Integración de MailChimp con el complemento Contact Form 7
Contact Form 7 es sin duda uno de los complementos más populares en WordPress. En el momento de escribir este artículo, el complemento tiene más de 5 millones de instalaciones activas. Su popularidad radica en su simplicidad, fácil configuración y flexibilidad. Uno puede extender el complemento a sus necesidades sin tocar el código del complemento.
Recientemente, uno de nuestros lectores preguntó sobre la integración de MailChimp con el complemento Contact Form 7. Quieren utilizar el complemento Contact Form 7 para el formulario del boletín. Tiene un campo de correo electrónico y en el envío exitoso de un formulario, el correo electrónico ingresado debe agregarse a su lista de suscriptores de MailChimp.
Contact Form 7 proporciona eventos DOM personalizados para ampliar su funcionalidad. Usando uno de sus eventos Dom, que es ‘wpcf7mailsent’, puede integrar el código de suscripción de MailChimp.
Obtén la clave de la API de MailChimp y el ID de audiencia
Antes de que comencemos a escribir código, primero debe obtener su clave de API de MailChimp y su ID de audiencia, que se requerirán en el código. Obtenga estos detalles siguiendo los pasos a continuación.
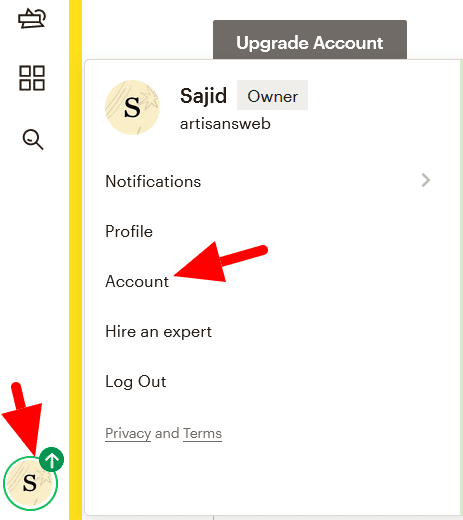
Inicie sesión en su cuenta de MailChimp. Desde el icono de usuario, seleccione la Cuenta.
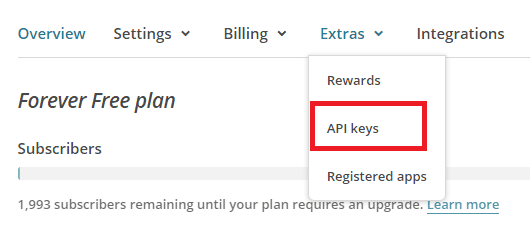
En la página siguiente, haga clic en Extra-> API keys.
En la sección Sus claves de API, haga clic en Crear una clave y copie su clave de API.
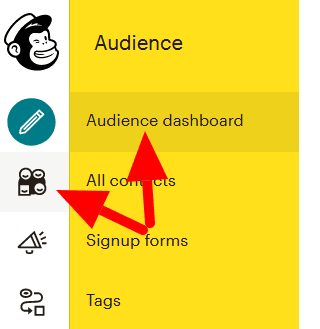
A continuación, obtenga una ID de audiencia a la que necesita agregar sus suscriptores. Para ello, haga clic en el menú Audiencia y luego seleccione la opción Configuración del menú desplegable Administrar audiencia.
En Configuración, haga clic en el nombre de la audiencia y los valores predeterminados.
En la página siguiente, encontrará su ID de audiencia.
Crear un formulario usando el complemento Contact Form 7
Una vez que esté listo con sus credenciales de MailChimp, lo siguiente que debe hacer es crear su formulario de suscripción. Vaya al menú ‘Formularios de contacto’ y créelo. Su código será similar a la captura de pantalla a continuación.
Ya que estamos tratando con un formulario de boletín informativo, establezcamos el mensaje de éxito que pueda coincidir con su objetivo final. Vaya a la pestaña ‘Mensajes’ y configúrelo como se muestra a continuación.
Ahora, copie su código corto creado y colóquelo donde desee y verá el formulario con un campo de correo electrónico y un botón de envío. Nuestro objetivo final es que cuando los usuarios ingresen un correo electrónico y presionen el botón Enviar, este correo electrónico se agregará a su lista de suscriptores de MailChimp. Escribamos un código para ello.
Agregar archivo JavaScript en WordPress
Como dije antes, voy a usar el evento Dom ‘wpcf7mailsent’ del complemento Contact Form 7. Significa que necesitamos escribir un pequeño fragmento de código JavaScript. Primero, debe incluir un archivo JS, digamos custom.jsen su sitio de WordPress. También necesitamos usar Ajax, así que adjuntaré una URL de WordPress Ajax y un nonce al archivo JS. En sus temas activos functions.phpagregue el siguiente código.
<?php
...
