So fügen Sie in Laravel Forms “Ich bin kein Roboter-Captcha” hinzu
Möchten Sie Google reCAPTCHA zu Ihren Laravel-Formularen hinzufügen? Google reCAPTCHA trägt dazu bei, die Formulare vor den daraus resultierenden Bots zu schützen, um uns vor Spam zu bewahren. Wenn Sie Ihre Formulare nicht schützen, gelangen wahrscheinlich eine Menge Spams in die Datenbank.
Zum Zeitpunkt des Schreibens bietet Google 2 Versionen von reCAPTCHA – v2 und v3. Das reCAPTCHA v3 platziert ein Symbol in der unteren rechten Ecke Ihrer Seiten und sie überprüfen Anfragen mit einer Punktzahl. Auf der anderen Seite überprüft reCAPTCHA v2 Anfragen mit einer Challenge. In diesem Artikel untersuchen wir reCAPTCHA v2 und validieren Anfragen mit dem Kontrollkästchen "Ich bin kein Roboter".
Warum braucht man Google reCAPTCHA?
Ein Internet-Bot ist ein System, das automatisierte Skripte im Internet ausführt. Sie zielen auf die Websiteformulare ab, um Spams in die Datenbank zu senden. Grundsätzlich arbeitet dieses System mit einer viel höheren Geschwindigkeit als der Mensch allein. Wir möchten immer, dass ein echter Mensch mit unseren Website-Formularen interagiert, kein Bot.
Durch das Hinzufügen von Google reCAPTCHA können wir unsere Website-Formulare vor diesen Internet-Bots, deren Spam und Missbrauch schützen. Es ist für ein automatisiertes System unmöglich, die von reCAPTCHA gestellte Herausforderung zu lösen. Und Ihr Formular wird nicht gesendet, bis die Herausforderung gelöst ist. Ein Mensch kann diese Herausforderungen leicht lösen und ein Formular einreichen.
Richten Sie Google reCAPTCHA auf Ihrer Laravel-Website ein
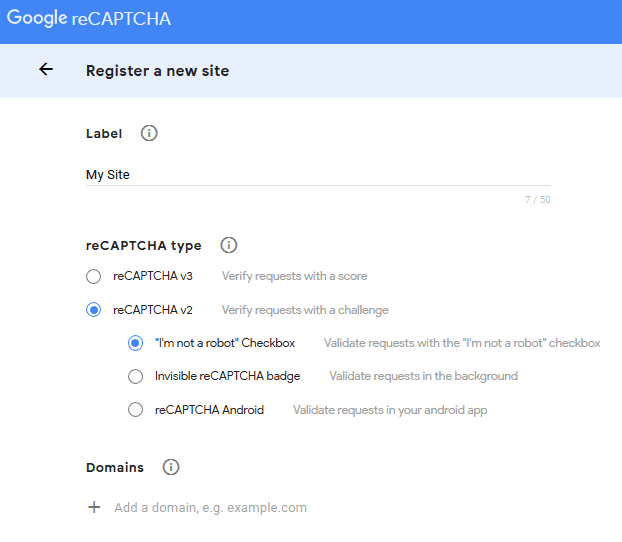
Um zu beginnen, müssen Sie die Website zuerst bei Google registrieren. Wählen Sie die Option reCAPTCHA v2 und das Kontrollkästchen „Ich bin kein Roboter”, wie im Screenshot unten gezeigt.
Kopieren Sie bei der Registrierung der Site den Site-Schlüssel und den geheimen Schlüssel, die wir in Kürze benötigen.
Wir müssen reCAPTCHA im Laravel-Projekt hinzufügen. Um die Aufgabe zu erfüllen, werde ich die anhskohbo/no-captcha- Bibliothek verwenden.
Öffnen Sie die Eingabeaufforderung im Stammverzeichnis Ihres Projekts und führen Sie den Befehl aus:
composer require anhskohbo/no-captchaÖffnen Sie die Datei ‘config/app.php’ und fügen Sie die folgende Zeile zum Array ‘providers’ hinzu.
