Authorize.Net Payment Gateway-Integration in Laravel
Authorize.Net ist ohne Zweifel eine der vertrauenswürdigsten und beliebtesten Zahlungslösungen im Internet. Wenn Sie einen Online-Shop betreiben und Zahlungen mit Kredit-/Debitkarten erhalten möchten, ist Authorize.Net Ihre Wahl. In diesem Artikel zeige ich Ihnen, wie Sie das Authorize.Net-Zahlungsgateway in Ihre Laravel-Anwendung integrieren.
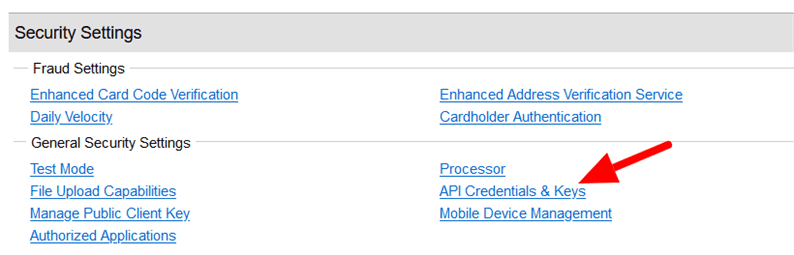
Um loszulegen, sollten Sie ein Konto bei Authorize.Net haben. Sie sollten Ihre Zahlungen zuerst im Sandbox-Modus testen und wenn alles wie erwartet funktioniert, dann gehen Sie in den Live-Modus. Um Zahlungen mit Authorize.Net zu akzeptieren, müssen Sie Ihre API-Anmeldeinformationen abrufen. Melden Sie sich bei Ihrem Sandbox-Konto an und Sie können diese API-Schlüssel unter Konto->API-Anmeldeinformationen & Schlüssel abrufen.
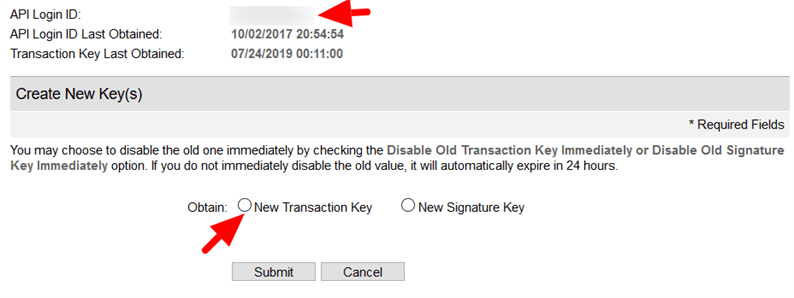
Auf der nächsten Seite erhalten Sie Ihre ‘API-Login-ID’ und erstellen einen neuen Transaktionsschlüssel aus dem Abschnitt ‘Neue(n) Schlüssel erstellen’.
Grundlegende Einrichtung in Laravel zum Akzeptieren von Zahlungen mit Authorize.Net
Wenn Ihre Kunden Produkte kaufen, sollten Sie deren Zahlungsdaten in der Datenbank speichern. Lassen Sie uns jedoch eine Tabelle "Zahlungen" zum Speichern von Transaktionsdetails erstellen.
php artisan make:migration create_payments_tableFügen Sie in der generierten Migrationsdatei den folgenden Code zur up-Methode hinzu.
<?php
...
...
public function up()
{
Schema::create('payments', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('transaction_id');
$table->string('payer_email');
$table->float('amount', 10, 2);
$table->string('currency');
$table->string('payment_status');
$table->timestamps();
});
}Führen Sie als Nächstes den Befehl migration aus, der diese Tabelle zu Ihrer Datenbank hinzufügt.
php artisan migrateUm mit der Tabelle "Zahlungen" zu interagieren, benötigen Sie ein Modell "Zahlung". Erstellen Sie es mit dem Befehl:
php artisan make:model PaymentSie haben die Authorize.Net API-Anmeldeinformationen kopiert. Lassen Sie es uns .envwie folgt in Ihre Datei einfügen.
ANET_API_LOGIN_ID=PASTE_HERE_API_LOGIN_ID
ANET_TRANSACTION_KEY=PASTE_HERE_TRANSACTION_KEYStellen Sie sicher, dass Sie die Platzhalter durch die tatsächlichen Werte ersetzen. Löschen Sie danach Ihren Konfigurationscache.
php artisan config:clearWährend der Zahlungsabwicklung müssen Sie in Laravel Routen definieren. Also lassen Sie uns Routen dafür definieren.
routen/web.php
<?php
...
...
Route::get('payment', 'PaymentController@index');
Route::post('charge', 'PaymentController@charge');Authorize.Net Payment Gateway-Integration in Laravel
Vorbei sind die Zeiten, in denen Entwickler die API-Dokumentation von Payment-Gateway-Anbietern lesen mussten, um ihre Dienste zu integrieren. Omnipay ist eine Zahlungsverarbeitungsbibliothek für PHP und sie leisten alle harte Arbeit, um unseren Entwicklern das Leben zu erleichtern. Sie bieten Unterstützung für Multi-Payment-Gateway-Dienste. Wir werden Omnipay auch für die Integration von Authorize.Net in Laravel verwenden. Zusammen mit Omnipay verwenden wir auch deren andere Bibliothek für die Implementierung der Authorize.Net-API.
