MailChimp-integraatio yhteydenottolomakkeen 7 laajennuksella
Yhteydenottolomake 7 on epäilemättä yksi WordPressin suosituimmista laajennuksista. Tämän artikkelin kirjoittamisen aikana laajennuksella on yli 5 miljoonaa aktiivista asennusta. Sen suosio on sen yksinkertaisuudessa, helpossa kokoonpanossa ja joustavuudessa. Laajennusta voidaan laajentaa heidän tarpeisiinsa koskematta laajennuskoodiin.
Äskettäin yksi lukijoistamme kysyi MailChimp-integraatiosta Yhteydenotto 7 -laajennuksen kanssa. He haluavat käyttää yhteydenottolomakkeen 7 laajennusta uutiskirjeessä. Sillä on sähköpostikenttä, ja kun lomake on lähetetty onnistuneesti, syötetyn sähköpostin tulee lisätä heidän MailChimp-tilaajaluetteloonsa.
Yhteydenottolomake 7 tarjoaa mukautettuja DOM-tapahtumia toimintojensa laajentamiseksi. Käyttämällä yhtä heidän Dom-tapahtumastaan, joka on ‘wpcf7mailsent’, voit integroida MailChimp-tilauskoodin.
Hanki MailChimp-sovellusliittymäavain ja yleisötunnus
Ennen kuin aloitamme koodin kirjoittamisen, sinun on ensin napattava MailChimp-sovellusliittymäavain ja yleisötunnus, jotka vaaditaan koodissa. Tartu näihin tietoihin seuraamalla alla olevia ohjeita.
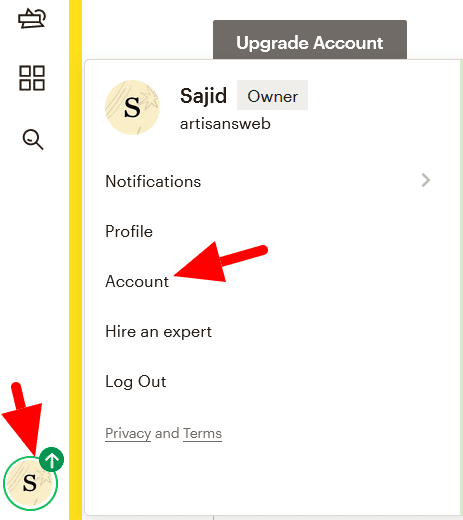
Kirjaudu MailChimp-tilillesi. Valitse käyttäjän kuvakkeesta Tili.
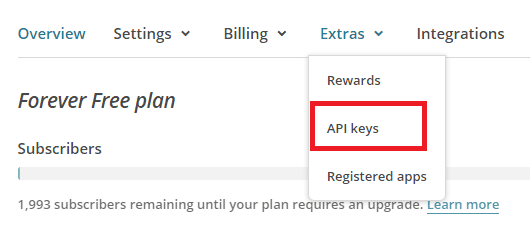
Napsauta seuraavalla sivulla kohtaa Extra-> API-avaimet.
Napsauta API-avaimesi -osiossa Luo avain ja kopioi API-avain.
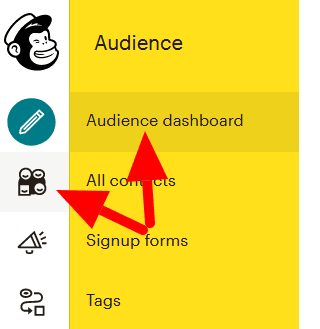
Hanki seuraavaksi yleisötunnus, johon sinun on lisättävä tilaajat. Napsauta tätä varten Yleisö-valikkoa ja valitse sitten Asetukset-vaihtoehto avattavasta Hallitse yleisöä.
Napsauta Asetukset-kohdassa Yleisön nimeä ja oletuksia.
Seuraavalta sivulta löydät yleisötunnuksesi.
Luo lomake yhteydenottolomakkeen 7 laajennuksella
Kun olet valmis MailChimp-kirjautumistiedoillesi, seuraava asia, mitä sinun tarvitsee tehdä, on luoda tilauslomake. Siirry Yhteyslomakkeet-valikkoon ja luo se. Koodisi on jotain alla olevasta kuvakaappauksesta.
Koska olemme tekemisissä uutiskirjelomakkeen kanssa, asetetaan menestysviesti, joka voi vastata lopullista tavoitettasi. Siirry Viestit-välilehteen ja aseta se kuten alla.
Kopioi nyt luotu lyhytkoodi ja aseta se minne haluat, niin näet lomakkeen, jossa on sähköpostikenttä ja lähetyspainike. Tavoitteenamme on, että kun käyttäjät kirjoittavat sähköpostin ja painavat Lähetä-painiketta, tämä sähköposti lisätään MailChimp-tilaajalistallesi. Kirjoitetaan sille koodi.
Lisää JavaScript-tiedosto WordPressiin
Kuten aiemmin sanoin, aion käyttää Yhteyslomake 7 -laajennuksen Dom-tapahtumaa ‘wpcf7mailsent’. Se tarkoittaa, että meidän on kirjoitettava pieni pala JavaScript-koodia. Ensinnäkin sen on sisällettävä JS-tiedosto, sanotaan custom.jsWordPress-sivustollesi. Meidän on myös käytettävä Ajaxia, joten liitän JS-tiedostoon WordPress Ajax-URL-osoitteen ja nonce-tiedoston. functions.phpLisää aktiivisiin teemoihisi alla oleva koodi.
