Дизайн кнопок веб-сайта: ваше руководство по CSS
Каждый аспект вашего сайта имеет значение. Мы рассмотрели некоторые из самых важных моментов, от создания форм и дизайна заголовков до показателей трафика, которые отслеживают, кто направляется на ваш сайт, как долго они остаются – и если они вернутся.
Не менее важно? Детали. Выбор цвета и компоновка имеют значение. Простота и обтекаемый дизайн – приоритет. Но есть также компонент, на который часто не обращают внимания, который не выделяется, когда все сделано правильно, но может отвлечь внимание, когда он не попадает в цель: кнопки.
Когда пользователи формируют общее впечатление о вашем веб-сайте через 50 миллисекунд после их прибытия, вы не можете позволить себе иметь что-либо неуместное, в том числе и случайную кнопку.
От кнопок до нажатия для получения дополнительной информации или ссылок на страницы продуктов, кнопок для запроса обслуживания клиентов или быстрого добавления товаров в тележки для покупок, кнопки вашего веб-сайта – это больше, чем просто украшение витрины; это важные элементы дизайна, которые помогают рассказать историю вашего бренда и направить посетителей ближе к вашим продуктам или услугам.
Хотите узнать о дизайне кнопок на сайте? Не знаете, как (или где) начать? Мы вас прикрыли.
Идеи дизайна кнопок
Хотя золотого стандарта для дизайна кнопок не существует, есть несколько простых рекомендаций:
- Четкий: текст и цвета кнопки должны быть четкими, четкими и понятными.
- Лаконично. Минимальный текст на кнопках идеален. Одно слово – это цель, максимум два слова. Дальнейшее становится громоздким и запутанным.
- Контекстуальный: куда ведет кнопка? Что оно делает? Запутанные кнопки не нажимаются.
Прежде чем вы начнете создавать свою собственную кнопку, стоит взглянуть на некоторые бесплатные шаблоны, чтобы понять, что там есть, что подходит вашему стилю и что имеет наибольший смысл для вашего сайта.
Vecteezy
Бесплатные кнопки Vecteezy просты, точны и ярко окрашены, что позволяет пользователям легко находить то, что они ищут, и нажимать.
Дизайнер также добавил небольшие значки для улучшения контекста – например, кнопка «Воспроизвести видео» имеет небольшой символ «Воспроизвести», а кнопка поиска имеет увеличительное стекло.
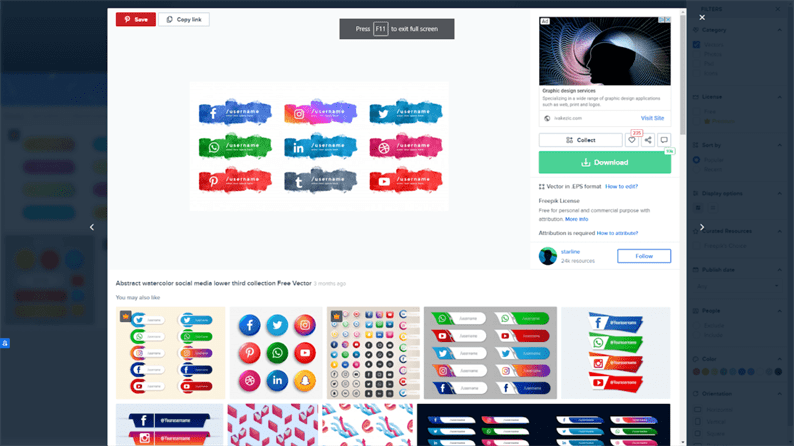
Freepik
Эти социальные кнопки от Freepik немного более абстрактны, но определенно привлекают внимание. Использование двухцветного цвета помогает привлечь пользователей, а добавление символа каждого социального сайта в паре с соответствующей цветовой схемой позволяет посетителям легко найти то, что они ищут.
Здесь контекст – король; хотя слова на кнопках не умаляют их воздействия, текст является лишь одной из трех контекстных подсказок на каждой кнопке. Умная.
Как создать кнопку
Что, если вы хотите создать свою собственную кнопку? Хотя основные кнопки служат этой цели, вы также можете копнуть глубже и добавить интересные эффекты – все, от кнопок, меняющих цвет при наведении на них, до кнопок с тенями, отключенных кнопок или групп кнопок.
Ваш лучший выбор для строительства? Дизайн кнопок в CSS (каскадные таблицы стилей). CSS – это инструмент, который определяет и описывает, как элементы отображаются в HTML. Используя редактор CSS, вы можете настроить каждый аспект своей веб-страницы, от верхних и нижних колонтитулов до боковых панелей и кнопок.
Хотя вы можете добавить условия CSS на любой веб-сайт, разные инструменты требуют разного уровня знаний. Если вы только начинаете, WordPress – беспроигрышный вариант – платформа упрощает доступ, добавление и настройку настроек CSS, а также создание новых кнопок. Вот как.
