Integre Google Invisible reCAPTCHA con PHP
Hoy en día es necesario agregar captcha en los formularios del sitio web. De lo contrario, su bandeja de entrada y su base de datos se llenan de toneladas de spam. Simplemente desperdicia nuestro tiempo en la limpieza de correos electrónicos y también ocupa espacio adicional en la base de datos del servidor.
Google reCAPTCHA es una mejor manera de proteger sus formularios contra los bots. Con reCAPTCHA, procederá con sus formularios solo si tiene interacciones humanas reales.
En este artículo, estudiamos cómo integrar Google Invisible reCAPTCHA en los formularios de su sitio web con PHP. En el caso de Invisible reCAPTCHA, sus visitantes no necesitan resolver acertijos. Necesita validar la solicitud en segundo plano en el lado del servidor.
Registre el sitio y obtenga claves API
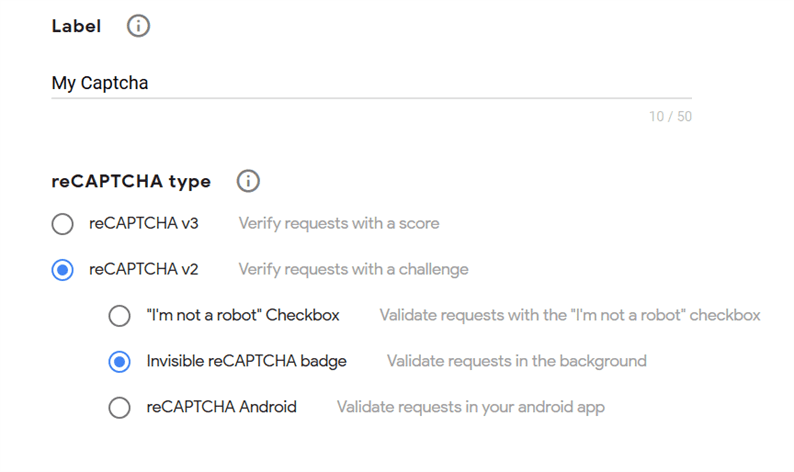
Para comenzar, registre su sitio aquí – https://www.google.com/recaptcha/admin.
Elija una opción ‘Insignia reCAPTCHA invisible’ de ‘reCAPTCHA v2’.
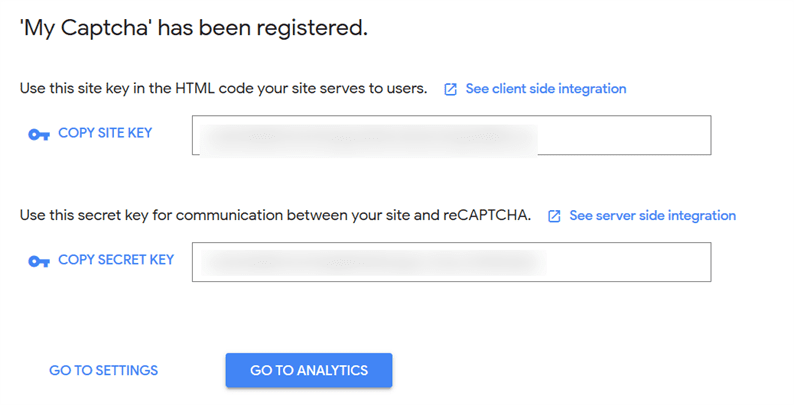
Agrega tu dominio de la misma forma. Puede insertar tantos dominios como desee. Para un servidor local, agrega el dominio como localhost. Al enviar un formulario, obtendrá las claves API. Copie estas claves. Será necesario en los siguientes pasos.
Integre Google Invisible reCAPTCHA
Para agregar un reCAPTCHA invisible en el formulario, se requiere un enfoque un poco diferente. Tenemos que pasar atributos de datos al botón y enviar el formulario usando JavaScript de la siguiente manera.
<form method="post" id="userForm">
<p><input type="text" class="form-control" name="fullname" placeholder="Enter full name" /></p>
<p><button class="g-recaptcha btn btn-primary" data-sitekey="YOUR_SITE_KEY" data-callback="submitForm">Submit</button></p>
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>
<script>
function submitForm() {
document.getElementById('userForm').submit();
}
</script>Este código agrega reCAPTCHA invisible en su formulario. Si vuelve a cargar la página, verá el logotipo de reCAPTCHA en la esquina inferior derecha de la página.
Aquí, hemos pasado la clave del sitio reCAPTCHA al atributo ‘data-sitekey’ y el nombre del método ‘submitForm’ al atributo ‘data-callback’. Cuando el usuario hace clic en el botón, llama al método de devolución de llamada que envía un formulario utilizando JavaScript.
Ahora es el momento de la validación del lado del servidor. Verificaremos el valor de la respuesta reCAPTCHA con la URL de la API de Google de la siguiente manera.
if (isset($_POST['g-recaptcha-response'])) {
$secret_key = 'YOUR_SECRET_KEY';
$url = 'https://www.google.com/recaptcha/api/siteverify?secret='.$secret_key.'&response='.$_POST['g-recaptcha-response'];
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_HEADER, false);
$data = curl_exec($curl);
curl_close($curl);
$responseCaptchaData = json_decode($data);
if($responseCaptchaData->success) {
echo 'Captcha verified';
//proceed with form values
} else {
echo 'Verification failed';
}
}Cuando un humano real envía su formulario, genera una respuesta reCAPTCHA que luego el código anterior verifica con la API de Google. Si el formulario se envía a través de bots, la verificación anterior falla. Debe continuar con el formulario solo en caso de que la respuesta sea correcta.
Nuestro código final es el siguiente.
<?php
if (isset($_POST['g-recaptcha-response'])) {
$secret_key = 'YOUR_SECRET_KEY';
$url = 'https://www.google.com/recaptcha/api/siteverify?secret='.$secret_key.'&response='.$_POST['g-recaptcha-response'];
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_HEADER, false);
$data = curl_exec($curl);
curl_close($curl);
$responseCaptchaData = json_decode($data);
if($responseCaptchaData->success) {
echo 'Captcha verified';
//proceed with form values
} else {
echo 'Verification failed';
}
}
?>
<form method="post" id="userForm">
<p><input type="text" class="form-control" name="fullname" placeholder="Enter full name" /></p>
<p><button class="g-recaptcha btn btn-primary" data-sitekey="YOUR_SITE_KEY" data-callback="submitForm">Submit</button></p>
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>
<script>
function submitForm() {
document.getElementById('userForm').submit();
}
</script>¡Eso es! Disfrute de formularios libres de spam en su sitio web. Me gustaría escuchar sus pensamientos y sugerencias en la sección de comentarios a continuación.
Artículos relacionados
- Uso de Google reCAPTCHA en los formularios de su sitio web con PHP
- Validar Google reCAPTCHA usando JavaScript
- Una guía para agregar Google reCAPTCHA v3 a su sitio web de Laravel