Una guía para agregar Google reCAPTCHA v3 a su sitio web de Laravel
En el pasado, publiqué un artículo sobre cómo agregar Google reCAPTCHA a los formularios de Laravel. Luego, Google ha traído la próxima versión v3 de reCAPTCHA. Uno de nuestros lectores preguntó cómo integrar reCAPTCHA v3 en una aplicación de Laravel.
reCAPTCHA v3 tiene un comportamiento ligeramente diferente. A diferencia de la versión anterior de reCAPTCHA, no es necesario que coloque captcha dentro de su formulario. En esta versión, sus visitantes no necesitan resolver un rompecabezas. En su lugar, verá el icono de reCAPTCHA en la esquina inferior derecha de su sitio web. Esta versión v3 de reCAPTCHA lucha contra los bots en segundo plano. Lo más importante es que no es necesario agregar captcha en todos los formatos. Solo agréguelo una vez y protegerá todas las formas de su sitio web.
En este artículo, estudiamos cómo un usuario puede agregar reCAPTCHA v3 a su sitio web de Laravel. Agregar reCAPTCHA protege su sitio web de bots y spam.
Obtenga la clave del sitio y la clave secreta de reCAPTCHA
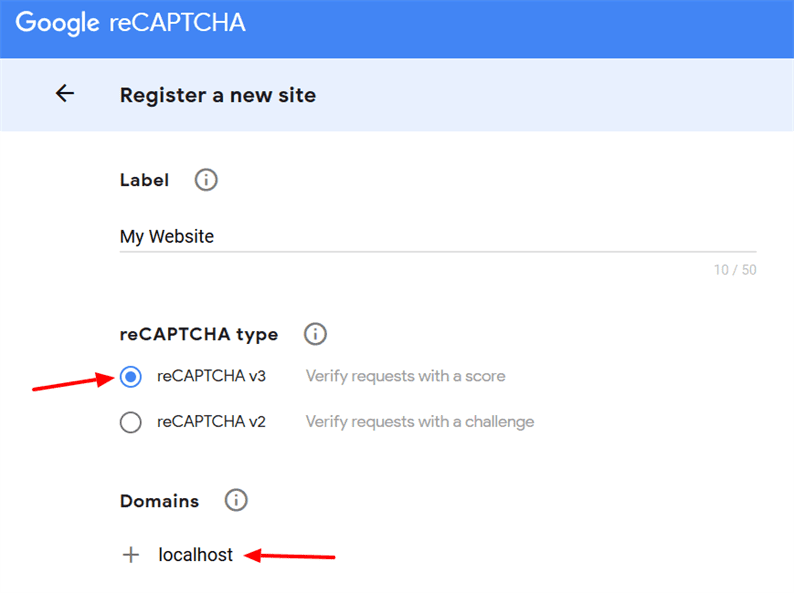
Para comenzar, primero debe registrar su sitio con Google reCAPTCHA. Vaya a Google reCAPTCHA y haga clic en el icono ‘+’ para registrar su sitio. En la página siguiente, agregue el dominio de su sitio web, elija la opción ‘reCAPTCHA v3’. Si desea probarlo en un servidor local, al campo de dominio debe agregar ‘localhost’.
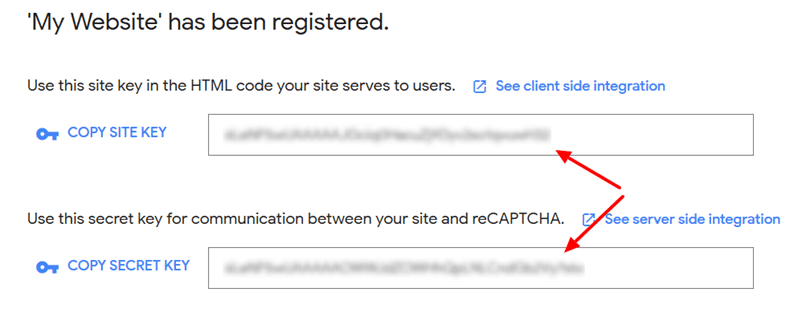
Una vez que presione el botón de enviar, obtendrá la clave del sitio y la clave secreta. Copie estas claves. Requerirán los siguientes pasos.
Instalar y configurar la biblioteca reCAPTCHA de Laravel
Dirígete a tu proyecto Laravel e instala la biblioteca de biscolab, que está diseñada para integrar reCAPTCHA en Laravel. Abra la terminal en el directorio raíz de su proyecto y ejecute el comando:
composer require biscolab/laravel-recaptchaTras la instalación de la biblioteca, publique el archivo de configuración utilizando el comando a continuación.
php artisan vendor:publish --provider="BiscolabReCaptchaReCaptchaServiceProvider"Abra el .envarchivo en su editor y agregue su sitio y las claves secretas de reCAPTCHA como se muestra a continuación.
RECAPTCHA_SITE_KEY=ADD_YOUR_SITE_KEY
RECAPTCHA_SECRET_KEY=ADD_YOUR_SECRET_KEYAsegúrese de reemplazar los marcadores de posición ‘ADD_YOUR_SITE_KEY’ y ‘ADD_YOUR_SECRET_KEY’ con los valores reales. A continuación, abra config/recaptcha.phpy configure la versión en v3.
return [
...
'version' => 'v3',
...
];Después de esto, borre la caché de configuración usando el comando:
php artisan config:cacheAgregue Google reCAPTCHA v3 a su sitio web de Laravel
Hemos terminado con toda la configuración y todo listo para agregar reCAPTCHA en el sitio web. Para esto, primero debe agregar la metaetiqueta HTML para csrf-token en la sección principal.
<meta name="csrf-token" content="{{ csrf_token() }}">Si su sitio web ya agregó esta etiqueta, simplemente ignore el paso anterior. Luego, inserte el htmlScriptTagJsApi()ayudante antes de cerrar la etiqueta de la cabeza.
<!DOCTYPE html>
<html>
<head>
...
...
{!! htmlScriptTagJsApi() !!}
</head>Ahora vaya a su sitio web, vuelva a cargarlo y debería ver el icono de reCAPTCHA en la esquina inferior derecha de una página. Significa que su sitio web ahora está protegido con Google reCAPTCHA.
Ha terminado de agregar Google reCAPTCHA en su sitio web de Laravel. Para mayor curiosidad, si desea ver la respuesta de reCAPTCHA, debe modificar ligeramente el código en la etiqueta principal.
<head>
...
<meta name="csrf-token" content="{{ csrf_token() }}">
<script type="text/javascript">
function callbackThen(response){
// read HTTP status
console.log(response.status);
// read Promise object
response.json().then(function(data){
console.log(data);
});
}
function callbackCatch(error){
console.error('Error:', error)
}
</script>
{!! htmlScriptTagJsApi([
'callback_then' => 'callbackThen',
'callback_catch' => 'callbackCatch'
]) !!}
</head>Vuelva a cargar la página y verifique en la consola del navegador, verá la respuesta del reCAPTCHA de Google. En mi caso, se muestra como una captura de pantalla a continuación.
Artículos relacionados
- Integración de PayPal Payments Pro en Laravel
- Cómo crear un blog con Laravel
- Cómo crear Honeypot para combatir el spam de formularios en Laravel