AnhskohboNoCaptchaNoCaptchaServiceProvider::class,Fügen Sie dem aliases-Array einen Klassenalias hinzu:
'NoCaptcha' => AnhskohboNoCaptchaFacadesNoCaptcha::class,Veröffentlichen Sie die Konfigurationsdatei mit dem Befehl:
php artisan vendor:publish --provider="AnhskohboNoCaptchaNoCaptchaServiceProvider"Öffnen Sie als Nächstes die .envDatei und geben Sie die reCAPTCHA-Schlüssel wie folgt an.
NOCAPTCHA_SECRET=secret-key
NOCAPTCHA_SITEKEY=site-keyStellen Sie sicher, dass Sie die Platzhalter secret-key, site-key durch die tatsächlichen Werte ersetzen.
Löschen Sie den Konfigurationscache, indem Sie den folgenden Befehl ausführen.
php artisan config:clear Hinzufügen von Google reCAPTCHA zum Formular in Laravel
In dieser Phase sind Sie mit der grundlegenden Einrichtung für reCAPTCHA abgeschlossen. Lassen Sie uns nun etwas Code schreiben und in Aktion setzen.
Öffnen Sie Ihre Ansichtsdatei, in der Sie das Kontrollkästchen Ich bin kein Roboter hinzufügen möchten. Initialisieren Sie oben in der Blade-Datei die JS-Quelle wie folgt:
{!! NoCaptcha::renderJs() !!}Fügen Sie die folgende einzeilige Anweisung an der Stelle hinzu, an der Sie das reCAPTCHA-Kontrollkästchen anzeigen möchten. Der beste Platz ist vor dem Absenden-Button.
{!! NoCaptcha::display() !!}Lassen Sie uns als Beispiel ein Formular mit wenigen Feldern erstellen und mit dem folgenden Code reCAPTCHA hinzufügen.
{!! NoCaptcha::renderJs() !!}
@if ($errors->has('g-recaptcha-response'))
<span class="help-block">
<strong>{{ $errors->first('g-recaptcha-response') }}</strong>
</span>
@endif
<form action="{{ url('ROUTE_HERE') }}" method="post">
<p>Name: <input type="text" name="fullname" /></p>
<p>Email: <input type="email" name="email" /></p>
<p>Message: <textarea name="message"></textarea></p>
{!! NoCaptcha::display() !!}
{{ csrf_field() }}
<p><input type="submit" name="submit" value="Submit" /></p>
</form>Nachdem Sie die obigen Zeilen hinzugefügt haben, wird reCAPTCHA in etwa wie im folgenden Screenshot angezeigt angezeigt.
Im obigen Code habe ich auch einen Code hinzugefügt, der einen Fehler anzeigt, wenn er bei der Validierung eines reCAPTCHA auftritt.
Jetzt müssen wir das reCAPTCHA beim Senden des Formulars validieren. Um dies zu erreichen, werde ich den Laravel Validator wie folgt verwenden.
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use IlluminateSupportFacadesValidator;
class ContactController extends Controller
{
...
...
public function store(Request $request)
{
$messages = [
'g-recaptcha-response.required' => 'You must check the reCAPTCHA.',
'g-recaptcha-response.captcha' => 'Captcha error! try again later or contact site admin.',
];
$validator = Validator::make($request->all(), [
'g-recaptcha-response' => 'required|captcha'
], $messages);
if ($validator->fails()) {
return redirect('ROUTE_HERE')
->withErrors($validator)
->withInput();
}
// process the form
}
}Hier habe ich den Fassaden-‘Validator’ und die Validierung eines reCAPTCHA in die ‘Store’-Methode eingebunden. Wenn die Validierung fehlschlägt, wird ein Fehler ausgegeben.
Das ist es! Sie haben reCAPTCHA v2 mit dem Kontrollkästchen Ich bin kein Roboter erfolgreich zum Laravel-Formular hinzugefügt. Jetzt wird Ihr Formular nicht gesendet, bis der Besucher die reCAPTCHA-Herausforderung gelöst hat.
Zum Thema passende Artikel
- Benutzerregistrierung und Login-System in Laravel
- Social Login-System mit Laravel Socialite
- Authorize.Net Payment Gateway-Integration in Laravel