...
function custom_enqueue_scripts() {
// Register the script
wp_register_script( 'custom-script', get_stylesheet_directory_uri(). '/js/custom.js', array(), false, true );
// Localize the script with new data
$script_data_array = array(
'ajaxurl' => admin_url( 'admin-ajax.php' ),
'security' => wp_create_nonce( 'subscribe_user' ),
);
wp_localize_script( 'custom-script', 'blog', $script_data_array );
// Enqueued script with localized data.
wp_enqueue_script( 'custom-script' );
}
add_action( 'wp_enqueue_scripts', 'custom_enqueue_scripts' );El código anterior incluye un custom.jsarchivo en el sitio y adjunta la URL Ajax, clave nonce a la variable ‘blog’.
Su custom.jsarchivo tendrá el siguiente código JavaScript.
document.addEventListener( 'wpcf7mailsent', function( event) {
if ('YOUR_CONTACT_FORM_ID' == event.detail.contactFormId) {
var inputs = event.detail.inputs;
for (var i = 0; i < inputs.length; i++) {
if ('your-email' == inputs[i].name) {
var data = {
'action': 'subscribe_user_by_ajax',
'email': inputs[i].value,
'security': blog.security
};
jQuery.post(blog.ajaxurl, data, function(response) {
console.log(response);
});
break;
}
}
}
}, false );Reemplace el marcador de posición ‘YOUR_CONTACT_FORM_ID’ con su valor real. Puede obtener esta identificación del código corto de su formulario de contacto. Esto es necesario porque nuestro código debe ejecutarse solo en el formulario del boletín y no en los otros formularios de contacto.
La cadena ‘su-correo electrónico’ es el nombre que le he dado a mi campo de correo electrónico. Queda como está. Si notó que he usado la acción como ‘subscribe_user_by_ajax’ que se usará para llamar a nuestro método de devolución de llamada Ajax donde escribiré un código para la suscripción a MailChimp.
Integración de MailChimp con el complemento Contact Form 7
Hasta ahora creamos un formulario de boletín, escribimos un código JS que se ejecutará en el envío exitoso de un formulario. La siguiente parte es tomar un correo electrónico y enviarlo a MailChimp usando la API de MailChimp. En el código JS, usamos la acción ‘subscribe_user_by_ajax’, así que escribamos un código de devolución de llamada Ajax para ello.
Agregue el siguiente código en el functions.phparchivo de su tema .
<?php
...
...
function subscribe_user_by_ajax_callback() {
check_ajax_referer('subscribe_user', 'security');
$email = $_POST['email'];
$audience_id = 'YOUR_MAILCHIMP_AUDIENCE_ID';
$api_key = 'YOUR_MAILCHIMP_API_KEY';
$data_center = substr($api_key,strpos($api_key,'-')+1);
$url = 'https://'. $data_center .'.api.mailchimp.com/3.0/lists/'. $audience_id .'/members';
$auth = base64_encode( 'user:'. $api_key );
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed' //pass 'subscribed' or 'pending'
));
$response = wp_remote_post( $url, array(
'method' => 'POST',
'headers' => array(
'Content-Type' => 'application/json',
'Authorization' => "Basic $auth"
),
'body' => $arr_data,
)
);
if (is_wp_error( $response)) {
$error_message = $response->get_error_message();
echo "Something went wrong: $error_message";
} else {
$status_code = wp_remote_retrieve_response_code( $response );
switch ($status_code) {
case '200':
echo $status_code;
break;
case '400':
$api_response = json_decode( wp_remote_retrieve_body( $response ), true );
echo $api_response['title'];
break;
default:
echo 'Something went wrong. Please try again.';
break;
}
}
wp_die();
}
add_action('wp_ajax_subscribe_user_by_ajax', 'subscribe_user_by_ajax_callback');
add_action('wp_ajax_nopriv_subscribe_user_by_ajax', 'subscribe_user_by_ajax_callback');Asegúrate de reemplazar los marcadores de posición ‘YOUR_MAILCHIMP_AUDIENCE_ID’ y ‘YOUR_MAILCHIMP_API_KEY’ con tus credenciales reales de MailChimp. El código anterior toma un correo electrónico y lo envía al punto final de la API de la suscripción de MailChimp. También configuré el estado como ‘suscrito’, lo que significa que el correo electrónico se suscribirá directamente a su lista. Si desea enviar un correo electrónico de confirmación al usuario para confirmar su suscripción, establezca el estado como ‘pendiente’.
Se trata de la integración de MailChimp con el complemento Contact Form 7. Espero que les haya gustado el tutorial. Me gustaría escuchar sus pensamientos y sugerencias en la sección de comentarios a continuación.
Artículos relacionados
- Integración de MailChimp en un sitio web mediante la API de MailChimp y PHP
- Cómo integrar el boletín de MailChimp en la aplicación Laravel