So fügen Sie Ihrem WordPress-Blog eine neue Seite hinzu
WordPress ist heutzutage eines der am häufigsten verwendeten Content-Management-Tools, und es gibt einige Gründe, warum WordPress diese Höhe erreicht hat. Einer der Hauptgründe ist die Benutzerfreundlichkeit des Redaktionssystems und die Anpassbarkeit des Gesamtsystems. Sie können ganz einfach eine Seite hinzufügen, wenn Sie WordPress verwenden.
Das Hinzufügen von Seiten ist recht einfach, wenn Sie WordPress verwenden. Sie können eine Seite über Ihr Admin-Dashboard erstellen und anpassen. In diesem Blog zeige ich dir, wie du eine neue Seite in deinem WordPress-Blog erstellen kannst:
Schritt 1: Sie müssen zum Backend Ihrer Website oder zu WordPress gehen; es ist als wp-admin bekannt. Wp-admin ist das universelle Login für die WordPress-Website. Angenommen, Ihre Website ist www.example.com, dann müssen Sie die URL als www.example.com/wp-admin eingeben.
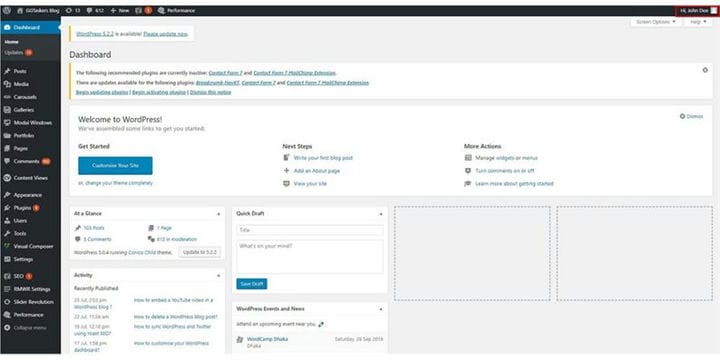
Schritt 2: Nachdem Sie sich angemeldet haben, landen Sie auf Ihrem Dashboard. Eine Sache, die Sie sicherstellen müssen, ist, dass Sie sich als Admin anmelden müssen oder Sie können sich als jeder Benutzer anmelden, der über das Dashboard Admin-Zugriff hat.
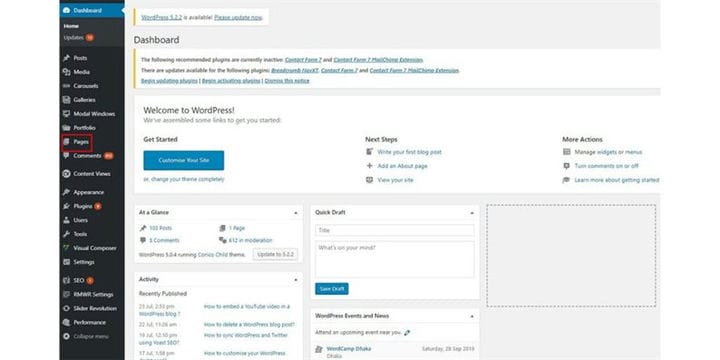
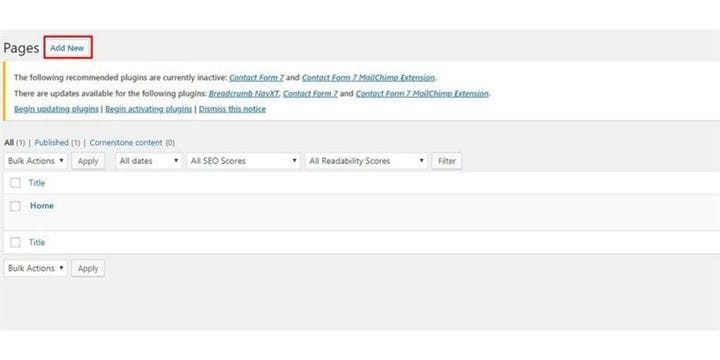
Schritt 3: Auf Ihrem Dashboard finden Sie eine Registerkarte namens Seiten. Die Registerkarte Seiten enthält alle Seiten, die Sie derzeit auf Ihrer Website haben. Klicken Sie auf Seiten.
Schritt 4: Nachdem Sie auf die Seiten geklickt haben, öffnet sich ein neues Fenster. Dort finden Sie eine Schaltfläche namens Neu hinzufügen. Um eine neue Seite hinzuzufügen, müssen Sie auf „Neu hinzufügen” klicken.
