PayPal Payments Pro-Integration in Laravel
Ich habe einen Artikel über das Akzeptieren von Kreditkartenzahlungen mit PayPal Payments Pro in PHP geschrieben. Einer der Leser fragte mich, wie man dieselbe Integration in Laravel durchführt. Obwohl Laravel in PHP geschrieben ist, müssen Sie beim Schreiben von Code für Laravel deren Standards befolgen. Anfängern fällt es oft schwer, einfachen PHP-Code in Laravel zu konvertieren.
In diesem Artikel untersuchen wir, wie Sie PayPal Payments Pro integrieren und Kreditkartenzahlungen in Laravel akzeptieren.
Wenn Sie einen Online-Shop, eine Mitgliedschaftsseite oder etwas anderes betreiben, bei dem Sie Online-Zahlungen einziehen möchten, ist PayPal die sichere Option. Mit PayPal Payments Pro können Sie Online-Kreditkartenzahlungen akzeptieren, die direkt auf Ihr PayPal-Konto eingehen.
Beachten Sie beim Verfassen dieses Artikels, dass PayPal Payments Pro für Händler in den USA, Großbritannien und Kanada verfügbar ist.
Einstieg
Um loszulegen, benötigen Sie die PayPal-API-Anmeldeinformationen. Es empfiehlt sich immer, die Zahlungen im Sandbox-Modus zu testen. Wenn alles wie erwartet funktioniert, führen Sie die Zahlung live aus.
Rufen Sie Ihre Sandbox-Anmeldeinformationen ab, indem Sie sich beim PayPal-Entwicklerkonto anmelden. Gehen Sie nach der Anmeldung im linken Seitenmenü zu SANDBOX->Konten und erstellen Sie ein Geschäftskonto.
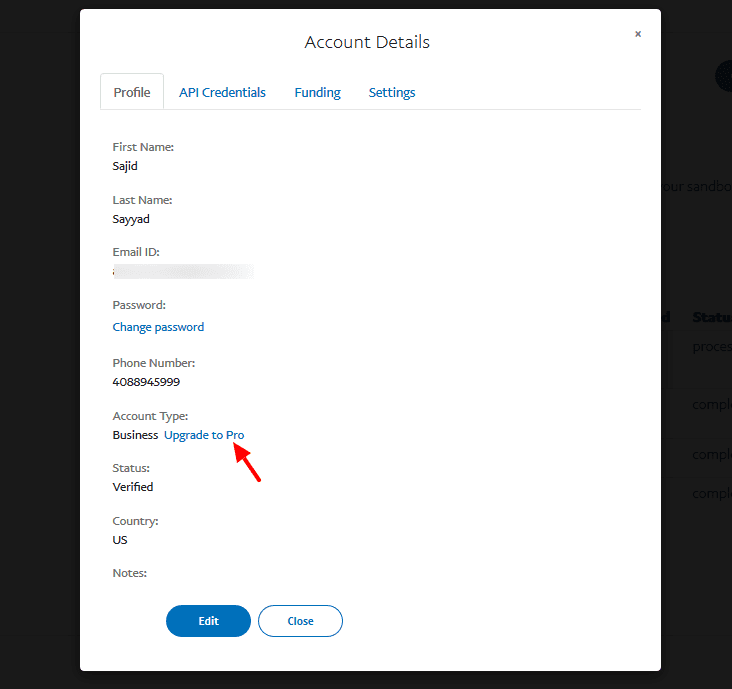
Sobald Sie das Geschäftskonto haben, aktualisieren Sie Ihren Kontotyp auf "Business-Pro". Für die Integration von PayPal Payments Pro ist der Kontotyp „Business-Pro” erforderlich. Klicken Sie auf den Link „Upgrade to Pro” und PayPal wandelt Ihren Kontotyp in „Business-Pro” um.
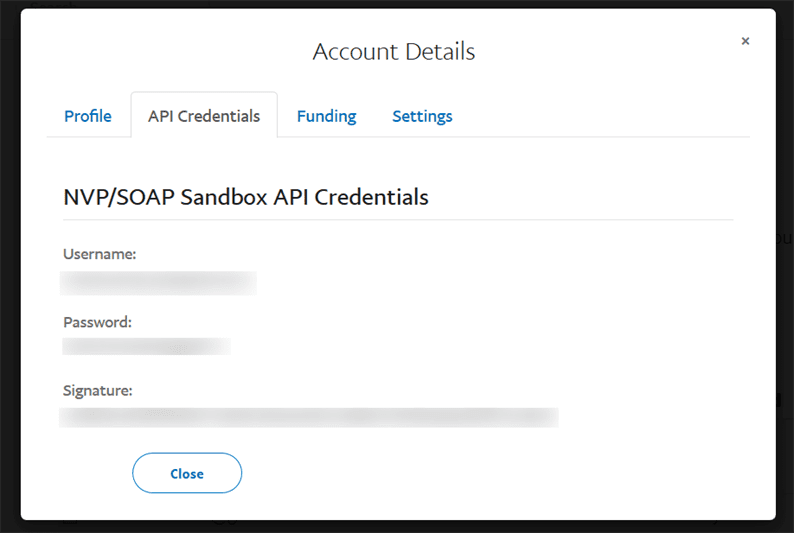
Klicken Sie anschließend auf die Registerkarte "API-Anmeldeinformationen" und kopieren Sie Ihre Anmeldeinformationen.
