So laden Sie ein Bild in Laravel hoch und beschneiden es mit der imgAreaSelect- und Interventions-Bildbibliothek
Kürzlich bat einer unserer Leser darum, einen Artikel über das Hochladen und Zuschneiden von Bildern in Laravel zu schreiben. In der Vergangenheit habe ich den Artikel zum gleichen Thema für PHP Upload, Crop and Resize Image in PHP veröffentlicht. Aber wenn es um Laravel geht, müssen wir Änderungen gemäß den Laravel-Standards vornehmen. In diesem Artikel untersuchen wir, wie Sie Bilder in Laravel hochladen und zuschneiden.
Für dieses Tutorial werde ich 2 Bibliotheken verwenden – imgAreaSelect und Intervention Image.
imgAreaSelect ist ein jQuery-Plugin, das das Zuschneiden von Bildern durch Auswahl eines rechteckigen Bildbereichs ermöglicht. Es ist ein leichtes Plugin und einfach zu bedienen.
Andererseits ist Intervention Image eine Bibliothek zur Bildbearbeitung und -manipulation. Diese Bibliothek hilft uns, Bilder serverseitig zu erstellen, zu bearbeiten und zu komponieren.
In diesem Tutorial verwende ich imgAreaSelect, um die Koordinaten für das zugeschnittene Bild zu erhalten, und die Interventions-Bildbibliothek, um das Bild auf der Serverseite gemäß Koordinaten zuzuschneiden.
Einstieg
Für den Einstieg sollten Sie Laravel installiert haben. Wenn Sie es noch nicht erstellt haben, installieren Sie es mit dem Befehl:
composer create-project --prefer-dist laravel/laravel laravel-devDer obige Befehl richtet das Laravel-Projekt namens ‘laravel-dev’ für Sie ein.
Installieren Sie als Nächstes die Intervention-Bildbibliothek in Ihrem Laravel-Projekt. Führen Sie den folgenden Befehl aus dem Projektstammverzeichnis aus.
composer require intervention/imageÖffnen Sie nach der Installation der Bibliothek die config/app.phpDatei und fügen Sie die folgenden Zeilen hinzu.
Fügen Sie dem $providersArray die Dienstanbieter für dieses Paket hinzu .
InterventionImageImageServiceProvider::classFügen Sie die Fassade zum $aliasesArray hinzu.
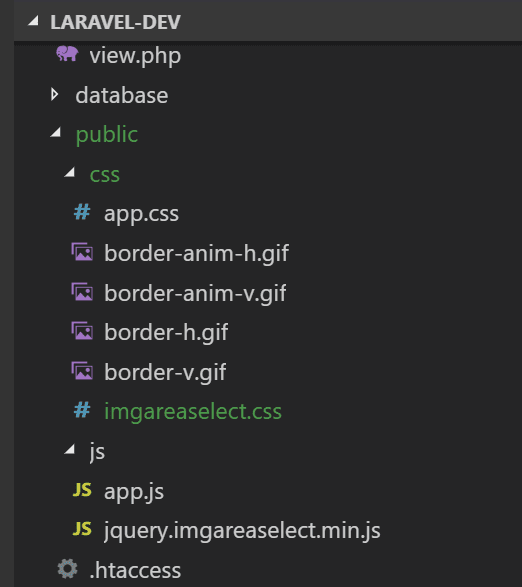
'Image' => InterventionImageFacadesImage::classLaden Sie schließlich das imgAreaSelect- Plugin herunter. Kopieren Sie aus der heruntergeladenen ZIP-Datei Bilder, CSS, JS-Datei und fügen Sie sie in den öffentlichen Ordner des Laravel-Projekts ein. Grundsätzlich sollte Ihre Struktur wie im Screenshot unten aussehen.
So verwenden Sie imgAreaSelect
Da wir CSS und JS des imgAreaSelect-Plugins verwenden werden, erstellen wir eine Struktur dafür. Erstellen Sie eine resources/views/layouts/app.blade.phpDatei und fügen Sie den folgenden Code darin ein.
<!DOCTYPE html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
@yield('style')
</head>
<body>
<div id="app">
@yield('content')
</div>
@yield('footer')
</body>
</html>Diese Datei fungiert als gemeinsame Datei für alle Blades. Mit den Platzhaltern (@yield) kann man den Code in der Blade-Datei an den entsprechenden Stellen wie Header, Footer etc. platzieren.
Erstellen Sie eine image.blade.phpDatei im resources/viewsVerzeichnis. Diese Blade-Datei enthält den folgenden Code.
image.blade.php
@extends('layouts.app')
@section('style')
<link rel="stylesheet" href="{{ asset('css/imgareaselect.css') }}" />
@endsection
@section('content')
@if(session('success'))
<div class="alert alert-success">{{session('success')}}</div>
@endif
<div class="container mt-5">
<form action="{{ url('image') }}" method="post" enctype="multipart/form-data">
<div class="form-group">
<label for="exampleInputImage">Image:</label>
<input type="file" name="profile_image" id="exampleInputImage" class="image" required>
<input type="hidden" name="x1" value="" />
<input type="hidden" name="y1" value="" />
<input type="hidden" name="w" value="" />
<input type="hidden" name="h" value="" />
</div>
{{ csrf_field() }}
<button type="submit" class="btn btn-primary">Submit</button>
</form>
<div class="row mt-5">
<p><img id="previewimage" style="display:none;"/></p>
@if(session('path'))
<img src="{{ session('path') }}" />
@endif
</div>
</div>
@endsection
@section('footer')
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="{{ asset('js/jquery.imgareaselect.min.js') }}"></script>
<script>
jQuery(function($) {
var p = $("#previewimage");
$("body").on("change", ".image", function(){
var imageReader = new FileReader();
imageReader.readAsDataURL(document.querySelector(".image").files[0]);
imageReader.onload = function (oFREvent) {
p.attr('src', oFREvent.target.result).fadeIn();
};
});
$('#previewimage').imgAreaSelect({
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="w"]').val(selection.width);
$('input[name="h"]').val(selection.height);
}
});
});
</script>
@endsectionSie haben vielleicht ein paar Sachen aus der obigen Datei wie bemerkt @extends('layouts.app'), @section('style'), @section('content')usw. Diese Abschnitte in den jeweiligen Orten gehen app.blade.php. Der Benutzer kann sich ein besseres Bild davon machen, wenn Sie die Quelle dieser Seite im Browser anzeigen.
