Cómo cargar imágenes usando PHP en Cloudinary: un servicio de alojamiento de imágenes gratuito
CDN no es una palabra nueva para desarrolladores web. CDN significa red de entrega de contenido o red de distribución de contenido. Al alojar nuestro CSS, JS e imágenes en la nube y el acceso a través de CDN, reducimos la carga en nuestro propio servidor, lo que en última instancia ayuda al rendimiento del sitio web.
Cuando alojamos nuestros archivos en la nube y accedemos a ellos a través de CDN, estos archivos se entregan desde servidores de terceros a nuestro servidor. Este proceso ahorra una llamada adicional de archivos y, como resultado, carga en nuestro propio servidor.
Cloudinary es un servicio de alojamiento de imágenes que nos permite administrar nuestras imágenes y videos. Ofrecen planes gratuitos y de pago. El plan gratuito de Cloudinary es bastante bueno. A continuación se muestra la captura de pantalla de su plan gratuito.
En este artículo, estudiamos cómo cargar imágenes en Cloudinary, mostrar imágenes de Cloudinary usando PHP.
Obtener clave de API y secreto de API
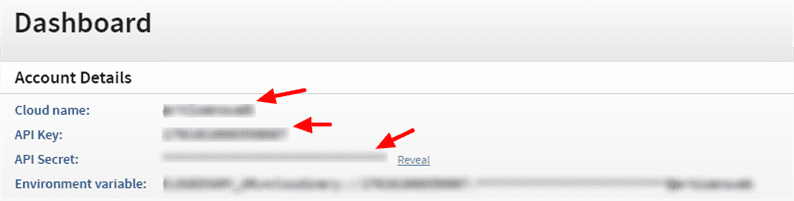
Nuestra aplicación va a interactuar con Cloudinary. Para comunicarnos con Cloudinary necesitamos crear claves API. Para eso, debe crear una cuenta en Cloudinary y obtener sus claves API. En nuestro caso, necesitamos 3 cosas: nombre de la nube, clave de API y secreto de API. Obtendrá todos estos detalles del panel de Cloudinary.
Lo siguiente que debe hacer es instalar la biblioteca PHP oficial de Cloudinary. Debería tener Composer instalado en su sistema.
Abra la terminal en el directorio raíz de su proyecto y ejecute el siguiente comando.
composer require cloudinary/cloudinary_phpCargar imagen en Cloudinary
Hemos creado una cuenta en Cloudinary y obtenemos nuestras credenciales de API. También instalamos la biblioteca PHP. Ahora, estamos listos para seguir adelante y escribir un fragmento de código que cargue la imagen en Cloudinary.
<?php
require_once "vendor/autoload.php";
Cloudinary::config(array(
"cloud_name" => 'YOUR_CLOUD_NAME',
"api_key" => 'YOUR_API_KEY',
"api_secret" => 'YOUR_API_SECRET'
));
$arr_result = CloudinaryUploader::upload(__DIR__. "/images/sample.png");
print_r($arr_result);
?>En el código anterior, debe reemplazar los marcadores de posición con los valores reales. También debe establecer un camino para su imagen. En nuestro caso, lo configuramos en __DIR__. "/images/sample.png".
Cuando imprimimos la respuesta, obtenemos el resultado como se muestra a continuación.
Array ([public_id] => sample
[version] => 1312461204
[width] => 864
[height] => 576
[format] => jpg
[bytes] => 120253
[url] => https://res.cloudinary.com/demo/image/upload/v1371281596/sample.jpg
[secure_url] => https://res.cloudinary.com/demo/image/upload/v1371281596/sample.jpg
)Aquí, debe almacenar public_id o secure_url (o URL) en su base de datos. Al almacenar secure_url, puede pasar directamente esta URL a la etiqueta HTML img y mostrar la imagen. En el caso de public_id, para mostrar la imagen, debe escribir el código de la siguiente manera.
<?php
echo cl_image_tag('PASTE_PUBLID_ID_HERE');
?>Además, puede establecer el ancho, la altura y el atributo alt utilizando el mismo método.
<?php
echo cl_image_tag('PASTE_PUBLID_ID_HERE', ['alt' => 'test', 'width' => 100, 'height' => 150]);
?>También le puede interesar leer la documentación de integración PHP oficial de Cloudinary .
Esperamos que comprenda cómo trabajar con las API de Clodinary. Recomendamos utilizar este servicio de alojamiento de imágenes que le ayudará a mejorar el rendimiento del sitio.