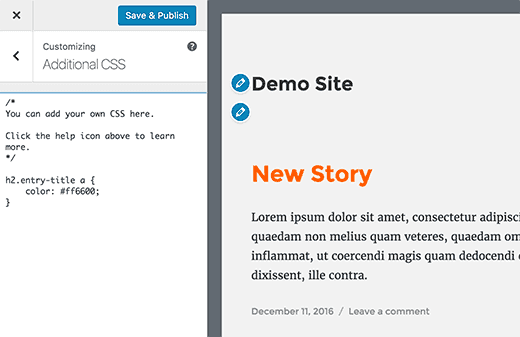
Сначала перейдите в панель управления WordPress и нажмите Внешний вид > Настроить .
Затем перейдите в нижнюю часть левой боковой панели и нажмите Дополнительные CSS .
Откроется страница редактора CSS, где вы можете ввести любой собственный код CSS.
Теперь, когда вы здесь, что вы должны добавить, чтобы создать отличные кнопки? Это зависит от того, что вы ищете. Давайте рассмотрим, как изменить свойства вашей кнопки.
Дизайн кнопок CSS
Этот код создает простую зеленую кнопку, которую пользователи могут нажимать. В этом разделе мы обсудим способы редактирования и настройки этой кнопки на основе ваших предпочтений дизайна кнопки.
.button {
background-color: #4CAF50; /* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
}
Цветные кнопки
Используйте свойство background-color, чтобы изменить цвет фона вашей кнопки.
.button {background-color: #4CAF50;} /* Green */
Закругленные углы
Квадратные углы не всегда идеальны. Используйте свойство border-radius, чтобы изменить радиус границы для закругления углов кнопок – чем больше количество пикселей (или процент), тем более закруглены углы.
.button {border-radius: 2px;}
Цветные границы
Используйте свойство border, чтобы придать кнопкам цветные границы с белым фоном.
.button {
background-color: white;
color: black;
border: 2px solid #4CAF50; /* Green */
}
Парящие кнопки
Используйте селектор: hover, чтобы изменить стиль кнопки, когда пользователи наводят на нее указатель мыши. Используйте свойство transition-duration, чтобы изменить эффект наведения.
.button {
transition-duration: 0.4s;
}
.button:hover {
background-color: #4CAF50; /* Green */
color: white;
}
Кнопки теней
Используйте свойство box-shadow, чтобы добавить тени к вашей кнопке.
.button1 {
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19);
}
.button2:hover {
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24), 0 17px 50px 0 rgba(0,0,0,0.19);
}
Отключенные кнопки
В некоторых случаях может потребоваться отключить кнопки. Используйте свойство непрозрачности, чтобы добавить прозрачности к вашей кнопке, которая создает "отключенный" вид. Вы также можете добавить свойство курсора со значением не разрешено отображать «знак запрещения парковки» при наведении указателя мыши на кнопку.
.disabled {
opacity: 0.6;
cursor: not-allowed;
}
Создание кнопки лучше
Иногда получить помощь проще, чем создать кнопку с нуля. Учитывая огромное количество кнопок на вашем веб-сайте, а также необходимость в единообразии стиля и формы, стоит подумать о полнофункциональных инструментах, которые позволят вам упростить создание кнопок и масштабировать ваш сайт.
1 Hubspot CMS
HubSpot CMS – это универсальный магазин для всего, что вам нужно для создания отличных веб-сайтов. Создавайте сайты, которые соответствуют вашим потребностям и привлекают интерес посетителей, а затем подключите свой сайт HubSpot к трафику и маркетинговым решениям, чтобы убедиться, что ваш дизайн со временем работает.
Выбирайте из множества готовых шаблонов и стилей кнопок, чтобы ваш сайт выглядел идеально.
2 WordPress
Кодировать CSS в WordPress легко, и платформа веб-сайта также поставляется с множеством шаблонов и плагинов. Хотя настраиваемые кнопки в WordPress требуют больше работы, стоит подумать, комфортно ли вам базовое кодирование.
3 Wix
Wix упрощает веб-дизайн благодаря отличным функциям и функциям. Хотя вы не получаете полной настройки кнопок с Wix, это хорошая отправная точка, если вам нужны четкие контекстные параметры, которые работают прямо из коробки.
Нижняя строка кнопки
Первое впечатление имеет значение. Пользователи почти мгновенно формируют общее мнение о вашем сайте, когда они приходят, поэтому стоит убедиться, что все аспекты вашего сайта работают вместе.
Кнопки – важный элемент фона; Индивидуальный, четкий, лаконичный и контекстный выбор дизайна кнопок может помочь оформить и произвести впечатление на ваш сайт для успеха.
Источник записи: https://blog.hubspot.com