Installieren Sie jedoch diese 2 Bibliotheken mit dem Composer-Befehl:
composer require league/omnipay:^3 "academe/omnipay-authorizenetapi: ~3.0"Erstellen Sie nun einen Controller, der die Ansichtsdatei aufruft, die Zahlung verarbeitet und Transaktionsdetails in der Datenbank speichert.
php artisan make:controller PaymentControllerFügen Sie diesem Controller den folgenden Code so wie er ist hinzu, der alle zahlungsbezogenen Dinge verarbeitet.
PaymentController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use OmnipayOmnipay;
use AppPayment;
class PaymentController extends Controller
{
public $gateway;
public function __construct()
{
$this->gateway = Omnipay::create('AuthorizeNetApi_Api');
$this->gateway->setAuthName(env('ANET_API_LOGIN_ID'));
$this->gateway->setTransactionKey(env('ANET_TRANSACTION_KEY'));
$this->gateway->setTestMode(true); //comment this line when move to 'live'
}
public function index()
{
return view('payment');
}
public function charge(Request $request)
{
try {
$creditCard = new OmnipayCommonCreditCard([
'number' => $request->input('cc_number'),
'expiryMonth' => $request->input('expiry_month'),
'expiryYear' => $request->input('expiry_year'),
'cvv' => $request->input('cvv'),
]);
// Generate a unique merchant site transaction ID.
$transactionId = rand(100000000, 999999999);
$response = $this->gateway->authorize([
'amount' => $request->input('amount'),
'currency' => 'USD',
'transactionId' => $transactionId,
'card' => $creditCard,
])->send();
if($response->isSuccessful()) {
// Captured from the authorization response.
$transactionReference = $response->getTransactionReference();
$response = $this->gateway->capture([
'amount' => $request->input('amount'),
'currency' => 'USD',
'transactionReference' => $transactionReference,
])->send();
$transaction_id = $response->getTransactionReference();
$amount = $request->input('amount');
// Insert transaction data into the database
$isPaymentExist = Payment::where('transaction_id', $transaction_id)->first();
if(!$isPaymentExist)
{
$payment = new Payment;
$payment->transaction_id = $transaction_id;
$payment->payer_email = $request->input('email');
$payment->amount = $request->input('amount');
$payment->currency = 'USD';
$payment->payment_status = 'Captured';
$payment->save();
}
return "Payment is successful. Your transaction id is: ". $transaction_id;
} else {
// not successful
return $response->getMessage();
}
} catch(Exception $e) {
return $e->getMessage();
}
}
}Dieser Controller entnimmt den Betrag und die Kartendetails aus dem HTML-Formular und verarbeitet die Zahlung. Bei erfolgreicher Zahlung werden alle Transaktionsdetails in der Tabelle "Zahlungen" gespeichert.
Erstellen Sie schließlich eine Ansicht payment.blade.php, die den folgenden Code enthält.
Payment.blade.php
<form action="{{ url('charge') }}" method="post">
{{ csrf_field() }}
<input type="email" name="email" placeholder="Enter Email" />
<input type="text" name="amount" placeholder="Enter Amount" />
<input type="text" name="cc_number" placeholder="Card Number" />
<input type="text" name="expiry_month" placeholder="Month" />
<input type="text" name="expiry_year" placeholder="Year" />
<input type="text" name="cvv" placeholder="CVV" />
<input type="submit" name="submit" value="Submit" />
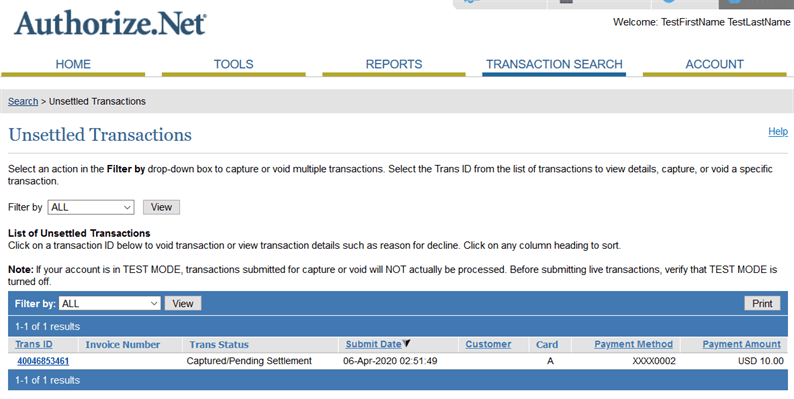
</form>Wenn Sie dieses Formular absenden, geht die Kontrolle an die chargeFunktion im PaymentControllerund der Controller übernimmt den Restzahlungsprozess. Klicken Sie hier, um Dummy-Kreditkartennummern zu erhalten, um die Sandbox-Zahlung zu testen. Der Benutzer kann seine Transaktion auch auf dem Authorize.Net-Dashboard sehen. Zunächst werden Transaktionen als "Nicht abgewickelte Transaktionen" aufgeführt. Authorize.Net wickelt die Transaktion später selbstständig ab.
Zahlung live machen
Nachdem Sie Ihre Zahlungen im Sandbox-Modus erfolgreich getestet haben, können Sie in den Produktionsmodus wechseln. Sie müssen lediglich die Sandbox-Anmeldeinformationen durch die Produktionsdetails in der .envDatei ersetzen. Kommentieren Sie auch die untere Zeile aus der __constructMethode von PaymentController.
$this->gateway->setTestMode(true); //comment this line when move to 'live'Das ist alles! Ich hoffe, Sie verstehen die Authorize.Net Payment Gateway-Integration in Laravel. Ich würde gerne Ihre Gedanken oder Vorschläge im Kommentarbereich unten hören.