YouTube API – So erhalten Sie eine Liste der YouTube-Videos Ihres Kanals
Kürzlich hat einer unserer Leser gefragt, wie man eine Liste der Videos eines YouTube-Kanals erhält? Sie wollten eine Liste ihrer Videos in tabellarischer Form anzeigen. In diesem Artikel untersuchen wir, wie Sie die YouTube-API verwenden, um eine Liste der YouTube-Videos Ihres Kanals zu erhalten.
Ein Benutzer kann alle seine Videos auf der YouTube-Website selbst sehen. Wenn Sie die Videoliste jedoch mit jemand anderem teilen möchten, müssen Sie diese Daten offline halten. Auf der anderen Seite möchten einige Benutzer möglicherweise eine Videoliste auf ihrer Website anzeigen.
Sehen wir uns jedoch an, wie Sie mithilfe der YouTube-API eine Liste von YouTube-Videos abrufen können.
Hinweis: Mit dem Code dieses Artikels können Sie auch eine Liste der Videos eines beliebigen YouTube-Kanals mit einer gültigen YouTube-Kanal-ID abrufen.
Holen Sie sich Ihren API-Schlüssel
Um mit der YouTube-API zu beginnen, müssen Sie zunächst einen API-Schlüssel aus Ihrem Google-Konto erstellen. Dieser Schlüssel ist bei der Interaktion mit den YouTube-APIs erforderlich. Ohne diesen Schlüssel betrachtet YouTube alle eingehenden API-Anfragen als nicht autorisiert.
Führen Sie die folgenden Schritte aus, um einen API-Schlüssel zu erstellen.
- Gehen Sie zur Google-Entwicklerkonsole https://console.developers.google.com.
- Erstellen Sie ein neues Projekt. Sie können auch ein vorhandenes Projekt auswählen.
- Geben Sie einen Namen für Ihr Projekt ein. Die Google Console erstellt eine eindeutige Projekt-ID.
- Nachdem Sie ein Projekt erstellt haben, wird es oben in der linken Seitenleiste angezeigt.
- Klicken Sie auf Bibliothek. Sie sehen eine Liste der Google APIs.
- Aktivieren Sie die YouTube-Daten-API.
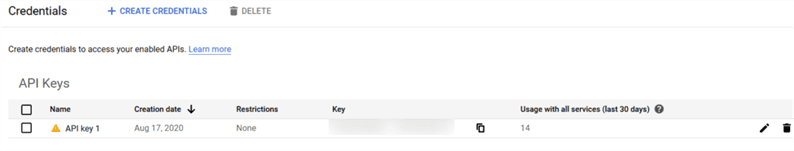
- Klicken Sie auf die Anmeldeinformationen. Wählen Sie API-Schlüssel unter Anmeldeinformationen erstellen aus.
- Kopieren Sie den API-Schlüssel. Wir werden es gleich brauchen.
Holen Sie sich eine Liste von YouTube-Videos
Sobald Sie mit dem API-Schlüssel fertig sind, erstellen Sie 3 Dateien in Ihrem Projekt. Diese Dateien stehen für Konfigurations- und Hilfsmethoden, Ajax-Handling und zeigen das Endergebnis an.
config.php: In dieser Datei setzen wir den API-Schlüssel als Konstante. Es hat auch eine Hilfsmethode, die einen API-Aufruf ausgibt und eine Antwort empfängt.ajax.php: Diese Datei ruft die API auf, um den nächsten Satz von Ergebnissen zu erhalten, sofern die maximalen Ergebnisse zurückgegeben werden.index.php: Es enthält ein Formular, Code für Ajax-Anrufe, zeigt die Videoliste an.
In der config.phpDatei deklarieren wir den API-Schlüssel als konstante Variable. Wir definieren auch die Hilfsmethode, die mit den API-Endpunkten interagiert.
config.php
<?php
define('GOOGLE_API_KEY', 'PASTE_YOUR_API_KEY');
function getYTList($api_url = '') {
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $api_url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($ch);
$arr_result = json_decode($response);
if (isset($arr_result->items)) {
return $arr_result;
} elseif (isset($arr_result->error)) {
//var_dump($arr_result); //this line gives you error info if you are not getting a video list.
}
}Stellen Sie sicher, dass Sie den Platzhalter durch den tatsächlichen API-Schlüssel ersetzen. Außerdem muss die cURL-Erweiterung auf Ihrem Server aktiviert sein.
Erstellen Sie ein Formular
Als nächstes benötigen wir ein einfaches Formular, in das wir die YouTube-Kanal-ID und die Anzahl der zurückzugebenden Videos eingeben können. Die YouTube API gibt maximal 50 Videos gleichzeitig zurück.
index.php
<form method="get">
<p><input type="text" name="channel" placeholder="Enter Channel ID" value="<?php if(array_key_exists('channel', $_GET)) echo $_GET['channel']; ?>" required></p>
<p><input type="number" name="max_result" placeholder="Max Results" min="1" max="50" value="<?php if(array_key_exists('max_result', $_GET)) echo $_GET['max_result']; ?>" required></p>
<p><input type="submit" value="Submit"></p>
</form>Beim Absenden des Formulars sende ich die Kanal-ID und das max_result mit der GET-Methode. Am Anfang derselben Datei schreibe ich den Code wie folgt:
<?php
require_once "config.php";
$arr_list = array();
if (array_key_exists('channel', $_GET) && array_key_exists('max_result', $_GET)) {
$channel = $_GET['channel'];
$url = "https://www.googleapis.com/youtube/v3/search?channelId=$channel&order=date&part=snippet&type=video&maxResults=". $_GET['max_result'] ."&key=". GOOGLE_API_KEY;
$arr_list = getYTList($url);
}
?>Dieser Code enthält eine Konfigurationsdatei, ruft die Parameter ab, erstellt eine API-URL und übergibt sie dann an die im vorherigen Schritt erstellte Hilfsmethode. Um das Ergebnis anzuzeigen, fügen Sie den folgenden Code nach Ihrem Formular hinzu.
