Opas Google reCAPTCHA v3: n lisäämisestä Laravel-verkkosivustoosi
Aiemmin olen julkaissut artikkelin Google reCAPTCHA: n lisäämisestä Laravel-lomakkeisiin. Google on tuonut sitten reCAPTCHA: n seuraavan version v3. Yksi lukijoistamme kysyi, kuinka integroida reCAPTCHA v3 Laravel-sovellukseen.
reCAPTCHA v3: lla on hieman erilainen käyttäytyminen. Toisin kuin reCAPTCHA: n vanhempi versio, sinun ei tarvitse laittaa captchaa lomakkeeseesi. Tässä versiossa kävijöiden ei tarvitse ratkaista palapeliä. Sen sijaan näet reCAPTCHA-kuvakkeen verkkosivustosi oikeassa alakulmassa. Tämä reCAPTCHA: n v3-versio taistelee taustalla olevia botteja vastaan. Mikä tärkeintä, sinun ei tarvitse lisätä captchaa kaikissa muodoissa. Lisää vain kerran ja se suojaa verkkosivustosi kaikkia muotoja.
Tässä artikkelissa tutkitaan, kuinka käyttäjä voi lisätä reCAPTCHA v3: n Laravel-verkkosivustoonsa. ReCAPTCHA: n lisääminen suojaa verkkosivustoasi robotteilta ja roskapostilta.
Hanki reCAPTCHA: n sivustoavain ja salainen avain
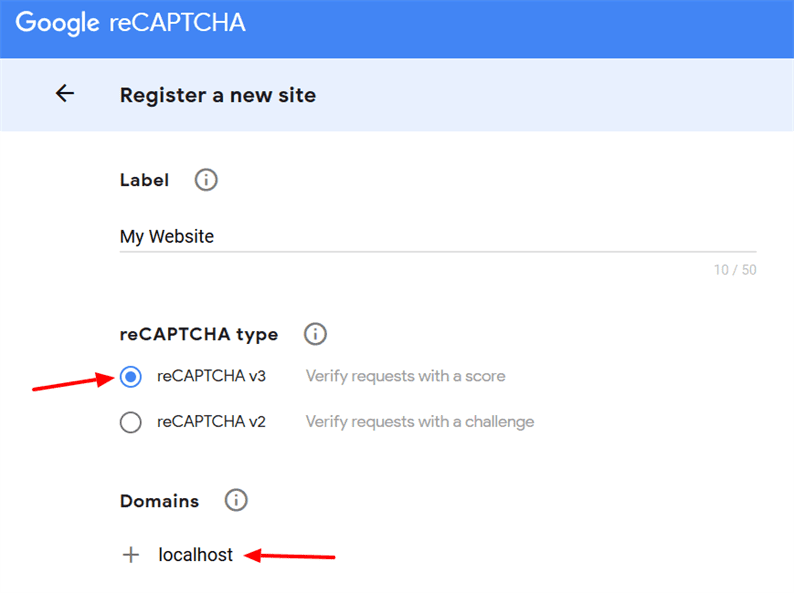
Aloittamiseksi sinun on ensin rekisteröitävä sivustosi Google reCAPTCHA -palvelussa. Siirry Google reCAPTCHA -palveluun ja rekisteröi sivustosi napsauttamalla + -kuvaketta. Lisää seuraavalla sivulla verkkosivustosi verkkotunnus ja valitse reCAPTCHA v3 -vaihtoehto. Jos haluat testata sitä paikallisella palvelimella, lisää toimialue-kenttään ‘localhost’.
