Holen Sie sich Social Share Buttons für WordPress mit ShareThis Share Buttons Plugin
Das Teilen unserer Artikel in sozialen Medien wie Facebook, Twitter usw. ist eine einfache Möglichkeit, mehr Publikum zu erreichen. Wenn wir als Blogger einen Beitrag auf Social-Networking-Sites teilen, kann unser Beitrag mehr Verkehr auf unsere Website bringen.
Um unseren Beitrag in sozialen Netzwerken zu teilen, müssen wir auf unserer Website Social-Share-Buttons hinzufügen, damit unsere Leser und wir selbst die Artikel mit anderen teilen können.
Es gibt eine Reihe von Social-Media-Plugins (kostenlos oder Premium), die die Funktionalität des Social Sharing auf unserer Website hinzufügen. Monarch ist der beliebteste. Dieses Plugin wird von ElegentThemes entwickelt und bietet Zugriff auf alle ihre Themes und Plugins, sobald wir ihnen beitreten.
In diesem Artikel besprechen wir das kostenlose Plugin ShareThis Share Buttons. Es ist ein WordPress-Plugin, mit dem wir sowohl Inline- als auch Sticky-Social-Share-Buttons hinzufügen können.
Dieses Plugin stellt fast alle gängigen sozialen Netzwerke bereit, in denen wir unsere Inhalte teilen können. Die Auswahl des sozialen Netzwerks hängt vollständig von einem Benutzer ab. Und der Benutzer kann jederzeit ein beliebiges Netzwerk zur Website hinzufügen oder daraus entfernen.
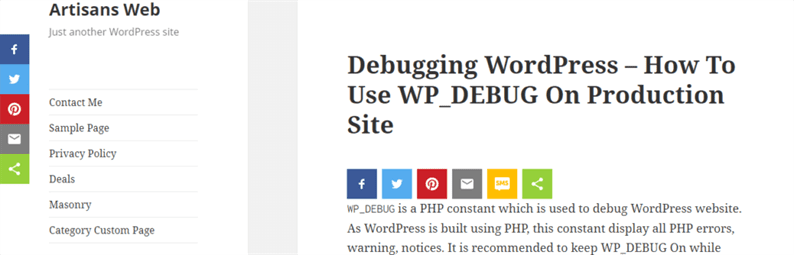
Unten ist der Screenshot, der zeigt, wie Inline- und Sticky-Social-Share-Buttons mit diesem Plugin aussehen.
Lassen Sie uns die Schritt-für-Schritt-Anleitung zum Hinzufügen von Social-Share-Buttons durchgehen.
Installation und Konfiguration
Um zu beginnen, müssen Sie zuerst das ShareThis Share Buttons- Plugin installieren und aktivieren .
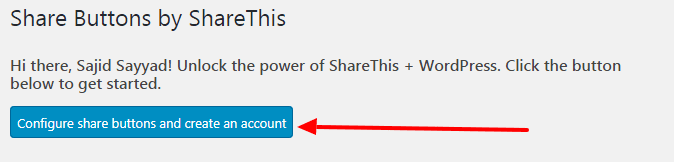
Nach der Aktivierung sehen Sie das Menü ShareThis auf Ihrem Dashboard. Besuchen Sie die Seite und klicken Sie auf die Schaltflächen "Teilen konfigurieren und ein Konto erstellen".
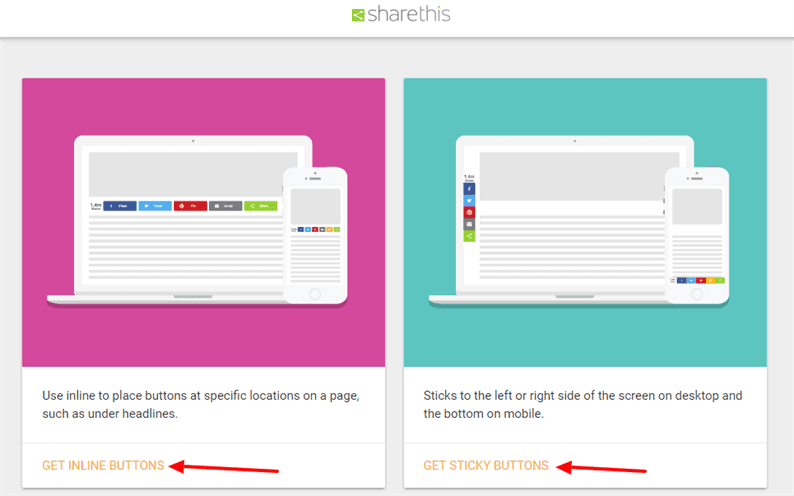
Es wird auf die offizielle Website des Plugins weitergeleitet, wo wir entweder GET INLINE BUTTONS und GET STICKY BUTTONS auswählen müssen. Die Auswahl einer Option ist nur der Ausgangspunkt. Nach Abschluss der Konfiguration erhalten wir Zugriff sowohl auf Inline- als auch auf Sticky-Share-Buttons.
Nehmen wir an, wir haben auf INLINE BUTTONS GET geklickt. Auf der nächsten Seite können wir unter Kanäle beliebig viele soziale Netzwerke auswählen. Unter Ausrichtung wählen wir aus, ob die Schaltflächen links, rechts, zentriert oder ausgerichtet ausgerichtet werden sollen. Wir können auch Schaltflächengröße, Schaltflächenbeschriftungen usw. auswählen.
Klicken Sie nach Abschluss der Konfiguration auf die Schaltfläche SPEICHERN UND KONTO ERSTELLEN.
Geben Sie auf der Anmeldeseite Ihre E-Mail-Adresse und Ihr Passwort ein und klicken Sie auf LET’S GO.
Wir werden wieder zu unserem WordPress-Dashboard umleiten und können jetzt Optionen für Inline-Share-Buttons und Sticky-Share-Buttons sehen.
Von hier aus können wir Inline- oder Sticky-Share-Buttons aktivieren/deaktivieren. Darüber hinaus können wir auswählen, wie diese Social-Share-Buttons auf der Website angezeigt werden.
Dieses Plugin bietet auch Shortcode und PHP-Snippet, die wir dort einfügen können, wo wir unsere Social-Share-Buttons anzeigen müssen.