So verwenden Sie die integrierte Laravel-Paginierungsfunktion auf der Website
Möchten Sie die integrierte Laravel-Paginierung in Ihre Anwendung integrieren? Paginieren ist immer eine langwierige Aufgabe. Wenn wir dies ohne eine Bibliothek von Drittanbietern tun, müssen wir Paginierungslinks, Gesamtdatensätze, Datensätze pro Seite usw. verarbeiten. In diesem Artikel zeigen wir Ihnen, wie Sie die Paginierung in Laravel verwenden, die bereits mit der Laravel-Installation gebündelt ist.
Auf einer Website benötigen wir häufig Paginierungen. Um die große Menge an Datensätzen anzuzeigen, verwenden wir Paginierung. Durch die Verwendung von Paginierung teilen wir große Datenmengen in kleine Teile auf. Dadurch wird die Last auf unserem Server reduziert und der Server reagiert schnell.
So verwenden Sie die Laravel-Paginierung
Nehmen wir an, wir haben die Tabelle ‘Produkte’ in unserer Datenbank und diese Tabelle enthält eine große Anzahl von Datensätzen. Unser Ziel ist es, jeweils 10 Zeilen aus dieser Tabelle anzuzeigen. Und für die nächsten Aufzeichnungen werden wir die paginierten Links verwenden.
In unserem Controller verwenden wir die paginateMethode und übergeben den Wert 10 als Argument.
public function index()
{
$products = DB::table('products')->paginate(10);
return view('products.index', ['products' => $products]);
}Der obige Code holt 10 Zeilen aus der Datenbanktabelle und übergibt diese Datensätze an die Ansicht.
Um diese Datensätze in der Ansicht anzuzeigen, schreiben wir den Code wie folgt.
<table class="table">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Description</th>
</tr>
</thead>
<tbody>
@foreach($products as $p)
<tr>
<td>{{ $p->id }}</td>
<td>{{ $p->name }}</td>
<td>{{ $p->description }}</td>
</tr>
@endforeach
</tbody>
</table>
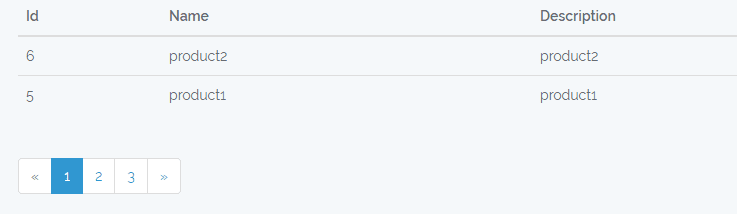
{{ $products->links() }}Hier gibt die linksMethode eine Ansicht der Paginierung zurück, die auf der Bootstrap-Tabellen-Paginierung basiert.
Laravel ermöglicht es uns auch, paginierte Eloquent-Abfragen anstelle des Abfragegenerators zu verwenden.
$products = AppProduct::paginate(10);Übergeben Sie zusätzliche Parameter, um Links zu paginieren
Normalerweise wenden wir Paginierung bei den HTML-Tabellen an. Zusammen mit der Tabellenliste der Datensätze geben wir das Suchfeld zum Filtern von Datensätzen. Um Suchfilter beizubehalten, sollten wir die Suchzeichenfolge in paginierten Links wie unten weitergeben.
http://YOUR_SITE_DOMAIN/products?s=test&page=1
Um dies zu erreichen, müssen wir die Suchzeichenfolge an die Anzeige vom Controller übergeben.
$products = DB::table('products')->paginate(10);
$products->search = 'YOUR_SEARCH_STRING';
return view('products.index', ['products' => $products]);Um paginierte Links anzuzeigen, ändern wir als Nächstes unseren Code in der Ansicht wie folgt.
{{ $products->appends(['s' => $products->search])->links() }}appends -Methode fügt den Paginierungslinks eine Abfragezeichenfolge hinzu.
Wir hoffen, Sie verstehen die Laravel-Paginierung in Ihrer Anwendung. Wenn Sie Fragen oder Anregungen haben, hinterlassen Sie bitte unten einen Kommentar.
Zum Thema passende Artikel
- So verwenden Sie die Funktion für mehrere Datenbankverbindungen von Laravel auf einer Website
- Erstellen Sie eine mehrsprachige Website in PHP mit dem Laravel Framework
- So installieren und verwenden Sie CKEditor in Laravel