Melden Sie sich mit LinkedIn in Laravel mit Laravel Socialite an
Das Hinzufügen eines Social-Login-Systems auf der Website ist heutzutage der Trend. Durch die Integration von Social Login wird der Verifizierungsprozess eines Benutzers übersprungen. Soziale Websites haben bereits Benutzer verifiziert, sodass unsere Anwendung nicht denselben Vorgang mit einem Benutzer ausführen muss. Wir können uns auf soziale Websites verlassen und dem Benutzer die Nutzung unseres Systems ermöglichen, wenn er sich über eine soziale Website auf unserer Website einloggt. Facebook, Twitter, Google, LinkedIn sind die beliebten Social Sites, die normalerweise als Social Login in die Website integriert sind. In diesem Artikel behandeln wir eine Anmeldung mit LinkedIn in Laravel.
Für unser Tutorial werde ich LinkedIn-Login in die neue Laravel-Installation integrieren. Ich werde Laravel installieren, eine ‘Benutzer’-Tabelle erstellen und die Pakete installieren, die für die Integration des Social-Login-Systems erforderlich sind.
Führen Sie den folgenden Befehl aus, um Laravel zu installieren. Hier erstelle ich ein Projekt als ‘linkedinlogin’.
composer create-project --prefer-dist laravel/laravel linkedinloginErstellen Sie nach der Installation die Datenbank und legen Sie die Anmeldeinformationen in der .envDatei fest. Wir bauen ein Login-System, damit wir Benutzerdaten in der Datenbank speichern sollten.
Dieses Tutorial basiert auf der LinkedIn-Anmeldung, sodass wir nach erfolgreicher Authentifizierung die LinkedIn-Profil-ID des Benutzers erhalten. Um diese soziale ID zu speichern, fügen wir die Spalten provider und provider_id hinzu. Hier wird die Spalte "Provider" den Wert "linkedin" speichern und "provider_id" würde die soziale ID des Benutzers speichern.
Wenn wir Social Login verwendet haben, müssen wir keine Passwörter speichern, daher sollte der Wert der Passwortspalte standardmäßig ‘NULL’ akzeptieren. Es gibt keine Garantie, die E-Mail des Benutzers nach der Anmeldung in sozialen Netzwerken zu erhalten, daher müssen wir aus Neugierde auch die E-Mail-Spalte so einstellen, dass sie ‘NULL’ akzeptiert.
Öffnen Sie die Migrationsdatei für die Benutzertabelle und fügen Sie den folgenden Code hinzu.
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->string('email')->nullable();
$table->timestamp('email_verified_at')->nullable();
$table->string('password')->nullable();
$table->string('provider');
$table->string('provider_id');
$table->rememberToken();
$table->timestamps();
});
}Führen Sie den folgenden Befehl aus, der die Tabellen in unserer Datenbank erstellt.
php artisan migrateWir müssen diese beiden Spalten auch in unserem Benutzermodell hinzufügen.
app/User.php
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name', 'email', 'password', 'provider', 'provider_id'
];LinkedIn-Anwendung erstellen
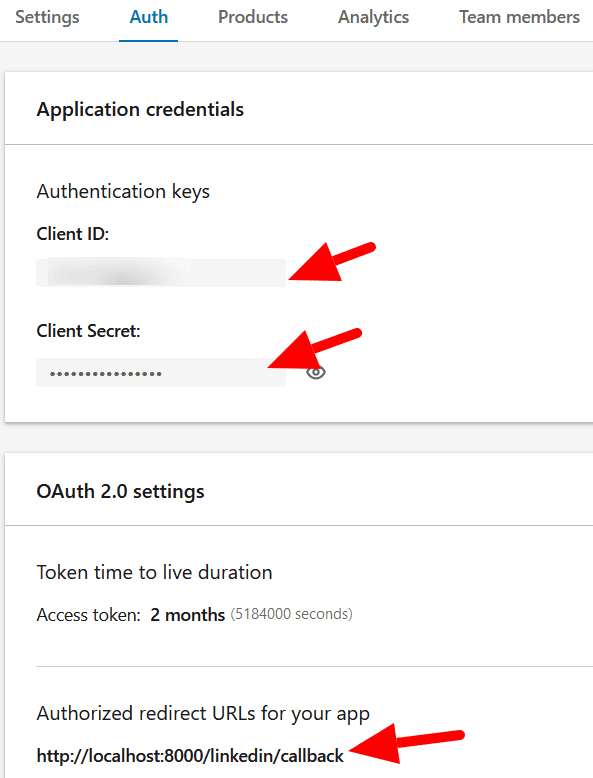
Um das LinkedIn-Login zu integrieren, sollten Sie die Anwendung auf Ihrem LinkedIn-Konto erstellen. Wir benötigen die Client-ID, das Client-Geheimnis der LinkedIn-Anwendung. Wir müssen auch eine autorisierte Weiterleitungs-URL in der Anwendung festlegen.
- Gehen Sie zum LinkedIn-Entwicklernetzwerk.
- Klicken Sie auf die Schaltfläche „Anwendung erstellen”.
- Füllen Sie die Informationen im Formular aus.
- Fügen Sie
http://localhost:8000/linkedin/callbackdas Feld Autorisierte Weiterleitungs-URLs hinzu. - Kopieren Sie die Client-ID und den geheimen Clientschlüssel.
