Cómo crear una galería de videos de YouTube para su sitio web
¿Quieres crear una galería de videos de YouTube receptiva? Es posible que desee enumerar los videos de YouTube juntos en el sitio web. El flujo habitual para esto es mostrar las miniaturas de los videos. Y cuando alguien hace clic en la miniatura, el video relacionado debería reproducirse en la ventana emergente. Desde la ventana emergente abierta, los usuarios pueden ir a los videos anteriores y siguientes. Así es como deberían comportarse las galerías de vídeos con normalidad.
En este artículo, te muestro cómo crear una galería de videos de YouTube usando Bootstrap y fancybox.
¿Por qué se necesita una galería de videos en el sitio web?
Se utiliza una galería de videos para organizar su colección de videos. Al crear una galería de videos, sus usuarios pueden ver su colección de videos en un solo lugar. Aparte de esto, puede haber otras razones para poner la galería en el sitio web. Digamos que completó un evento de negocios o reuniones y ahora desea mostrar todos los videos de su evento en el sitio web para los usuarios.
La galería de videos también es útil para aumentar las vistas de su canal de YouTube.
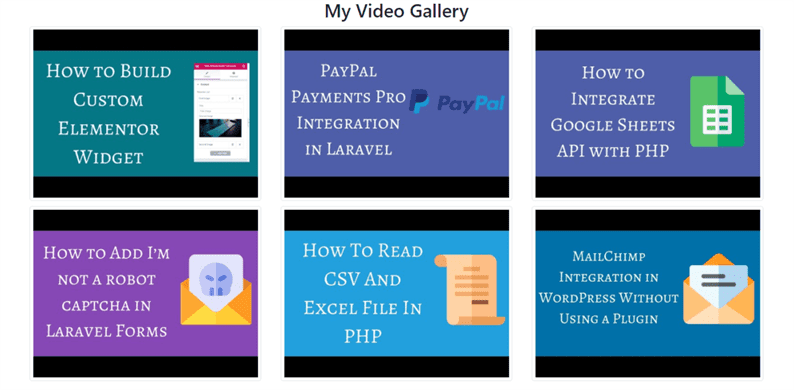
Dicho esto, veamos cómo crear una galería de videos de YouTube en el sitio web. Nuestro resultado final se mostrará como una captura de pantalla a continuación.
Crea una galería de videos de YouTube usando Bootstrap y fancybox
Voy a poner el diseño básico para una galería de videos. Mi intención principal es mostrarte cómo obtener miniaturas de videos de YouTube y cómo reproducir videos en Fancybox. El usuario debe agregar su propio estilo al resultado final.
Obtenga una miniatura del video de YouTube
Para comenzar, necesitamos escribir un código que devuelva una miniatura del video de YouTube. Como ejemplo, estoy tomando algunos de mis videos de YouTube. En el siguiente código, escribí un método que extrae la identificación de las URL de los videos de YouTube y devuelve una miniatura de los videos de YouTube.
<?php
$arr_video_ids = array(
'https://www.youtube.com/watch?v=Pzv_lUp3iOQ',
'https://www.youtube.com/watch?v=zRtU8dpTEXg',
'https://www.youtube.com/watch?v=EfSfLyeREMc',
'https://www.youtube.com/watch?v=C-nypyy4pLg',
'https://www.youtube.com/watch?v=OJpMT3odXtQ',
'https://www.youtube.com/watch?v=WBnzOyBVwdg',
);
function getYouTubeThumbnailImage($video_id) {
return "http://i3.ytimg.com/vi/$video_id/hqdefault.jpg";
}
function extractVideoID($url){
$regExp = "/^.*((youtu.be/)|(v/)|(/u/w/)|(embed/)|(watch?))??v?=?([^#&?]*).*/";
preg_match($regExp, $url, $video);
return $video[7];
}
?>El método extractVideoID()devolverá una identificación de video de la URL del video. Usando esta identificación de video, obtenemos la miniatura del video con la función getYouTubeThumbnailImage.
Mostrar una galería
Recorreré la serie de videos, obtendré la miniatura y la pondré en una página. Mientras hacía esto, también integré un fancybox para reproducir el video en lightbox. La caja de luz proporcionada por fancybox es táctil, sensible y totalmente personalizable.
Escribamos un HTML con la ayuda de Bootstrap y fancybox de la siguiente manera.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/css/bootstrap.min.css" />
<div class="container">
<h3 class="text-center">My Video Gallery</h3>
<div class="row">
<?php foreach ($arr_video_ids as $video) { ?>
<?php
$video_id = extractVideoID($video);
$video_thumbnail = getYouTubeThumbnailImage($video_id);
?>
<div class="col-md-4">
<div class="pb-2">
<a data-fancybox="video-gallery" href="<?php echo $video; ?>">
<img src="<?php echo $video_thumbnail; ?>" class="img-thumbnail" />
</a>
</div>
</div>
<?php } ?>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/js/bootstrap.min.js"></script>Ve al navegador y pruébalo. Debería poder ver una galería de videos de YouTube en funcionamiento.
Espero que comprenda cómo crear una galería de videos de YouTube en el sitio web. Comparta sus pensamientos y sugerencias en un comentario a continuación.
Artículos relacionados
- API de YouTube: cómo obtener una lista de videos de YouTube de su canal
- Cómo usar la API de YouTube para cargar videos en el canal de YouTube
- Cómo cargar videos en YouTube en la aplicación Laravel