Wie man Absatztext in WordPress einrückt
Einrückungen sind im Web nicht üblich, aber durchaus möglich.
In diesem Beitrag erfahren Sie, wie Sie einen ganzen Absatz einrücken und nur die erste Zeile Ihrer Absätze einrücken.
So rücken Sie einen Absatz ein
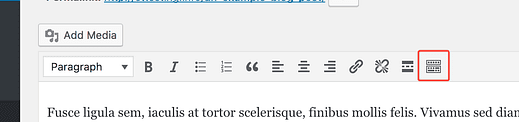
Melden Sie sich bei Ihrer Website an und besuchen Sie einen beliebigen Beitrag oder jede Seite im Dashboard. Suchen Sie im Editor die Schaltfläche zum Umschalten der Symbolleiste und drücken Sie sie.
Wenn Sie auf die Schaltfläche klicken, werden neue Optionen zum Bearbeiten von Inhalten in Ihren Beiträgen und Seiten angezeigt.
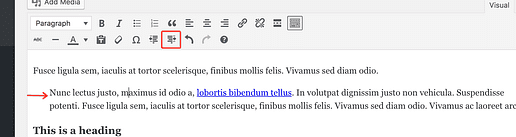
Platzieren Sie als Nächstes den Cursor an einer beliebigen Stelle innerhalb eines Absatzes, den Sie einrücken möchten, und drücken Sie die Schaltfläche Einzug vergrößern. Dadurch wird der gesamte Absatz nach rechts eingerückt.
Sie können mehrmals auf die Schaltfläche klicken, um den Absatz weiter nach rechts einzurücken. Im Gegensatz dazu können Sie die Schaltfläche Einzug verringern drücken, um ihn nach links zu verschieben.
So rücken Sie die erste Zeile eines Absatzes ein
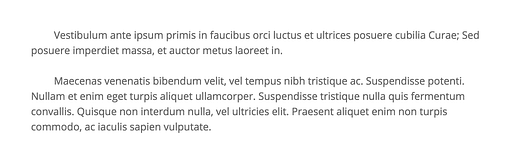
Diese Methode erstellt am Anfang jedes Absatzes einen formelleren Einzug wie folgt:
Es gibt keine Schaltfläche im Editor, um nur die erste Zeile einzurücken. Stattdessen müssen wir etwas CSS verwenden.
Dies sollte zwar bei den meisten Designs funktionieren, es ist jedoch nicht garantiert, dass es auf Ihrer Website funktioniert.
Das folgende CSS zielt auf alle Absätze in Ihren Beiträgen ab und verwendet die CSS-Eigenschaft text-indent, um den Text einzurücken:
.post p {
text-indent: 36px;
}Sie können den Wert "36" erhöhen, um den Text weiter einzurücken, und verringern, um den Einzug zu verringern.
Wie verwende ich das CSS?
CSS wird zum Stylen von Webseiten verwendet. Der obige Code kann kopiert und eingefügt werden, um das Format Ihrer Absätze zu ändern.
Wenn Sie Ihrer Website noch nie CSS hinzugefügt haben, machen Sie sich keine Sorgen, es ist ganz einfach. Sie können dieser kurzen Anleitung zum Hinzufügen von CSS zu Ihrer Website folgen .
Überprüfung der Texteinrückung
Der visuelle Editor von WordPress ist ziemlich funktionsreich, aber viele seiner Tools sind versteckt. Mit der Symbolleisten-Umschaltung können Sie eine neue Reihe von Optionen aufdecken, wie z. B. die Schaltflächen zum Einrücken von Text.
Obwohl die CSS-Methode zum Einrücken von Text nicht garantiert auf Ihrer Website kompatibel ist, sollte sie Ihnen helfen, Ihr Ziel zu erreichen. Wenn das CSS nicht funktioniert, befolgen Sie diese Anleitung, um einen neuen CSS-Selektor zu finden, den Sie verwenden können.
Haben Sie Fragen zur Texteinrückung in WordPress? Hinterlassen Sie unten einen Kommentar.