Öffnen Sie die .envIhres Laravel-Projekts und fügen Sie die kopierten Anmeldeinformationen hinzu.
PAYPAL_API_USERNAME=
PAYPAL_API_PASSWORD=
PAYPAL_API_SIGNATURE=Fügen Sie die Route für den Controller in der web.phpDatei hinzu. In meinem Fall ist meine Route wie folgt.
Route::resource('payment', 'PaymentController');Ich werde die Omnipay- Bibliothek verwenden, die eine einfache Möglichkeit zur Integration von Zahlungsgateways bietet. Führen Sie den folgenden Befehl aus, der die Omnipay-Bibliothek installiert.
composer require league/omnipay:^3 omnipay/paypalErstellen Sie ein Zahlungsformular
Beim Akzeptieren einer Kreditkartenzahlung müssen Sie den Benutzern ein Formular zur Verfügung stellen, in das sie ihre Kartendaten eingeben können. Lassen Sie uns das Zahlungsformular mit diesem Codepen-Beispiel entwerfen.
Erstellen Sie einen ‘css’- und ‘js’-Ordner im ‘public’-Verzeichnis des Laravel-Projekts. Kopieren Sie den CSS-Code aus codepen und fügen Sie ihn in css/card.css.
@import url(https://fonts.googleapis.com/css?family=Roboto:400,900,700,500);
body {
padding: 60px 0;
background-color: rgba(178,209,229,0.7);
margin: 0 auto;
width: 600px;
}
.body-text {
padding: 0 20px 30px 20px;
font-family: "Roboto";
font-size: 1em;
color: #333;
text-align: center;
line-height: 1.2em;
}
.form-container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.card-wrapper {
background-color: #6FB7E9;
width: 100%;
display: flex;
}
.personal-information {
background-color: #3C8DC5;
color: #fff;
padding: 1px 0;
text-align: center;
}
h1 {
font-size: 1.3em;
font-family: "Roboto"
}
input {
margin: 1px 0;
padding-left: 3%;
font-size: 14px;
}
input[type="text"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="email"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="submit"]{
display: block;
height: 60px;
width: 100%;
border: none;
background-color: #3C8DC5;
color: #fff;
margin-top: 2px;
curson: pointer;
font-size: 0.9em;
text-transform: uppercase;
font-weight: bold;
cursor: pointer;
}
input[type="submit"]:hover{
background-color: #6FB7E9;
transition: 0.3s ease;
}
#column-left {
width: 46.8%;
float: left;
margin-bottom: 2px;
}
#column-right {
width: 46.8%;
float: right;
}
@media only screen and (max-width: 480px){
body {
width: 100%;
margin: 0 auto;
}
.form-container {
margin: 0 2%;
}
input {
font-size: 1em;
}
#input-button {
width: 100%;
}
#input-field {
width: 96.5%;
}
h1 {
font-size: 1.2em;
}
input {
margin: 2px 0;
}
input[type="submit"]{
height: 50px;
}
#column-left {
width: 96.5%;
display: block;
float: none;
}
#column-right {
width: 96.5%;
display: block;
float: none;
}
}Fügen Sie auf ähnliche Weise JavaScript-Code von Codepen in die js/card.jsDatei ein.
$('form').card({
container: '.card-wrapper',
width: 280,
formSelectors: {
nameInput: 'input[name="first-name"], input[name="last-name"]'
}
});Holen Sie sich eine Kopie von jquery.card.jsaus diesem GitHub-Repository. Speichern Sie diese Datei in Ihrem ‘js’-Verzeichnis.
Fügen Sie schließlich in der Blade-Datei den folgenden Code hinzu.
