Rest Client-Erweiterung für Visual Studio Code
Der Workflow der Webentwicklung ändert sich heutzutage rasant. Die Benutzer erstellen bevorzugt Websites mit JavaScript-Frameworks/Bibliotheken wie React, Vue, Angular. Das Erstellen einer Website auf diesen Technologien ist zwar im Trend, erfordert jedoch auch den Aufruf von Rest-APIs, um Ihre Anwendungen dynamisch zu machen.
Ihre Frontend-Anwendung sendet die HTTP-Anfrage an den Backend-Server und holt oder verarbeitet die Daten. An Ihren Backend-Server müssen Sie möglicherweise verschiedene HTTP-Anfragen wie GET, POST, PUT, DELETE senden. Und basierend auf diesen HTTP-Anfragen und -Antworten funktioniert Ihre Anwendung für den Endbenutzer.
Da Sie API-Endpunkte erstellen müssen, ist es offensichtlich, dass Sie die HTTP-Anfragen testen müssen. Es stehen mehrere Tools zur Verfügung, mit denen wir HTTP-Anfragen und -Antworten testen können. Die gute Nachricht ist, dass Sie, wenn Sie Visual Studio Code verwenden, kein anderes Tool oder keine andere Software verwenden oder installieren müssen. Sie können Ihre API-Aufrufe in Ihrem Code-Editor selbst testen. In diesem Artikel zeigen wir Ihnen, wie Sie die Rest Client-Erweiterung in Visual Studio Code verwenden.
Installieren Sie die Rest Client-Erweiterung in Visual Studio Code
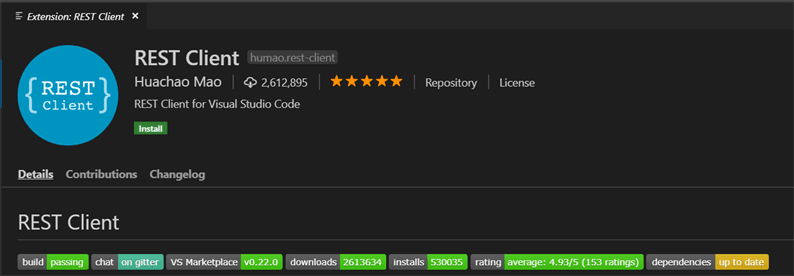
Der Zweck dieses Artikels besteht darin, Ihnen zu zeigen, wie der Benutzer HTTP-Anforderungen und -Antworten innerhalb des Visual Studio-Codes testen kann. Zuerst müssen Sie also die Erweiterung namens "Rest Client" installieren.
Klicken Sie auf das Symbol „Erweiterungen” und geben Sie im Suchfeld „Rest Client” ein. Wählen Sie aus dem Suchergebnis das von „Huacho Mao” entwickelte Paket aus und installieren Sie es.
So testen Sie HTTP-Anforderungen und -Antworten
In diesem Abschnitt sehen wir, wie Sie eine tatsächliche HTTP-Anfrage senden und die Antwort sehen. Wenn Sie Ihre API-Endpunkte bereit haben, können Sie sich direkt darauf bewerben. In unserem Fall nehmen wir zu Testzwecken Endpunkte aus REQ | RES.
Erstellen Sie eine Datei mit der Erweiterung „.http” wie „api.http”. Sie können diese Datei überall speichern. Dies ist nur eine Datei, in der Sie alle Ihre HTTP-Anfragen zur späteren Verwendung speichern können.
Um eine GET-Anfrage zu senden, ist unser Endpunkt https://reqres.in/api/users?page=2. Also werden api.httpwir es wie folgt schreiben.
GET https://reqres.in/api/users?page=2
Wenn Sie nun im Editor einchecken, sehen Sie die Zeile „Send Request” vor unserer Aussage. Klicken Sie auf "Anfrage senden", es trifft auf einen API-Endpunkt und gibt Ihnen im nächsten Fenster eine HTTP-Antwort. Siehe den Screenshot unten.
Es ist so viel einfacher. In Zukunft können Sie die POST-Anfrage wie folgt senden.
POST https://reqres.in/api/users
Content-Type: application/json
{
"name": "morpheus",
"job": "leader"
}
Natürlich möchten Sie nicht für jede Anfrage eine separate Datei erstellen. Um die Anfrage zu trennen, drücken Sie die Eingabetaste und geben Sie „###” ein und fügen Sie dann in einer neuen Zeile Ihre neue Anfrage hinzu.
GET https://reqres.in/api/users?page=2
###
POST https://reqres.in/api/users
Content-Type: application/json
{
"name": "morpheus",
"job": "leader"
}
Auf diese Weise können Sie alle Ihre HTTP-Anfragen in einer einzigen Datei speichern und einfach testen. Keine Hektik mehr, unsere Anfrage zu finden und sie dann zu verwenden.
In einem anderen Beispiel müssen Sie möglicherweise das Token in jeder HTTP-Anforderung übergeben. Sie können dies wie unten gezeigt tun.
POST https://reqres.in/api/users
Authorization: Bearer YOUR_TOKEN_HERE
Content-Type: application/json
{
"user_id":5,
"car_number":"030663",
"car_reg_id":"217",
"days": ["Monday", "Wednesday"],
"booking_time": "07PM - 08PM"
}
Du hast die Idee, oder? Auf die gleiche Weise können Sie Ihre PUT-, DELETE-HTTP-Anfragen schreiben. Machen Sie weiter und probieren Sie es aus. Diese Erweiterung möchten Sie auf jeden Fall. Wir würden gerne Ihre Gedanken und Vorschläge im Kommentarbereich unten hören.
Zum Thema passende Artikel
- FTP/SFTP-Erweiterung für Visual Studio Code
- So teilen Sie das Terminal unter Windows-Betriebssystemen
- So verwenden Sie ein FTP/SFTP-Paket mit erhabenem Text