<?php
...
...
function custom_enqueue_scripts() {
// Register the script
wp_register_script( 'custom-script', get_stylesheet_directory_uri(). '/js/custom.js', array(), false, true );
// Localize the script with new data
$script_data_array = array(
'ajaxurl' => admin_url( 'admin-ajax.php' ),
'security' => wp_create_nonce( 'subscribe_user' ),
);
wp_localize_script( 'custom-script', 'blog', $script_data_array );
// Enqueued script with localized data.
wp_enqueue_script( 'custom-script' );
}
add_action( 'wp_enqueue_scripts', 'custom_enqueue_scripts' );Yllä oleva koodi sisältää custom.jstiedoston sivustolla ja liittää Ajax URL-osoitteen, ei-avaimen blogi-muuttujaan.
Sinun custom.jstiedosto on seuraavat JavaScript-koodin.
document.addEventListener( 'wpcf7mailsent', function( event) {
if ('YOUR_CONTACT_FORM_ID' == event.detail.contactFormId) {
var inputs = event.detail.inputs;
for (var i = 0; i < inputs.length; i++) {
if ('your-email' == inputs[i].name) {
var data = {
'action': 'subscribe_user_by_ajax',
'email': inputs[i].value,
'security': blog.security
};
jQuery.post(blog.ajaxurl, data, function(response) {
console.log(response);
});
break;
}
}
}
}, false );Korvaa paikkamerkki ‘YOUR_CONTACT_FORM_ID’ todellisella arvollasi. Voit saada tämän tunnuksen yhteydenottolomakkeen lyhytkoodista. Tämä vaaditaan, koska koodimme tulisi suorittaa vain uutiskirjelomakkeella eikä muilla yhteydenottolomakkeilla.
Merkkijono ‘your-email’ on nimi, jonka olen antanut sähköpostikentälleni. Se pysyy sellaisena kuin se on. Jos huomasit, että olen käyttänyt toimintoa nimellä "tilaa_käyttäjä_my_ajax", jota käytetään soittamaan Ajax-soittomenetelmäämme, jossa kirjoitan koodin MailChimp-tilaukseen.
MailChimp-integraatio yhteydenottolomakkeen 7 laajennuksella
Tähän mennessä olemme luoneet uutiskirjelomakkeen, kirjoittaneet JS-koodin, joka suoritetaan lomakkeen onnistuneelle lähettämiselle. Seuraava osa on ottaa sähköposti ja lähettää se MailChimpille MailChimp-sovellusliittymän avulla. JS-koodissa käytimme toimintoa ’tilaa_käyttäjä_my_ajax’, joten kirjoitetaan sille Ajax-soittokoodi.
Lisää alla oleva koodi teeman functions.phptiedostoon.
<?php
...
...
function subscribe_user_by_ajax_callback() {
check_ajax_referer('subscribe_user', 'security');
$email = $_POST['email'];
$audience_id = 'YOUR_MAILCHIMP_AUDIENCE_ID';
$api_key = 'YOUR_MAILCHIMP_API_KEY';
$data_center = substr($api_key,strpos($api_key,'-')+1);
$url = 'https://'. $data_center .'.api.mailchimp.com/3.0/lists/'. $audience_id .'/members';
$auth = base64_encode( 'user:'. $api_key );
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed' //pass 'subscribed' or 'pending'
));
$response = wp_remote_post( $url, array(
'method' => 'POST',
'headers' => array(
'Content-Type' => 'application/json',
'Authorization' => "Basic $auth"
),
'body' => $arr_data,
)
);
if (is_wp_error( $response)) {
$error_message = $response->get_error_message();
echo "Something went wrong: $error_message";
} else {
$status_code = wp_remote_retrieve_response_code( $response );
switch ($status_code) {
case '200':
echo $status_code;
break;
case '400':
$api_response = json_decode( wp_remote_retrieve_body( $response ), true );
echo $api_response['title'];
break;
default:
echo 'Something went wrong. Please try again.';
break;
}
}
wp_die();
}
add_action('wp_ajax_subscribe_user_by_ajax', 'subscribe_user_by_ajax_callback');
add_action('wp_ajax_nopriv_subscribe_user_by_ajax', 'subscribe_user_by_ajax_callback');Muista korvata paikkamerkit ‘YOUR_MAILCHIMP_AUDIENCE_ID’ ja ‘YOUR_MAILCHIMP_API_KEY’ todellisilla MailChimp-kirjautumistiedoillasi. Yllä oleva koodi lähettää sähköpostin ja lähettää sen MailChimp-tilauksen API-päätepisteeseen. Asetan myös tilaksi "tilattu", mikä tarkoittaa, että sähköposti tilataan suoraan luetteloosi. Jos haluat lähettää käyttäjälle vahvistussähköpostin tilauksen vahvistamiseksi, aseta tilaksi "odottaa".
Kyse on MailChimp-integraatiosta Yhteydenotto 7 -laajennuksen kanssa. Toivottavasti pidit opetusohjelmasta. Haluaisin kuulla ajatuksesi ja ehdotuksesi alla olevassa kommenttiosassa.