Cómo crear un formulario de inicio de sesión personalizado en WordPress
Recientemente, me encontré con una situación en la que mi cliente quería que creara un formulario de inicio de sesión personalizado en WordPress. El desarrollador de HTML ha creado un formulario de inicio de sesión llamativo y me lo ha entregado. En este artículo, le muestro cómo utilicé el diseño exacto del formulario de inicio de sesión y creé un formulario de inicio de sesión personalizado en WordPress.
¿Por qué necesita un formulario de inicio de sesión personalizado en WordPress?
WordPress proporcionó un formulario integrado para iniciar sesión en su panel de control. Este formulario está disponible en el back-end solo con el diseño predeterminado. No podemos mostrar este formulario predeterminado en la parte frontal, ya que este diseño no coincide con la parte frontal.
Uso de la función wp_login_form
WordPress proporciona un método wp_login_form() que se puede utilizar para crear un formulario de inicio de sesión de front-end. Solo necesitamos pasar parámetros a la función y mostrará el formulario HTML en el sitio. Simplemente llame a esta función donde desee colocar un formulario de inicio de sesión.
<?php
if (! is_user_logged_in()) {
$args = array(
'echo' => true,
'remember' => true,
'redirect' => (is_ssl()? 'https://': 'http://' ). $_SERVER['HTTP_HOST']. $_SERVER['REQUEST_URI'],
'form_id' => 'loginform',
'id_username' => 'user_login',
'id_password' => 'user_pass',
'id_remember' => 'rememberme',
'id_submit' => 'wp-submit',
'label_username' => __( 'Username' ),
'label_password' => __( 'Password' ),
'label_remember' => __( 'Remember Me' ),
'label_log_in' => __( 'Log In' ),
'value_username' => '',
'value_remember' => false
);
wp_login_form( $args );
}
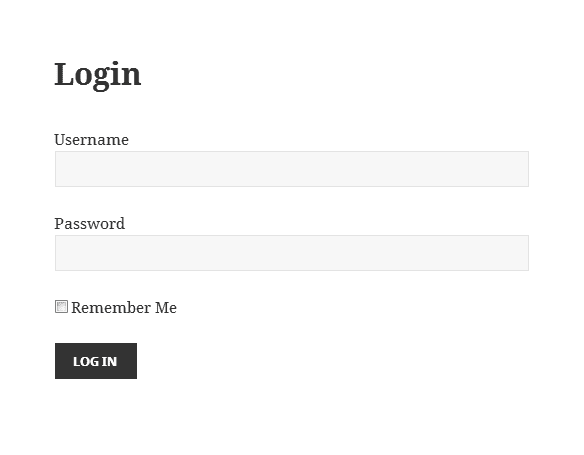
?>Hemos utilizado el método is_user_logged_in () para comprobar si el usuario ya ha iniciado sesión. Nuestro formulario de inicio de sesión se mostrará solo para los usuarios que no han iniciado sesión. Como se muestra en la matriz $ args, ‘form_id’ => ‘loginform’ agregará el atributo de ID HTML ‘loginform’ a un formulario de inicio de sesión generado. De la misma manera, podemos pasar la identificación al nombre de usuario, la contraseña como ‘id_username’ => ‘user_login’ y ‘id_password’ => ‘user_pass’ respectivamente. A continuación se muestra la captura de pantalla de un formulario generado.
Una vez que se genera su formulario de inicio de sesión, puede ajustar el CSS utilizando la identificación de un formulario, campos de nombre de usuario, etc. En esta etapa, he aplicado CSS a este formulario según lo proporcionado por el desarrollador de HTML. No voy a mostrar un diseño de formulario final. El alcance de este tutorial es simplemente mostrar cómo se puede lograr el mismo resultado.
Espero que comprenda cómo crear un formulario de inicio de sesión personalizado en WordPress. Para cualquier pregunta o sugerencia, deje un comentario a continuación.