So finden Sie CSS-Selektoren auf WordPress-Sites
Wenn Sie mit WordPress arbeiten, müssen Sie sich irgendwann mit CSS auseinandersetzen. Ein Plugin fordert Sie möglicherweise auf, einen CSS-Selektor/eine CSS-Klasse bereitzustellen, oder Sie möchten möglicherweise einen Teil Ihrer Website mit CSS anpassen.
Dieser Beitrag richtet sich an alle, die einen CSS-Selektor auf ihrer Website finden müssen.
Wenn Sie sich nicht sicher sind, was CSS ist und wofür es verwendet wird, sehen Sie sich zuerst unsere CSS mit WordPress-Übersicht an.
So finden Sie CSS-Selektoren
Sie brauchen nur ein Tool und Sie haben es bereits: einen Browser!
Jeder Browser verfügt über eine Reihe von Entwicklertools, mit denen eine Website untersucht werden kann. Ich werde Chrome verwenden, aber Sie können jeden beliebigen modernen Browser verwenden. Sie alle verfügen über einen äußerst ähnlichen Satz von Werkzeugen.
Anzeigen des HTML-Codes Ihrer Website
Öffnen Sie zunächst Ihre Homepage in einem neuen Tab.
Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle auf der Seite und wählen Sie die Option "Quelle anzeigen". Dadurch wird eine Seite geöffnet, die in einem neuen Tab wie folgt aussieht:
Der Quellcode für www.competethemes.com
Dies ist der rohe HTML-Code der Webseite. Dies sehen Google, Ihr Browser und jede andere Software, wenn sie Ihre Website besucht. Es ist der Code, den Ihr Browser in eine Website rendert, mit der Sie interagieren können.
Es ist wichtig zu verstehen, dass jede Seite Ihrer Website aus HTML wie diesem besteht.
Es ist zwar cool, den Code hinter der Website zu sehen, es gibt jedoch eine bessere und nützlichere Möglichkeit, ihn anzuzeigen.
Erhalten Sie eine bessere Ansicht des HTML
Kehren Sie zu Ihrer Homepage zurück, klicken Sie mit der rechten Maustaste auf einen beliebigen Teil der Seite und wählen Sie diesmal die Option „Inspizieren” (möglicherweise „Element prüfen”). Dadurch werden die Entwicklertools Ihres Browsers geöffnet und ein Fenster wie dieses angezeigt:
Dies ist eine weitere Möglichkeit, denselben HTML-Code anzuzeigen, den Sie gerade beim Betrachten des Quellcodes gesehen haben. Der Unterschied besteht darin, dass wir jetzt eine Hierarchie haben, mit der wir navigieren und mit der wir interagieren können.
Wenn das alles seltsam und überwältigend aussieht, ist das in Ordnung. Das Ziel hier ist nicht, die Entwicklertools Ihres Browsers zu beherrschen, sondern einen CSS-Selektor auf der Website zu finden.
In Ihren Entwicklertools gibt es eine linke und eine rechte Seite. Auf der linken Seite befindet sich eine Hierarchie des HTML-Codes, durch den wir navigieren können. Sie können die rechte Seite vollständig ignorieren.
Wenn Sie jetzt mit der Maus über die HTML-Elemente in den Entwicklertools fahren, werden Sie etwas wirklich Cooles bemerken. Jedes Element wird auf der Seite hervorgehoben, wenn Sie mit der Maus darüber fahren.
So gelangen Sie ganz einfach zum gewünschten Element. Tatsächlich müssen Sie den HTML-Code nicht wirklich verstehen, um das gesuchte Element zu finden.
Es gibt zwei Möglichkeiten, um schnell direkt zu dem Element zu gelangen, das Sie anvisieren möchten.
Nehmen wir an, ich muss zu einem Link in meiner Paginierung gelangen. Ich kann mit der rechten Maustaste irgendwo auf die Seite klicken und dann die Dropdown-Pfeile verwenden, um zum Link zu gelangen.
Jedes Mal, wenn ich auf einen Pfeil klicke, werden die darin enthaltenen Elemente angezeigt. Dies ist oft erforderlich, aber die nächste Methode kann noch einfacher und schneller sein.
Methode 2: Klicken Sie mit der rechten Maustaste auf das Element
Manchmal können Sie genau das gewünschte Element auswählen. Klicken Sie dazu mit der rechten Maustaste auf das Element und die Entwicklertools öffnen sich und markieren dieses Element bereits.
So navigieren Sie mit dieser schnelleren Methode zum gleichen Paginierungslink.
Holen Sie sich den CSS-Selektor
Nachdem Sie das gesuchte HTML-Element gefunden haben, kopieren Sie im letzten Schritt den CSS-Selektor.
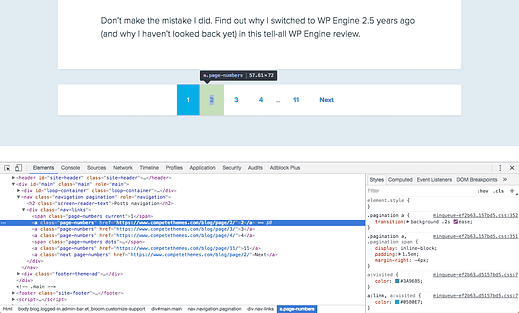
Im Screenshot unten sehen Sie, dass ich mit der Maus über den Link von Seite 2 fahre.
Das Link-Element hat eine Klasse namens „page-numbers”, und eine Klasse kann als CSS-Selektor verwendet werden. Wenn Sie die Links in der Paginierung gezielt ansprechen möchten, können Sie die Klasse „page-numbers” verwenden, da jeder der Links diese Klasse hat.
Tipp: Beim Schreiben von CSS zielen Sie auf Klassen mit einem Punkt vor dem Namen ab, z. B. „.page-numbers”. Wenn Sie eine Klasse für ein Plugin bereitstellen, müssen Sie den Punkt möglicherweise nicht angeben.
CSS-Selektoren leicht finden
Mit den obigen Schritten können Sie eine CSS-Klasse für jedes Element auf Ihrer Website finden. Dies ist praktisch, wenn Sie Ihre Website anpassen, und ist erforderlich, damit bestimmte Plugins funktionieren.
Wenn Sie Fragen zu diesem Tutorial haben, posten Sie es bitte in den Kommentaren unten.
Offenlegung: Dieser Beitrag kann Affiliate-Links enthalten. Der Kauf eines Produkts über einen dieser Links generiert eine Provision für uns, ohne dass Ihnen zusätzliche Kosten entstehen.