Credit: Dieser Artikel wurde von diesem Beitrag inspiriert Laravel Social Authentication with Socialite
Möchten Sie ein Social-Login-System in Ihre Laravel-Website implementieren? Durch das Zulassen von Social Login müssen sich Ihre Benutzer nicht auf Ihrer Website registrieren. Es erspart uns auch viel Arbeit wie das Senden eines Aktivierungslinks, die Überprüfung des E-Mail-Kontos. In diesem Artikel untersuchen wir, wie Sie mit Laravel socialite ein Social-Login-System hinzufügen.
Die Laravel Socialite- Bibliothek bietet OAuth-Authentifizierung mit Facebook, Twitter, Google, LinkedIn, GitHub und Bitbucket. Was wir tun müssen, ist diese Bibliothek auf unserer Laravel-Website zu installieren, sie zu konfigurieren, API-Schlüssel von einer sozialen Website zu erhalten und wir können loslegen.
Benutzertabelle erstellen
Um ein Social Login-System zu implementieren, müssen wir eine Benutzertabelle erstellen, in der die von der Social Site bereitgestellten Details gespeichert werden.
Wenn Sie eine Neuinstallation von Laravel haben, öffnen Sie das Befehlszeilentool im Stammverzeichnis eines Projekts und führen Sie den Befehl aus php artisan make:auth. Dieser Befehl erstellt Authentifizierungscontroller wie LoginController, RegisterController usw., die sich im Verzeichnis app/Http/Controllers/Auth befinden. Es erstellt auch eine Ansicht login.blade.php, register.blade.php im Verzeichnis resources/view/auth.
Öffnen Sie als Nächstes die Tabelle Migration für Benutzer. Wir werden diese Standardmigration ändern und zwei weitere Spalten namens provider und provider_id hinzufügen.
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->string('email')->nullable();
$table->string('password')->nullable();
$table->string('provider');
$table->string('provider_id');
$table->rememberToken();
$table->timestamps();
});
}Wie Sie sehen, setzen wir die Spalten für E-Mail und Passwort auf nullable. Warum? Wenn wir Social Login-Authentifizierung verwenden, gibt es keine Garantie, eine E-Mail-ID eines Benutzers zu erhalten. Und das Passwort ist in diesem Fall auch nicht erforderlich. Also halten wir E-Mail und Passwort auf nullable. Der Spaltenanbieter speichert den Namen der sozialen Website wie Facebook, Twitter usw. Die Spalte provider_id speichert die soziale ID eines Benutzers in Bezug auf die soziale Website.
Nachdem Sie Ihre Benutzermigration wie oben beschrieben geändert haben, führen Sie den Befehl aus php artisan migrate. Es wird eine Tabelle namens ‘users’ in Ihrer Datenbank erstellen.
Wahrscheinlich werden Sie beim Ausführen des Migrationsbefehls einen seltsamen Fehler im Zusammenhang mit der Zeichenlänge erhalten. Öffnen Sie in diesem Fall die Datei AppServiceProvider.php aus dem Verzeichnis app/Providers. In dieser Datei müssen wir die Standardzeichenfolgenlänge für die Spalten einer Datenbanktabelle festlegen.
Datei AppServiceProvider.php
<?php
namespace AppProviders;
use IlluminateSupportServiceProvider;
use IlluminateSupportFacadesSchema;
class AppServiceProvider extends ServiceProvider
{
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
Schema::defaultStringLength(255);
}
/**
* Register any application services.
*
* @return void
*/
public function register()
{
//
}
}Benutzermodell
Standardmäßig enthält Laravel ein AppUser Eloquent-Modell in Ihrem App-Verzeichnis. Öffnen Sie die User.php aus dem App-Ordner. Fügen Sie der Variablen $fillable zwei weitere Spalten provider, provider_id, hinzu.
protected $fillable = [
'name', 'email', 'password', 'provider', 'provider_id',
];Laravel Socialite installieren und konfigurieren
Um diese Bibliothek zu installieren, sollte Composer auf Ihrem System installiert sein.
Führen Sie in Ihrem Befehlszeilentool den folgenden Befehl aus.
composer require laravel/socialite
Registrieren Sie nach der Installation der Bibliothek LaravelSocialiteSocialiteServiceProvider in Ihrer Konfigurationsdatei config/app.php.
'providers' => [
// Other service providers...
LaravelSocialiteSocialiteServiceProvider::class,
],Fügen Sie in derselben Datei config/app.php unter dem aliases-Array die Socialite-Fassade hinzu.
'Socialite' => LaravelSocialiteFacadesSocialite::class,Jetzt ist es an der Zeit, Ihre Anwendung auf einer sozialen Website zu registrieren. Wir gehen beispielsweise davon aus, dass Sie die Facebook-Login-Authentifizierung implementieren möchten. Also mach weiter und erstelle eine Anwendung auf Facebook.
Sobald Sie mit der App-ID und dem App-Geheimnis Ihrer Facebook-Anwendung fertig sind, öffnen Sie die Datei config/services.php und fügen Sie den folgenden Code hinzu.
'facebook' => [
'client_id' => env('FB_APP_ID'),
'client_secret' => env('FB_APP_SECRET'),
'redirect' => env('FB_CALLBACK_URL'),
],Wie im obigen Code gezeigt, müssen wir unsere Bewerbungsdetails und die Rückruf-URL in der .env-Datei speichern.
