Trix – Ein Open-Source-WYSIWYG-Editor für Websites
Ein Rich-Text-Editor oder WYSIWYG-Editor ist nützlich, um beschreibenden Inhalt zu schreiben, der HTML-Elemente und Bilder enthält. Im HTML-Textarea-Tag kann man keine Inhalte mit HTML-Tags schreiben. Aus diesem Grund verwenden die meisten Websites den WYSIWYG-HTML-Editor.
Trix ist ein Open-Source-Rich-Text-Editor von Basecamp. Da es in Basecamp verwendet wird, verwenden es bereits Millionen von Menschen, um ihre Inhalte zu schreiben. In diesem Artikel untersuchen wir, wie Sie den Trix-Editor zu Ihren Webanwendungen hinzufügen.
Installation
Trix hat sein Paket auf GitHub gehostet, sodass Benutzer diesen schönen Editor problemlos in ihren Webanwendungen verwenden können. Für den Einstieg müssen Sie zunächst JS- und CSS-Dateien von Trix einbinden. Sie können diese Dateien direkt im Ordner dist von ihrer GitHub- Seite abrufen. Oder aber, laden ihr Paket und kopieren trix.jsund trix.cssDateien.
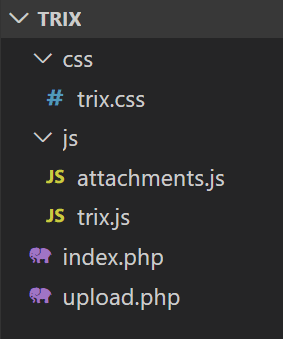
Außerdem müssen Sie 2 PHP-Dateien und eine weitere JS-Datei erstellen. Wir werden im späteren Teil sehen, warum und wie diese Dateien verwendet werden. Ihre Ordnerstruktur sollte wie folgt aussehen:
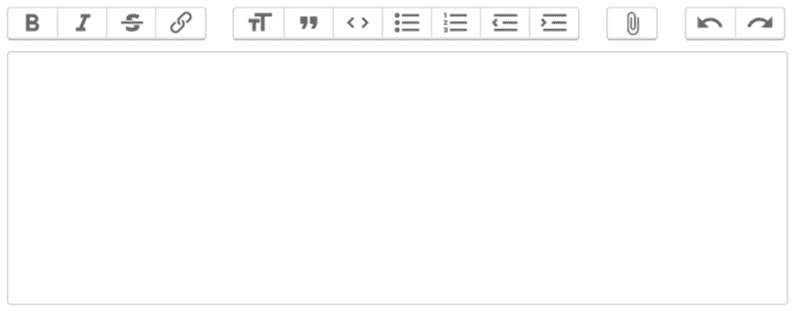
Schreiben Sie den folgenden Code, um den Trix-Editor auf Ihrer Webseite hinzuzufügen.
index.php
<link rel="stylesheet" href="css/trix.css">
<script src="js/trix.js"></script>
<script src="js/attachments.js"></script>
<form method="post">
<input id="x" type="hidden" name="content" value="" />
<trix-editor input="x"></trix-editor>
<input type="submit" name="submit" value="Submit" />
</form>Im obigen Code haben wir CSS- und JS-Dateien direkt hinzugefügt. Natürlich sollten Sie Ihre Framework-/CMS-Richtlinien befolgen, um diese Dateien einzubinden.
Der Trix-Editor fügt alle geschriebenen Inhalte an das versteckte Feld an, das wir oben hinzugefügt haben. Und wenn Sie das Formular absenden, sollten Sie mit dem versteckten Feld fortfahren, um den Inhalt vom Editor zu erhalten. Grundsätzlich erhalten Sie die Inhalte des Trix Editors serverseitig mit:
<?php
echo $_POST['content']; //here 'content' is the name given to hidden fieldAuf die gleiche Weise möchten Sie den Editor mit dem Inhalt vorausfüllen und dann den Inhalt in den Wertattributen des ausgeblendeten Felds übergeben. Der Trix-Editor füllt automatisch Inhalte aus einem versteckten Element.
Als nächstes führen Sie diese Datei in Ihrem Browser aus und Sie sollten Ihren WYSIWYG-Editor auf der Seite sehen.
Bild im Trix WYSIWYG-Editor hochladen
In der GitHub-Dokumentation erwähnten sie das Speichern angehängter Dateien.
Trix übernimmt automatisch Dateien, die in einen Editor gezogen oder eingefügt werden, und fügt sie als Anhänge in das Dokument ein. Jeder Anhang gilt als ausstehend, bis Sie ihn remote speichern und Trix eine permanente URL zur Verfügung stellen.
Das bedeutet, dass Sie ein Bild aus dem Editor nehmen, an den Server senden, Bilder auf den Server hochladen und die Bild-URL zurückgeben müssen. Um diesen Prozess durchzuführen, werden wir in den nächsten Schritten JS- und PHP-Code schreiben.
Beginnen wir zunächst mit JS-Code. Sie haben eine attachments.jsDatei im Verzeichnis ‘js’ erstellt. Diese JS-Datei enthält den folgenden Code.
(function() {
var HOST = "YOUR_DOMAIN_URL/upload.php"
addEventListener("trix-attachment-add", function(event) {
if (event.attachment.file) {
uploadFileAttachment(event.attachment)
}
})
function uploadFileAttachment(attachment) {
uploadFile(attachment.file, setProgress, setAttributes)
function setProgress(progress) {
attachment.setUploadProgress(progress)
}
function setAttributes(attributes) {
attachment.setAttributes(attributes)
}
}
function uploadFile(file, progressCallback, successCallback) {
var formData = createFormData(file)
var xhr = new XMLHttpRequest()
xhr.open("POST", HOST, true)
xhr.upload.addEventListener("progress", function(event) {
var progress = event.loaded / event.total * 100
progressCallback(progress)
})
xhr.addEventListener("load", function(event) {
var attributes = {
url: xhr.responseText,
href: xhr.responseText + "?content-disposition=attachment"
}
successCallback(attributes)
})
xhr.send(formData)
}
function createFormData(file) {
var data = new FormData()
data.append("Content-Type", file.type)
data.append("file", file)
return data
}
})();Ersetzen Sie den Platzhalter "YOUR_DOMAIN_URL" durch Ihre tatsächliche URL. Dieser Code hört auf ein trix-attachment-addEreignis und sendet einen Anhang an die upload.phpDatei. Wenn eine Antwort vom Server zurückgegeben wird, wird eine permanente Bild-URL in den Editor-Attributen festgelegt.
Schreiben Sie abschließend den Code für das Hochladen des Bildes in die upload.phpDatei.
<?php
if (!file_exists('uploads')) {
mkdir('uploads', 0777);
}
move_uploaded_file($_FILES['file']['tmp_name'], 'uploads/'.$_FILES['file']['name']);
echo "YOUR_DOMAIN_URL/uploads/".$_FILES['file']['name'];Wir hoffen, Sie verstehen, wie Sie den Trix WYSIWYG-Editor mit PHP auf Ihrer Website hinzufügen. Wir würden gerne Ihre Meinung im Kommentarbereich unten hören.
- So installieren und verwenden Sie CKEditor in Laravel
- So installieren und verwenden Sie TinyMCE – WYSIWYG-HTML-Editor in Laravel