Ich werde mich nicht auf das Design einer Liste konzentrieren. Der Hauptzweck des Tutorials besteht darin, YouTube-Videos abzurufen. Ich werde es im Listenformat anzeigen.
<?php
if (!empty($arr_list)) {
echo '<ul class="video-list">';
foreach ($arr_list->items as $yt) {
echo "<li>". $yt->snippet->title ." (". $yt->id->videoId .")</li>";
}
echo '</ul>';
if (isset($arr_list->nextPageToken)) {
echo '<input type="hidden" class="nextpagetoken" value="'. $arr_list->nextPageToken .'" />';
echo '<div id="loadmore">Load More</div>';
}
}
?>Hier durchlaufen wir die Videos und drucken den Videotitel und die Video-ID aus. Wenn wir den Wert von ‘nextPageToken’ erhalten, fügen wir ein verstecktes Feld und ein Load More Element hinzu. Dies liegt daran, dass wir mit diesem ‘nextPageToken’-Wert die nächsten Datensätze abrufen können, wenn Sie mehr als 50 Videos auf dem Kanal haben. Danach müssen wir beim Klicken auf „Load More” einen Ajax-Aufruf tätigen.
Ajax-Anruf
Wenn wir auf Mehr laden klicken, wird die ajax.phpDatei aufgerufen. Diese Datei liefert uns die nächsten Datensätze, die dann an die vorhandene Auflistung angehängt werden. Schreiben Sie den folgenden JavaScript-Code am Ende der index.phpDatei.
<script>
var httpRequest, nextPageToken;
document.getElementById("loadmore").addEventListener('click', makeRequest);
function makeRequest() {
httpRequest = new XMLHttpRequest();
nextPageToken = document.querySelector('.nextpagetoken').value;
if (!httpRequest) {
alert('Giving up: Cannot create an XMLHTTP instance');
return false;
}
httpRequest.onreadystatechange = function(){
if (this.readyState == 4 && this.status == 200) {
var list = JSON.parse(this.responseText);
for(var i in list) {
if(list[i].title != undefined && list[i].id != undefined) {
var newElement = document.createElement('li');
newElement.innerHTML = '<li>'+ list[i].title +'('+ list[i].id +')</li>';
document.querySelector('.video-list').appendChild(newElement);
}
}
if(list[list.length-1].nextPageToken != undefined) {
document.querySelector('.nextpagetoken').value = list[list.length-1].nextPageToken;
} else {
var loadmore = document.getElementById("loadmore");
loadmore.parentNode.removeChild(loadmore);
}
}
};
httpRequest.open('GET', 'ajax.php?channel=<?php echo $_GET['channel']; ?>&max_result=<?php echo $_GET['max_result']; ?>&nextPageToken='+nextPageToken, true);
httpRequest.send();
}
</script>Für diesen Artikel verwende ich Vanille-JavaScript für den Ajax-Aufruf und hänge die Antwort an das DOM an. An die Ajax-Datei sende ich die Werte der Kanal-ID, max_result und ‘nextPageToken’.
In der Ajax-Datei bauen wir mit Hilfe dieser Parameter die API-URL. Nach Erhalt einer Antwort erstellen wir ein JSON-Objekt mit Videoinformationen und senden es zurück. An das letzte JSON hänge ich auch einen ‘nextPageToken’-Wert an, um die nächsten Datensätze bei nachfolgenden Ajax-Aufrufen abzurufen.
ajax.php
<?php
require_once "config.php";
$url = "https://www.googleapis.com/youtube/v3/search?channelId=". $_GET['channel'] ."&order=date&part=snippet&type=video&maxResults=". $_GET['max_result'] ."&pageToken=". $_GET['nextPageToken'] ."&key=". GOOGLE_API_KEY;
$arr_list = getYTList($url);
$arr_result = array();
if (!empty($arr_list)) {
foreach ($arr_list->items as $yt) {
array_push($arr_result, ['title' => $yt->snippet->title, 'id' => $yt->id->videoId]);
}
if (isset($arr_list->nextPageToken)) {
array_push($arr_result, ['nextPageToken' => $arr_list->nextPageToken]);
}
}
echo json_encode($arr_result);Unser JavaScript-Code empfängt diese JSON-Antwort und hängt das Ergebnis an die vorhandene Liste von YouTube-Videos an. Dieser Vorgang wird fortgesetzt, bis wir den Wert für ‘nextPageToken’ gefunden haben.
Ich hoffe, Sie verstehen, wie Sie eine Liste der Videos eines YouTube-Kanals erhalten. Bitte teilen Sie Ihre Gedanken oder Vorschläge im Kommentarbereich unten mit.
Zum Thema passende Artikel
- So verwenden Sie die YouTube-API zum Hochladen von Videos auf dem YouTube-Kanal
- So erhalten Sie eine YouTube-Videoliste nach Schlüsselwörtern mit der YouTube-Such-API
- So fügen Sie Google OAuth-Login in Website mit PHP hinzu