<link rel="stylesheet" href="{{ asset('css/card.css') }}">
<form method="POST" action="{{ url('ROUTE_HERE') }}">
{{ csrf_field() }}
<div class="form-container">
<div class="personal-information">
<h1>Payment Information</h1>
</div> <!-- end of personal-information -->
<input id="column-left" type="text" name="first-name" placeholder="First Name" required="required" />
<input id="column-right" type="text" name="last-name" placeholder="Surname" required="required" />
<input id="input-field" type="text" name="number" placeholder="Card Number" required="required" />
<input id="column-left" type="text" name="expiry" placeholder="MM / YY" required="required" />
<input id="column-right" type="text" name="cvc" placeholder="CCV" required="required" />
<div class="card-wrapper"></div>
<input id="input-field" type="text" name="streetaddress" required="required" autocomplete="on" maxlength="45" placeholder="Streed Address"/>
<input id="column-left" type="text" name="city" required="required" autocomplete="on" maxlength="20" placeholder="City"/>
<input id="column-right" type="text" name="zipcode" required="required" autocomplete="on" pattern="[0-9]*" maxlength="5" placeholder="ZIP code"/>
<input id="input-field" type="email" name="email" required="required" autocomplete="on" maxlength="40" placeholder="Email"/>
<input id="input-field" type="text" name="amount" required="required" autocomplete="on" maxlength="40" placeholder="Amount"/>
<input id="input-button" name="submit" type="submit" value="Submit"/>
</div>
</form>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="{{ asset('js/jquery.card.js') }}"></script>
<script src="{{ asset('js/card.js') }}"></script>In den obigen Code habe ich CSS, JS aus dem jeweiligen Verzeichnis eingebunden. Sie müssen Ihre Routen-URL für die Formularaktion angeben.
PayPal Payments Pro-Integration in Laravel
Wir sind mit der Einrichtung fertig, die erforderlich ist, um Kreditkartenzahlungen zu akzeptieren. Jetzt müssen wir im Controller Code gemäß den Anweisungen von Omnipay schreiben. Omnipay macht das Leben des Entwicklers einfach. Wir müssen nur ihren Anweisungen folgen und sie leisten die ganze harte Arbeit, die Zahlung zu erfassen und eine endgültige Antwort zurückzugeben.
PaymentController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use OmnipayOmnipay;
class PaymentController extends Controller
{
public $gateway;
public function __construct()
{
$this->gateway = Omnipay::create('PayPal_Pro');
$this->gateway->setUsername(env('PAYPAL_API_USERNAME'));
$this->gateway->setPassword(env('PAYPAL_API_PASSWORD'));
$this->gateway->setSignature(env('PAYPAL_API_SIGNATURE'));
$this->gateway->setTestMode(true); // here 'true' is for sandbox. Pass 'false' when go live
}
public function index()
{
return view('payment');
}
public function store(Request $request)
{
$arr_expiry = explode("/", $request->input('expiry'));
$formData = array(
'firstName' => $request->input('first-name'),
'lastName' => $request->input('last-name'),
'number' => $request->input('number'),
'expiryMonth' => trim($arr_expiry[0]),
'expiryYear' => trim($arr_expiry[1]),
'cvv' => $request->input('cvc')
);
try {
// Send purchase request
$response = $this->gateway->purchase([
'amount' => $request->input('amount'),
'currency' => 'USD',
'card' => $formData
])->send();
// Process response
if ($response->isSuccessful()) {
// Payment was successful
$arr_body = $response->getData();
$amount = $arr_body['AMT'];
$currency = $arr_body['CURRENCYCODE'];
$transaction_id = $arr_body['TRANSACTIONID'];
echo "Payment of $amount $currency is successful. Your Transaction ID is: $transaction_id";
} else {
// Payment failed
echo "Payment failed. ". $response->getMessage();
}
} catch(Exception $e) {
echo $e->getMessage();
}
}
}Hier im Konstruktor bauen wir ein Objekt und übergeben ihm die Credentials. Wenn ein Benutzer ein Formular abschickt, geht die Kontrolle an die Methode ‘store’. Bei dieser Methode ruft Omnipay im Hintergrund die PayPal-API auf, verarbeitet die Zahlung und gibt eine abschließende Antwort.
Mach weiter und probiere es aus. Da wir die Zahlung im Sandbox-Modus testen, benötigen Sie Testkarten. Klicken Sie hier, um Dummy-Kreditkartendetails zu erhalten. Nach dem Absenden eines Formulars sollten Sie die Erfolgsmeldung zusammen mit Ihrer Transaktions-ID sehen.
Akzeptieren Sie Live-Zahlungen mit PayPal Payments Pro
Sobald Ihre Zahlungen im Sandbox-Modus erfolgreich funktionieren, können Sie in den Live-Modus wechseln. Dazu müssen Sie die Sandbox-Anmeldeinformationen durch die Live-Details in der .envDatei ersetzen. Übergeben Sie außerdem einen ‘false’-Wert an die Methode setTestMode() im Konstruktor. Es deaktiviert den Sandbox-Modus und aktiviert den Live-Modus.
Es geht darum, Kreditkartenzahlungen mit PayPal Payments Pro in Laravel zu akzeptieren. Ich würde gerne Ihre Gedanken und Vorschläge im Kommentarbereich unten hören.
Zum Thema passende Artikel
- Authorize.Net Payment Gateway-Integration in Laravel
- Integration von Stripe Payment Gateway in Laravel
- PayPal Payment Gateway-Integration in Laravel