FB_APP_ID=PASTE_APP_ID_HERE
FB_APP_SECRET=PASTE_APP_SECRET_HERE
FB_CALLBACK_URL=YOU_SITE_URL/login/facebook/callbackWir haben die Rückruf-URL als YOU_SITE_URL/login/facebook/callback übergeben. Jetzt ist es an der Zeit, zwei Routen zu erstellen, eine zum Umleiten des Benutzers zum OAuth-Anbieter (in unserem Fall Facebook) und eine andere zum Empfangen des Rückrufs vom Anbieter nach der Authentifizierung.
Tatsächlicher Code für den Umgang mit OAuth
Zu diesem Zeitpunkt sind wir mit allen Einstellungen für Laravel Socialite abgeschlossen. Es ist an der Zeit, Code zu schreiben, der die Umleitung von OAuth verarbeitet und Benutzerdetails abruft.
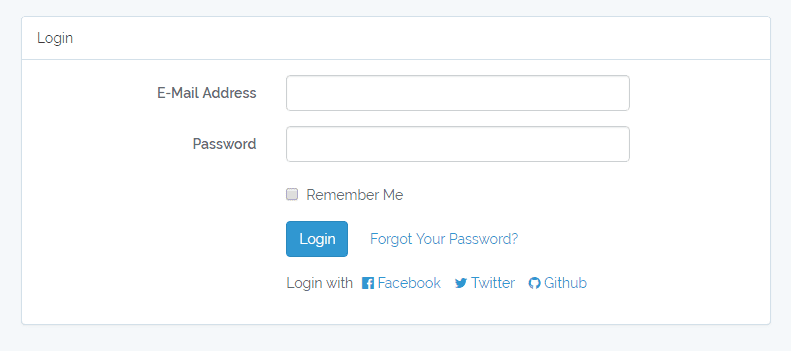
Öffnen Sie Ihre Datei login.blade.php und fügen Sie den folgenden Code wahrscheinlich nach dem Absenden-Button ein.
<div class="form-group">
<div class="col-md-6 col-md-offset-4">
Login with
<a href="{{ url('/login/facebook') }}"><i class="fa fa-facebook-official" aria-hidden="true"></i> Facebook</a>
<a href="{{ url('/login/twitter') }}"><i class="fa fa-twitter" aria-hidden="true"></i> Twitter</a>
<a href="{{ url('/login/github') }}"><i class="fa fa-github" aria-hidden="true"></i> Github</a>
</div>
</div>Hier fügen wir einen Link für Github und Twitter hinzu. Die Schritte zum Hinzufügen von OAuth für diese sozialen Websites sind auch dieselben wie bei Facebook. Sie müssen nur eine Anwendung der entsprechenden sozialen Websites erstellen und diese Details auf die gleiche Weise speichern, wie wir sie für Facebook hinzugefügt haben.
Definieren Sie in Ihrer Routendatei die Routen wie unten beschrieben.
Route::get('login/{provider}', 'AuthLoginController@redirectToProvider');
Route::get('login/{provider}/callback', 'AuthLoginController@handleProviderCallback');Navigieren Sie als Nächstes zu app/Http/Controllers/Auth/LoginController.php und ändern Sie die Datei. Sie sollten den folgenden Code hinzufügen.
<?php
namespace AppHttpControllersAuth;
use AppHttpControllersController;
use IlluminateFoundationAuthAuthenticatesUsers;
use Socialite;
use AppUser;
use Auth;
class LoginController extends Controller
{
/**
* Redirect the user to the GitHub authentication page.
*
* @return Response
*/
public function redirectToProvider($provider)
{
return Socialite::driver($provider)->scopes(['email'])->redirect();
}
/**
* Obtain the user information from GitHub.
*
* @return Response
*/
public function handleProviderCallback($provider)
{
$user = Socialite::driver($provider)->user();
$authUser = $this->findOrCreateUser($user, $provider);
Auth::login($authUser, true);
return redirect($this->redirectTo);
}
/**
* If a user has registered before using social auth, return the user
* else, create a new user object.
* @param $user Socialite user object
* @param $provider Social auth provider
* @return User
*/
public function findOrCreateUser($user, $provider)
{
$authUser = User::where('provider_id', $user->id)->first();
if ($authUser) {
return $authUser;
}
return User::create([
'name' => $user->name,
'email' => $user->email,
'provider' => $provider,
'provider_id' => $user->id
]);
}
}Die Methode redirectToProvider leitet den Benutzer auf die Anmeldeseite einer sozialen Website um. Sobald der Benutzer die Anwendung autorisiert, holen wir die Benutzerinformationen in der Funktion handleProviderCallback ab. Wenn der Benutzer in unserem System nicht existiert, fügen wir seine Daten mit der Methode findOrCreateUser hinzu.
Wir hoffen, dass Sie das Social Login-System mit Laravel Socialite kennengelernt haben. Wenn Sie Fragen oder Anregungen haben, hinterlassen Sie bitte unten einen Kommentar.
Zum Thema passende Artikel
- So verwenden Sie die Funktion für mehrere Datenbankverbindungen von Laravel auf einer Website
- Erstellen Sie eine mehrsprachige Website in PHP mit dem Laravel Framework