTML и CSS идут рука об руку. HTML определяет структуру и семантику содержимого, а CSS устанавливает стиль и макет. Если вы новичок, мы рекомендуем полностью ознакомиться с HTML, прежде чем пытаться использовать CSS. Продолжайте возвращаться к HTML по мере изучения CSS, пока полностью не поймете HTML. После применения CSS HTML становится намного интереснее.
Источник записи: https://blog.hubspot.com