So legen Sie ein hervorgehobenes Bild programmgesteuert in WordPress fest
Möchten Sie das vorgestellte Bild mithilfe des Codes in WordPress festlegen? Manchmal sind Sie auf eine Aufgabe gestoßen, bei der Sie einen Code schreiben müssen, der die Miniaturansicht eines Beitrags für einen Beitrag, eine Seite oder benutzerdefinierte Beitragstypen festlegen soll. In diesem Artikel untersuchen wir, wie man in WordPress vorgestellte Bilder programmgesteuert einstellt.
WordPress bietet viele nützliche Funktionen für Websites. Eines davon ist das Featured Image, auch bekannt als Post Thumbnail. Ausgewähltes Bild ist ein repräsentatives Bild für einen Beitrag, eine Seite oder einen benutzerdefinierten Beitragstyp.
Regelmäßige Methode zum Festlegen von Post-Miniaturansichten
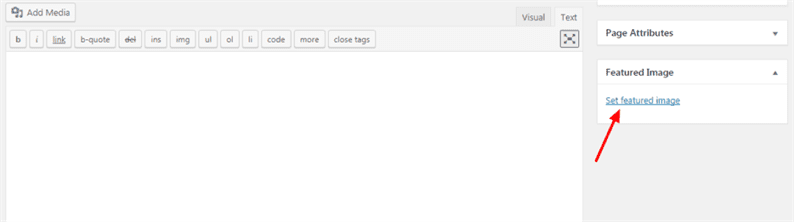
Wir können vorgestellte Bilder zu bestimmten Beiträgen oder Seiten hochladen, indem wir auf den Link „Ausgewähltes Bild festlegen” klicken. Es wird ein WordPress-Medien-Uploader geöffnet, in dem Sie ein vorhandenes Bild auswählen oder das neue Bild hochladen können.
Es ist eine einfache Möglichkeit, die Miniaturansicht von Beiträgen in WordPress festzulegen. Die gleichen Schritte müssen für die Seiten und Beitragstypen ausgeführt werden.
Aber wie eingangs erwähnt, besteht der Zweck dieses Artikels darin, einen Code zu schreiben, der das Post-Thumbnail festlegt, ohne die obigen Schritte zu befolgen.
Ausgewähltes Bild programmatisch festlegen
Für dieses Tutorial erstelle ich ein Formular, in dem ein Benutzer ein Bild auswählen kann und dieses Bild als Beitrags-Miniaturansicht auf die angegebene Beitrags-ID festgelegt wird. Fügen Sie den folgenden Code in Ihre Vorlagendatei ein.
<form method="post" enctype="multipart/form-data">
<div class="form-group">
<label><?php _e('Select Image:', 'Your text domain here');?></label>
<input type="file" name="image">
</div>
<div class="form-group">
<input type="submit" name="upload_file" value="Submit">
</div>
</form>Dieser Code zeigt ein Formular mit Dateieingabe und der Schaltfläche zum Senden an.
Jetzt müssen wir beim Klicken auf die Schaltfläche "Senden" ein vorgestelltes Bild festlegen. Schreiben Sie also den folgenden Code in die functions.phpDatei mit den aktiven Designs .
function fn_set_featured_image() {
if (isset($_POST['upload_file'])) {
$upload = wp_upload_bits($_FILES["image"]["name"], null, file_get_contents($_FILES["image"]["tmp_name"]));
if (! $upload_file['error']) {
$post_id = YOUR_POST_ID_HERE; //set post id to which you need to set featured image
$filename = $upload['file'];
$wp_filetype = wp_check_filetype($filename, null);
$attachment = array(
'post_mime_type' => $wp_filetype['type'],
'post_title' => sanitize_file_name($filename),
'post_content' => '',
'post_status' => 'inherit'
);
$attachment_id = wp_insert_attachment( $attachment, $filename, $post_id );
if (! is_wp_error( $attachment_id)) {
require_once(ABSPATH. 'wp-admin/includes/image.php');
$attachment_data = wp_generate_attachment_metadata( $attachment_id, $filename );
wp_update_attachment_metadata( $attachment_id, $attachment_data );
set_post_thumbnail( $post_id, $attachment_id );
}
}
}
}
add_action('init', 'fn_set_featured_image');Hier verwende ich die Methode wp_upload_bits(), die das Bild hochlädt und den absoluten und relativen Pfad zurückgibt. Wir müssen einen generierten absoluten Pfad nehmen und an die nächsten Methoden wie wp_check_filetype(), wp_insert_attachment(), und wp_generate_attachment_metadata()zur weiteren Verarbeitung übergeben.
Wenn Sie danach zum Bearbeitungsbildschirm eines bestimmten Beitrags gehen, sehen Sie die Miniaturansicht des Beitrags im Abschnitt „Ausgewähltes Bild”. Das bedeutet, dass wir das vorgestellte Bild erfolgreich programmatisch festgelegt haben.
Zum Thema passende Artikel
- Bild mit der Bulletproof-Bibliothek in PHP hochladen
- So registrieren Sie benutzerdefinierte Bildgrößen und ändern die Größe vorhandener Bilder in WordPress
- Eine Anleitung zum Hochladen und Komprimieren von Bildern in Laravel