Um diese Ansicht aufzurufen, erstellen Sie einen Controller mit dem Befehl:
php artisan make:controller ImageController --resourceFügen Sie die Referenz dieses Controllers in die Routendatei ein.
routen/web.php
Route::resource('image', 'ImageController');Öffnen Sie den ‘ImageController’ im Editor und rufen Sie mit der Methode ‘index’ die View-Datei auf.
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use Image;
class ImageController extends Controller
{
/**
* Display a listing of the resource.
*
* @return IlluminateHttpResponse
*/
public function index()
{
return view('image');
}
.....
}Führen Sie den php artisan serveBefehl aus und Sie können Ihr Formular unter der folgenden URL sehen.
http://localhost:8000/imageWenn Sie das Bild hochladen, sollten Sie das Vorschaubild unter dem Formular sehen. In dieser Vorschau können Sie einen Teil des Bildes auswählen, den Sie zuschneiden möchten.
Hochladen und Zuschneiden von Bildern mithilfe der Interventions-Bildbibliothek
An dieser Stelle sind wir mit dem clientseitigen Code abgeschlossen, bei dem der Benutzer einen Teil des Bildes auswählen kann, den er zuschneiden möchte. Der nächste Job besteht darin, das Bild zuzuschneiden und auf dem Server zu speichern. Um ein Bild auf einem Server zu speichern, verwende ich die Laravel-Speicherfunktion, bei der wir einen Symlink eines Ordners "Speicher" erstellen. Führen Sie den Befehl aus, um einen symbolischen Link zu erstellen:
php artisan storage:linkDieser Befehl erstellt ein ‘storage’-Verzeichnis unter dem ‘public’-Ordner.
In unserem Controller haben wir bereits eine Fassade integriert, use Image;sodass Sie die Intervention-Bildbibliothek verwenden können, um das Bild serverseitig zu beschneiden. Die store()Methode des Controllers sollte folgenden Code haben:
/**
* Store a newly created resource in storage.
*
* @param IlluminateHttpRequest $request
* @return IlluminateHttpResponse
*/
public function store(Request $request)
{
if($request->hasFile('profile_image')) {
//get filename with extension
$filenamewithextension = $request->file('profile_image')->getClientOriginalName();
//get filename without extension
$filename = pathinfo($filenamewithextension, PATHINFO_FILENAME);
//get file extension
$extension = $request->file('profile_image')->getClientOriginalExtension();
//filename to store
$filenametostore = $filename.'_'.time().'.'.$extension;
//Upload File
$request->file('profile_image')->storeAs('public/profile_images', $filenametostore);
if(!file_exists(public_path('storage/profile_images/crop'))) {
mkdir(public_path('storage/profile_images/crop'), 0755);
}
// crop image
$img = Image::make(public_path('storage/profile_images/'.$filenametostore));
$croppath = public_path('storage/profile_images/crop/'.$filenametostore);
$img->crop($request->input('w'), $request->input('h'), $request->input('x1'), $request->input('y1'));
$img->save($croppath);
// you can save crop image path below in database
$path = asset('storage/profile_images/crop/'.$filenametostore);
return redirect('image')->with(['success' => "Image cropped successfully.", 'path' => $path]);
}
}In diesem Code speichern wir eine zugeschnittene Version eines Bildes im Verzeichnis ‚public/storage/profile_images/crop’. Nach dem Speichern übergeben wir einen Pfad des zugeschnittenen Bildes zurück zur Ansicht. Und in der Ansichtsdatei haben wir bereits einen Code hinzugefügt, der dem Endbenutzer das zugeschnittene Bild anzeigt.
Legen Sie die maximale Breite für das Bild fest
Manchmal möchten Benutzer möglicherweise die maximale Breite für die Zuschneideversion eines Bildes definieren. Das imgAreaSelect-Plugin bietet verschiedene Optionen wie z. B. Seitenverhältnis, maxWidth, maxHeight usw., um das Endergebnis eines Bildes anzupassen. Ein Benutzer kann die Option maxWidth verwenden, indem er den JavaScript-Code wie folgt ändert:
$('#previewimage').imgAreaSelect({
maxWidth: '1000', // this value is in pixels
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="w"]').val(selection.width);
$('input[name="h"]').val(selection.height);
}
});Es dreht sich alles um das Hochladen und Zuschneiden von Bildern in Laravel. Ich hoffe, Sie haben gelernt, wie man mit der Aufgabe des Zuschneidens von Bildern umgeht. Ich würde gerne Ihre Gedanken und Vorschläge im Kommentarbereich unten hören.
Zum Thema passende Artikel
- Bildgröße in Laravel mithilfe der Interventions-Bildbibliothek ändern
- Eine Anleitung zum Hochladen und Komprimieren von Bildern in Laravel
- Erstellen Sie eine Miniaturansicht in Laravel mit der Interventionsbildbibliothek