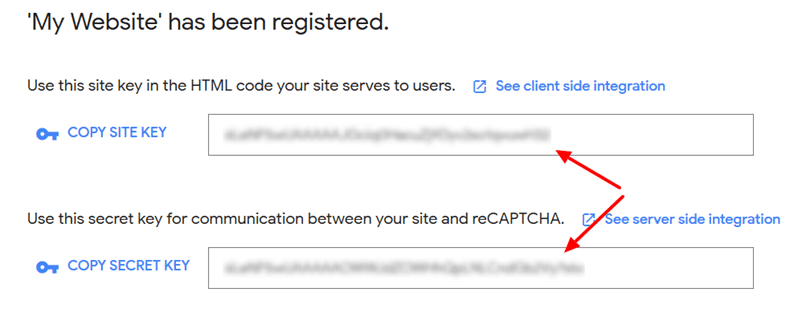
Kun painat Lähetä-painiketta, saat sivuston avaimen ja salaisen avaimen. Kopioi nämä avaimet. Ne edellyttävät seuraavia vaiheita.
Asenna ja määritä Laravel reCAPTCHA -kirjasto
Suuntaa Laravel-projektiisi ja asenna biscolabin kirjasto, joka on rakennettu integroimaan reCAPTCHA Laraveliin. Avaa pääte projektin juurihakemistossa ja suorita komento:
composer require biscolab/laravel-recaptchaKun kirjasto on asennettu, julkaise määritystiedosto alla olevan komennon avulla.
php artisan vendor:publish --provider="BiscolabReCaptchaReCaptchaServiceProvider"Avaa .envtiedosto editorissasi ja lisää sivustosi ja reCAPTCHA: n salaiset avaimet alla olevan kuvan mukaisesti.
RECAPTCHA_SITE_KEY=ADD_YOUR_SITE_KEY
RECAPTCHA_SECRET_KEY=ADD_YOUR_SECRET_KEYMuista korvata paikkamerkit ‘ADD_YOUR_SITE_KEY’ ja ‘ADD_YOUR_SECRET_KEY’ todellisilla arvoilla. Seuraavaksi avaa config/recaptcha.phpja aseta versioksi v3.
return [
...
'version' => 'v3',
...
];Tämän jälkeen tyhjennä määritysvälimuisti komennolla:
php artisan config:cacheLisää Google reCAPTCHA v3 Laravel-verkkosivustoosi
Olemme suorittaneet kaikki asetukset ja kaikki valmiit lisäämään reCAPTCHA: n verkkosivustolle. Tätä varten sinun on ensin lisättävä HTML-sisällönkuvauskenttä csrf-tokenille pääosaan.
<meta name="csrf-token" content="{{ csrf_token() }}">Jos verkkosivustosi on jo lisännyt tämän tunnisteen, ohita vain yllä oleva vaihe. Aseta seuraavaksi htmlScriptTagJsApi()auttaja ennen päätunnisteen sulkemista.
<!DOCTYPE html>
<html>
<head>
...
...
{!! htmlScriptTagJsApi() !!}
</head>Siirry nyt verkkosivustollesi, lataa se uudelleen ja sinun pitäisi nähdä reCAPTCHA-kuvake sivun oikeassa alakulmassa. Se tarkoittaa, että verkkosivustosi on nyt suojattu Google reCAPTCHA: lla.
Olet lisännyt Google reCAPTCHA: n Laravel-verkkosivustoosi. Jos haluat lisää uteliaisuutta, jos haluat nähdä reCAPTCHA: n vastauksen, sinun on muutettava hieman päätunnisteen koodia.
<head>
...
<meta name="csrf-token" content="{{ csrf_token() }}">
<script type="text/javascript">
function callbackThen(response){
// read HTTP status
console.log(response.status);
// read Promise object
response.json().then(function(data){
console.log(data);
});
}
function callbackCatch(error){
console.error('Error:', error)
}
</script>
{!! htmlScriptTagJsApi([
'callback_then' => 'callbackThen',
'callback_catch' => 'callbackCatch'
]) !!}
</head>Lataa sivu uudelleen ja tarkista selainkonsolista, niin näet Google reCAPTCHA: n vastauksen. Minun tapauksessani se näkyy alla olevana kuvakaappauksena.