Nach den obigen Schritten müssen Sie das Produkt „Mit LinkedIn anmelden” zu Ihrer LinkedIn-Anwendung hinzufügen. Klicken Sie auf die Registerkarte „Produkte” und wählen Sie „Mit LinkedIn anmelden”. Wenn Sie dieses Produkt auswählen, wird es überprüft und dann als hinzugefügtes Produkt hinzugefügt. Die Überprüfung kann einige Zeit in Anspruch nehmen. In meinem Fall hat es ungefähr 10 Minuten gedauert.
Routen und Controller erstellen
Wir können jetzt damit beginnen, einen Code in Laravel hinzuzufügen. Erstellen Sie einen Controller LoginControllermit dem Befehl:
php artisan make:controller LoginControllerErstellen Sie als Nächstes eine Blade-Datei login.blade.phpund fügen Sie den folgenden HTML-Code hinzu.
<a href="{{ url('/login/linkedin') }}">
{{ __('Login with LinkedIn') }}
</a>Rufen Sie diese Ansicht mit der folgenden indexMethode LoginControllerauf.
public function index()
{
return view('login');
}Lassen Sie uns die Routen dafür definieren. Ich füge auch einige weitere Routen hinzu, die im nächsten Teil des Tutorials benötigt werden.
Route::get('login', 'LoginController@index');
Route::get('login/{provider}', 'LoginController@redirectToProvider');
Route::get('{provider}/callback', 'LoginController@handleProviderCallback');
Route::get('/home', function() {
return 'User is logged in';
});Wenn sich ein Benutzer bei LinkedIn anmeldet, werde ich ihn auf die homeRoute umleiten. Es ist nur für Demozwecke. Sie sollten diese Route in etwas anderes ändern.
Einloggen mit LinkedIn Laravel
Laravel hat ein offizielles Paket Socialite. Dieses Paket hilft uns, das Social Login-System einfach in Laravel zu integrieren. Installieren Sie dieses Paket mit dem Befehl:
composer require laravel/socialiteÖffnen Sie nach der Installation der Bibliothek config/services.phpdie LinkedIn-Konfiguration und fügen Sie sie wie folgt hinzu:
'linkedin' => [
'client_id' => env('LINKEDIN_CLIENT_ID'),
'client_secret' => env('LINKEDIN_CLIENT_SECRET'),
'redirect' => env('LINKEDIN_CALLBACK_URL'),
],Jetzt müssen wir unsere konstanten Werte in die .envDatei einfügen.
LINKEDIN_CLIENT_ID=YOUR_CLIENT_ID
LINKEDIN_CLIENT_SECRET=YOUR_CLIENT_SECRET
LINKEDIN_CALLBACK_URL=http://localhost:8000/linkedin/callbackStellen Sie sicher, dass Sie Platzhalter durch ihre tatsächlichen Werte ersetzen. Die letzten Anpassungen sollten in die LoginController.phpDatei aufgenommen werden. In dieser Datei schreiben wir eine Funktion, die einen Benutzer auf die LinkedIn-Anmeldeseite umleitet und bei erfolgreicher Autorisierung den Benutzer einloggt.
LoginController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use Socialite;
use AppModelsUser;
use Auth;
class LoginController extends Controller
{
/**
* Where to redirect users after login.
*
* @var string
*/
protected $redirectTo = '/home';
/**
* Call the view
*/
public function index()
{
return view('login');
}
/**
* Redirect the user to the Linkedin authentication page.
*
* @return Response
*/
public function redirectToProvider($provider)
{
return Socialite::driver($provider)->scopes(['r_liteprofile', 'r_emailaddress'])->redirect();
}
/**
* Obtain the user information from Linkedin.
*
* @return Response
*/
public function handleProviderCallback($provider)
{
$user = Socialite::driver($provider)->user();
$authUser = $this->findOrCreateUser($user, $provider);
Auth::login($authUser, true);
return redirect($this->redirectTo);
}
/**
* If a user has registered before using social auth, return the user
* else, create a new user object.
* @param $user Socialite user object
* @param $provider Social auth provider
* @return User
*/
public function findOrCreateUser($user, $provider)
{
$authUser = User::where('provider_id', $user->id)->first();
if ($authUser) {
return $authUser;
}
return User::create([
'name' => $user->name,
'email' => $user->email,
'provider' => $provider,
'provider_id' => $user->id
]);
}
}In unserem LoginControllerlegen wir die Bereiche fest, ['r_liteprofile', 'r_emailaddress']die erforderlich sind, um grundlegende Informationen eines LinkedIn-Benutzers abzurufen. In der Callback-Methode prüfen wir, ob der Benutzer vorhanden ist, und wenn nicht, fügen Sie den Benutzer der Datenbank hinzu.
Ich hoffe, Sie verstehen, wie Sie sich mit LinkedIn in Laravel anmelden. Ich würde gerne Ihre Gedanken und Vorschläge im Kommentarbereich unten hören.
Zum Thema passende Artikel
- Google-Login in Laravel mit Laravel Socialite
- So fügen Sie Google OAuth-Login in Website mit PHP hinzu
- Erstellen Sie eine mehrsprachige Website in PHP mit dem Laravel Framework