So installieren und verwenden Sie CKEditor in Laravel
Möchten Sie CKEditor in Laravel installieren? CKEditor ist ein WYSIWYG (What you see is what you get) HTML-Editor, mit dem wir Rich-Text-Formate schreiben können. In diesem Artikel zeige ich Ihnen, wie Sie CKEditor in Laravel installieren und verwenden.
Warum müssen Sie CKEditor verwenden?
Der Rich-Text-Editor ist erforderlich, um Rich Content für Ihre Seiten oder Artikel zu schreiben. Auf der Webseite benötigen wir verschiedene Elemente wie Bilder, Absätze, Links usw. All diese verschiedenen Elemente können mit dem CKEditor hinzugefügt werden.
HTML bietet ein Textarea-Element zum Schreiben einer Beschreibung. Aber es kommt mit Einschränkungen. In textarea ist es nicht einfach und benutzerfreundlich, andere HTML-Elemente wie p, div, img usw.
Um solche Einschränkungen zu überwinden, können Sie CKEditor verwenden, der selbst ein Rich-Text-Editor ist. Unser endgültiger Editor sieht wie im folgenden Screenshot aus.
Installieren Sie CKEditor in Laravel
Es gibt 2 Möglichkeiten, CKEditor in Laravel zu installieren – CDN oder CKEditor-Paket. Sie können beide Ressourcen von ihrer Download- Seite herunterladen.
CDN-Link ist //cdn.ckeditor.com/4.14.0/standard/ckeditor.js. Wenn Sie sich für CDN entscheiden, müssen Sie nichts von der CKEditor-Website herunterladen.
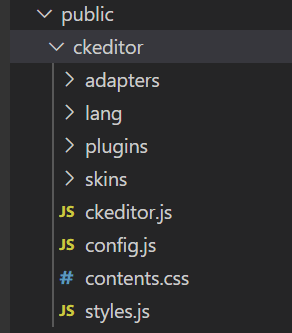
Wenn Sie es ohne CDN installieren möchten, laden Sie das Paket herunter (Standardpaket empfohlen). Als nächstes erstellen Sie einen Ordner ‘ckeditor’ im Verzeichnis ‘public’ Ihres Laravel-Projekts. Und in diesen ‘ckeditor’-Ordner kopieren Sie unten Dateien und Ordner aus dem heruntergeladenen Paket.
So verwenden Sie CKEditor
In diesem Stadium haben Sie die Schritte zur Installation des CKEditor-Pakets abgeschlossen. Sehen wir uns nun an, wie Sie den CKEditor verwenden.
Nehmen wir an, Sie haben einen ‘Textbereich’, der von CKEditor ersetzt werden soll. Dazu füge ich die ID ‘summary-ckeditor’ zum ‘textarea’ hinzu.
<textarea class="form-control" id="summary-ckeditor" name="summary-ckeditor"></textarea>Als nächstes müssen Sie eine ckeditor.jsDatei einfügen und einen JavaScript-Code schreiben, der ‘textarea’ durch CKEditor ersetzt.
<script src="{{ asset('ckeditor/ckeditor.js') }}"></script>
<script>
CKEDITOR.replace( 'summary-ckeditor' );
</script>Der obige JavaScript-Code ersetzt textarea durch den CKEditor. Wenn Sie CDN verwenden möchten, lautet der obige Code wie folgt:
<script src="//cdn.ckeditor.com/4.14.0/standard/ckeditor.js"></script>
<script>
CKEDITOR.replace( 'summary-ckeditor' );
</script>Führen Sie Ihre Seite im Browser aus und Sie sollten jetzt den CKeditor sehen können. Sie können nun Ihre Inhalte zum Editor hinzufügen und auf Ihrer Website verwenden.
Bild in CKEditor hochladen und einfügen
CKEditor bietet standardmäßig keine Option zum Hochladen des Bildes. Wenn jemand diese Option anbieten möchte, lesen Sie diesen Artikel weiter. Es muss eine Laravel-Route hinzufügen, einen Code für das Hochladen von Bildern und etwas JavaScript zu Ihrer Anwendung schreiben. Um die Bild-Upload-Option zu aktivieren, müssen Sie zunächst CKEditor wie folgt aufrufen.
<script>
CKEDITOR.replace( 'summary-ckeditor', {
filebrowserUploadUrl: "{{route('upload', ['_token' => csrf_token() ])}}",
filebrowserUploadMethod: 'form'
});
</script>Hier habe filebrowserUploadUrlich für den Schlüssel die Routen-URL und das csrf-Token übergeben. Lassen Sie uns die Route ‘upload’ definieren.
Route::post('ckeditor/image_upload', 'CKEditorController@upload')->name('upload');Seite aktualisieren. Wenn Sie nun auf das Bildsymbol von CKEditor klicken, sehen Sie die unten gezeigte Bild-Upload-Option.
Um das hochgeladene Bild in CKEditor zu verwenden, müssen Sie das Bild in Ihren Anwendungsordner hochladen und eine Bild-URL zurücksenden. Um ein Bild auf einem Server zu speichern, verwende ich die Laravel-Speicherfunktion. Zuerst muss ich also einen Symlink eines Ordners "Speicher" erstellen. Führen Sie den folgenden Befehl aus, um einen Symlink zu erstellen:
php artisan storage:linkUnsere Route ‘Upload’-Karte mit der Upload-Methode von CKEditorController. Erstellen Sie also einen Controller CKEditorControllerund definieren Sie die uploadMethode darin wie folgt:
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
class CKEditorController extends Controller
{
public function upload(Request $request)
{
if($request->hasFile('upload')) {
//get filename with extension
$filenamewithextension = $request->file('upload')->getClientOriginalName();
//get filename without extension
$filename = pathinfo($filenamewithextension, PATHINFO_FILENAME);
//get file extension
$extension = $request->file('upload')->getClientOriginalExtension();
//filename to store
$filenametostore = $filename.'_'.time().'.'.$extension;
//Upload File
$request->file('upload')->storeAs('public/uploads', $filenametostore);
$CKEditorFuncNum = $request->input('CKEditorFuncNum');
$url = asset('storage/uploads/'.$filenametostore);
$msg = 'Image successfully uploaded';
$re = "<script>window.parent.CKEDITOR.tools.callFunction($CKEditorFuncNum, '$url', '$msg')</script>";
// Render HTML output
@header('Content-type: text/html; charset=utf-8');
echo $re;
}
}
}Versuchen Sie nun, das Bild aus der integrierten Bildoption von CKEditor hochzuladen, und Sie erhalten das Bild in Ihrem Editor hinzugefügt.
Ich hoffe, Sie verstehen, wie Sie CKEditor in Laravel installieren und verwenden. Bitte teilen Sie Ihre Gedanken und Vorschläge im Kommentar unten mit.