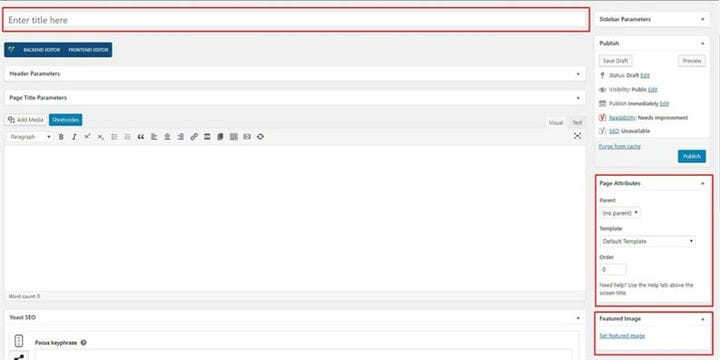
Schritt 5: Ein neues Fenster wird geöffnet, und Sie müssen die Details Ihrer neuen Seite eingeben. Geben Sie einen Titel ein, wählen Sie die richtigen Attribute für Ihre Seite aus und Sie können auch ein vorgestelltes Bild für die neu erstellte Seite auswählen.
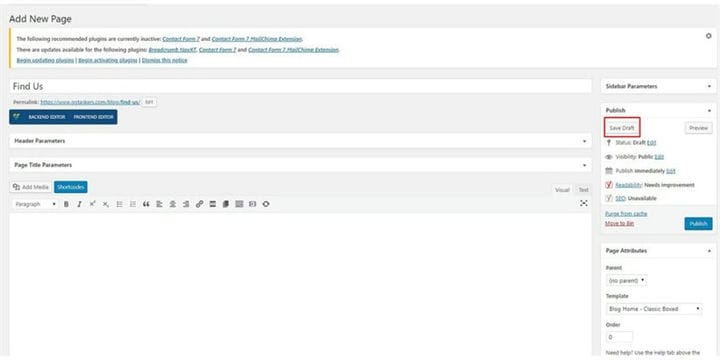
Schritt 6: Nachdem Sie alle erforderlichen Informationen eingegeben haben, klicken Sie auf Entwurf speichern. Dadurch werden die Änderungen, die Sie an Ihrer neuen Seite vorgenommen haben, entworfen.
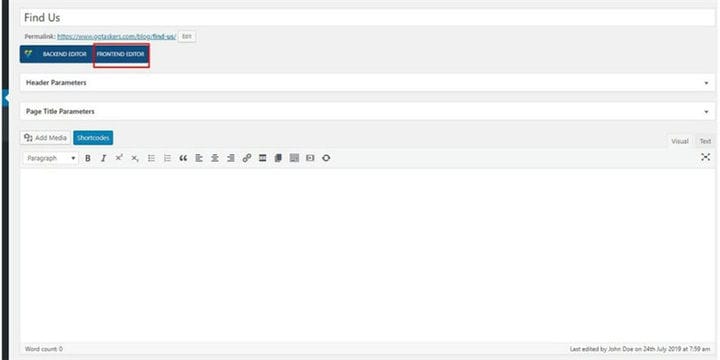
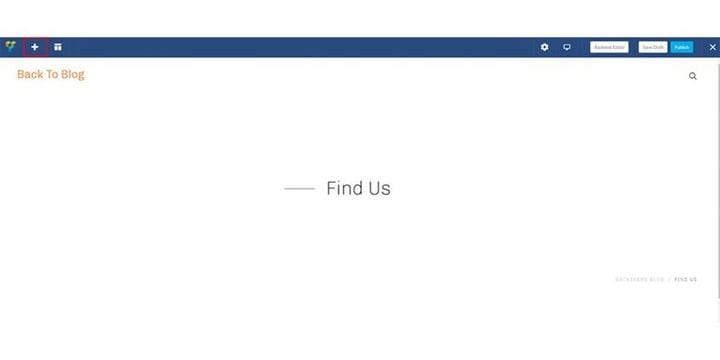
Schritt 7: Jetzt müssen Sie auf das Frontend klicken. Wie Sie sehen, habe ich eine Find us-Seite erstellt, auf der ich eine Karte integrieren werde. Klicken Sie also auf das Frontend.
Schritt 8: Wenn Sie sich in Ihrem Frontend befinden, sehen Sie oben ein Plus-Symbol. Diese Option wird nur angezeigt, wenn Sie Visual Composer verwenden. Klicken Sie auf das Plus-Symbol.
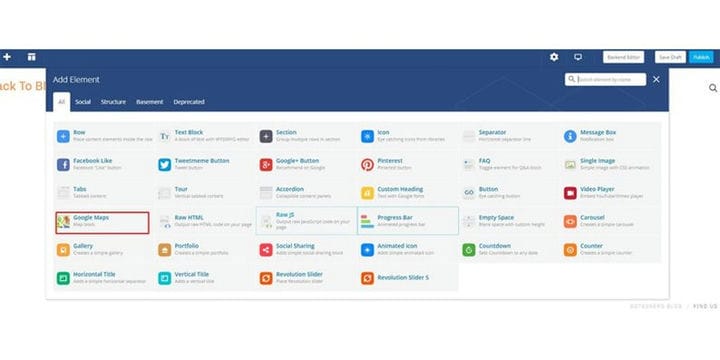
Schritt 9: Es gibt verschiedene Elemente, sodass Sie immer die Elemente hinzufügen können, die Sie benötigen. Da ich die Seite "Finde uns" hinzufüge, wähle ich Google Map. Wählen Sie also das Element aus, das Sie hinzufügen möchten.
