Cómo registrar tamaños de imagen personalizados y cambiar el tamaño de imágenes existentes en WordPress
WordPress tiene una miniatura de publicación de funciones incorporada, también conocida como imagen destacada. Cada vez que se carga una nueva imagen en WordPress a través del cargador de medios, se crean 3 tipos de imágenes con diferentes tamaños.
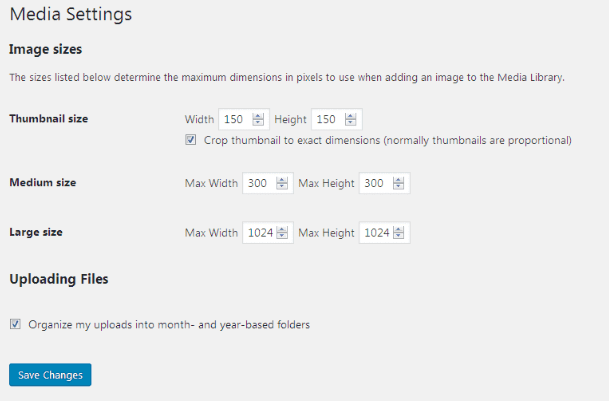
El administrador puede registrar 3 tamaños para imágenes desde Configuración-> Página de medios.
Tamaño de miniatura predeterminado
Como se ve en la captura de pantalla, el tamaño de la miniatura, el tamaño mediano y el tamaño grande están registrados. Cuando cargamos una nueva imagen, se crean proporcionalmente 3 imágenes con las dimensiones especificadas anteriormente. Si seleccionamos la opción ‘Recortar miniatura a las dimensiones exactas (normalmente las miniaturas son proporcionales)’ en ‘Tamaño de miniatura’, la imagen será un recorte difícil al tamaño especificado.
Se trata de 3 tamaños predeterminados de imagen que WordPress nos permite desde la configuración de medios. ¿Qué pasa si necesitamos registrar un tamaño más para la imagen cargada? Aparecen algunos casos en los que necesitamos mostrar las imágenes con el ancho y alto exactos.
Bueno, podemos hacer esto con unas pocas líneas de código.
Registrar nuevo tamaño de imagen para miniaturas
WordPress proporciona una función add_image_size()que ayuda a registrar un nuevo tamaño de post_thumbnail.
Para usar este método, debemos agregar soporte para miniaturas de publicaciones. Coloque el siguiente código en el functions.phparchivo.
add_theme_support( 'post-thumbnails' );add_image_size() El método tiene 4 parámetros como este: add_image_size (‘nombre del tamaño’, ancho, alto, modo de recorte);
Si pasamos el cuarto parámetro como verdadero, la imagen será un recorte difícil. Si pasamos falso, la imagen se recortará proporcionalmente.
El código de ejemplo sería el siguiente.
add_image_size('hard-crop-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size('soft-crop-thumb', 220, 180 ); // Soft Crop ModeAsegúrese de no utilizar nombres reservados en la función anterior. Los nombres reservados son ‘pulgar’, ‘miniatura’, ‘mediano’, ‘grande’, ‘post-miniatura’.
Entonces nuestro código final es el siguiente.
add_theme_support( 'post-thumbnails' );
add_image_size('hard-crop-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size('soft-crop-thumb', 220, 180 ); // Soft Crop ModeUna vez que agregue el código anterior en su functions.php, cada nueva imagen cargada a través del cargador de medios creará 2 miniaturas adicionales con los tamaños anteriores.
¿Cómo usarlo?
Hemos agregado código para tamaños de imagen adicionales. Ahora, para mostrar esas imágenes, puede usar el siguiente código.
<?php the_post_thumbnail( 'your-specified-image-size-name' ); ?>El código anterior debe usarse dentro del bucle de publicación. Si desea usarlo fuera del bucle, el código será:
<?php get_the_post_thumbnail('YOUR_POST_ID', 'your-specified-image-size-name'); ?>¿Por qué debería usar miniaturas regeneradas?
add_image_size()La función registra nuevos tamaños de miniaturas para las nuevas imágenes, no para las imágenes antiguas que ya se cargaron en un sistema. Para convertir imágenes antiguas, instale el complemento Regenerate Thumbnails y actívelo.
Después de activar el complemento, vaya a Herramientas-> Regenerar. Miniaturas. Haga clic en el botón Regenerar todas las miniaturas.
También puede regenerar la miniatura de la imagen especificada. A continuación se muestran los pasos para ello.
- Vaya a la página de Medios.
- Seleccione el diseño de la cuadrícula de la tabla.
- Marque la imagen que desea regenerar las miniaturas.
- Seleccione la opción ‘Regenerar miniaturas’ del menú desplegable.
- Pulsa el botón Aplicar.
Esperamos que comprenda cómo registrar tamaños de imagen personalizados y cambiar el tamaño de las imágenes existentes. Si tiene alguna pregunta o sugerencia, deje un comentario a continuación.
Artículos relacionados
- Cómo configurar una imagen destacada mediante programación en WordPress
- Cambiar el tamaño de la imagen en PHP usando TinyPNG
- Cargar imagen usando la biblioteca a prueba de balas en PHP