Cómo crear un widget de feed de Twitter para un sitio web
Hoy en día, es una tendencia mostrar tus tweets en tu sitio web. Los propietarios del sitio prefieren mostrar estos tweets en la barra lateral o en el pie de página. Entonces, los visitantes pueden leer tweets fácilmente. Si les gustan tus tweets, posiblemente se conviertan en seguidores tuyos. En este artículo, mostramos cómo crear un widget de feed de Twitter oficial para su sitio web.
Crear widget de feed de Twitter
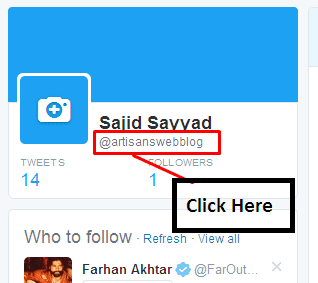
Para crear un widget, primero debe conocer su URL de Twitter. Puede obtenerlo haciendo clic en su nombre de Twitter. En mi caso, mi URL de Twitter eshttps://twitter.com/artisanswebblog. A continuación se muestra la captura de pantalla de cómo obtener su URL.
Una vez que obtenga su URL de Twitter, agregue el siguiente HTML donde desea mostrar el widget de feed de Twitter.
<a class="twitter-timeline"
href="https://twitter.com/artisanswebblog">
</a>
<script async
src="//platform.twitter.com/widgets.js"
charset="utf-8"></script>Se proporcionan varios atributos para personalizar su widget. A continuación se muestra la lista de atributos.
| Atributos | Descripción |
|---|---|
| ancho de datos | Establezca el ancho de su widget. |
| altura de datos | Establece la altura de tu widget. |
| data-chrome | Controla el marco del widget. Los valores posibles son noheader, nofooter, noborders, noscrollbar, transparent |
| tema de datos | Establecer tema para widget. Los valores posibles son claros u oscuros. |
| color del enlace de datos | Establecer el color de los enlaces en los tweets. |
| límite de tweet de datos | Establezca el número de tweets para el widget. |
Puede utilizar los atributos anteriores y configurar el widget según sus requisitos. Al usar los atributos anteriores, personalizo el HTML como se muestra a continuación.
<a class="twitter-timeline"
href="https://twitter.com/artisanswebblog"
data-width="300" data-height="300"
data-chrome="noscrollbar" data-theme="dark"
data-link-color="#E95F28" data-tweet-limit="3">
</a>
<script async
src="//platform.twitter.com/widgets.js"
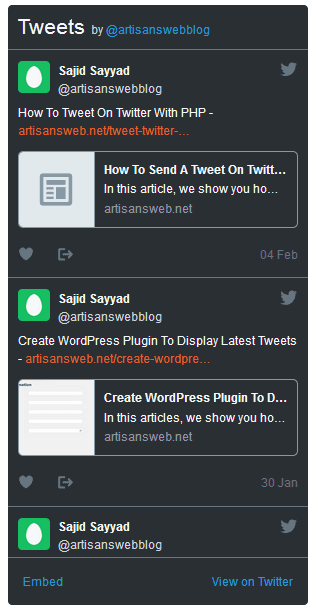
charset="utf-8"></script>Aquí está la captura de pantalla de mi widget de Twitter final.
En esta publicación, hemos hablado del widget oficial de Twitter. Si desea crear un widget de feed completamente personalizado y está utilizando WordPress, lea nuestra publicación CÓMO CREAR WORDPRESS TWITTER FEED PLUGIN
Espero que entiendas cómo crear un widget de feed oficial de Twitter. Para cualquier pregunta o sugerencia, deje un comentario a continuación.