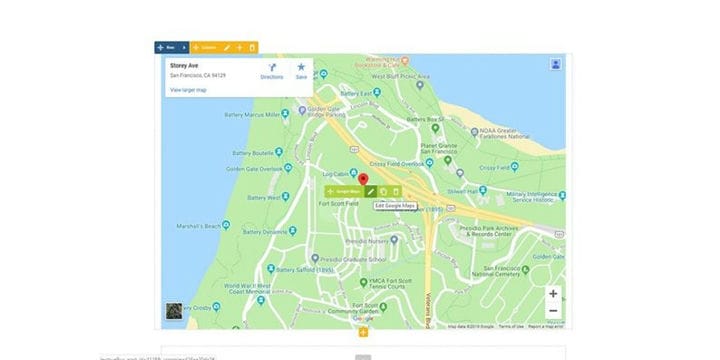
Schritt 10: Nachdem Sie auf die Karte geklickt haben, wird eine Standardkarte angezeigt. Jetzt müssen Sie Ihre aktuellen Kartendetails eingeben, damit Sie auf Google Map bearbeiten klicken,
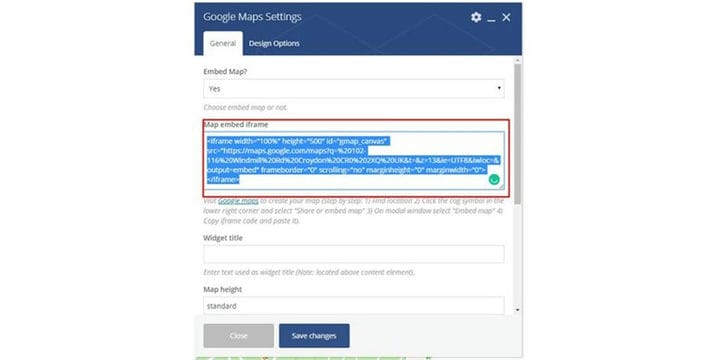
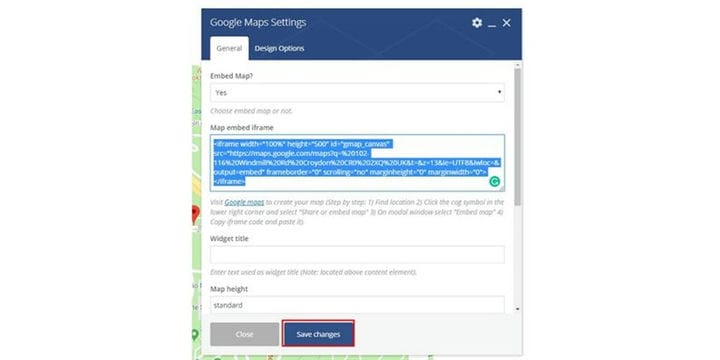
Schritt 11: Sie finden Ihren iframe-Code in Ihrem Google Map-Eintrag. Sie müssen den Code kopieren und in dieses Feld einfügen.
Schritt 12: Nachdem Sie den Code eingefügt haben, müssen Sie auf Änderungen speichern klicken. Dadurch wird die Karte geändert und Ihr Ort auf der Karte angezeigt.
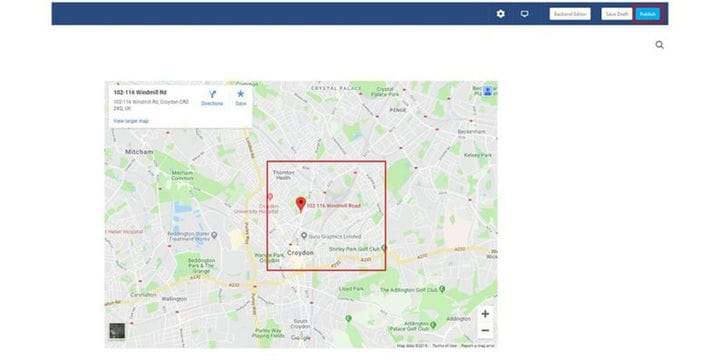
Schritt 13: Jetzt müssen Sie auf die Schaltfläche Veröffentlichen klicken. Dadurch wird Ihre Karte veröffentlicht und live geschaltet.
Wenn Sie die oben genannten Schritte befolgen, können Sie ganz einfach eine Seite im WordPress-Blog hinzufügen. Wenn Sie Fragen haben, können Sie unten einen Kommentar hinterlassen.