Una guía rápida sobre la API REST de WooCommerce
¿Está buscando interactuar con la API REST de WooCommerce? WooCommerce proporciona una API REST que le proporcionará datos en tiempo real del backend que puede colocar en cualquier lugar de su aplicación externa. A través de su API REST, uno puede administrar sus datos de WooCommerce accediendo a los puntos finales. En este artículo, estudiamos cómo usar la API REST de WooCommerce y enviar solicitudes HTTP a WooCommerce.
Si desea construir su propia tienda, puede usar WooCommerce como backend para administrar sus productos, imágenes de productos, galería, etc. Y luego, usando la API REST, obtenga los datos del producto y muéstrelos en su aplicación externa. WooCommerce proporciona una documentación de API REST para interactuar con el backend. Aquí obtendrá los detalles sobre todo, como productos, clientes, pedidos, impuestos, etc. En este artículo, vamos a interactuar con los puntos finales del producto. De forma similar, puedes integrar otras opciones como clientes, pedidos, etc.
Obtenga su clave de consumidor y su secreto de consumidor
Para comenzar con la API REST de WooCommerce, primero debe obtener su clave de consumidor y su secreto de consumidor. Estas claves son la identificación de la tienda y son necesarias al realizar una llamada API a WooCommerce.
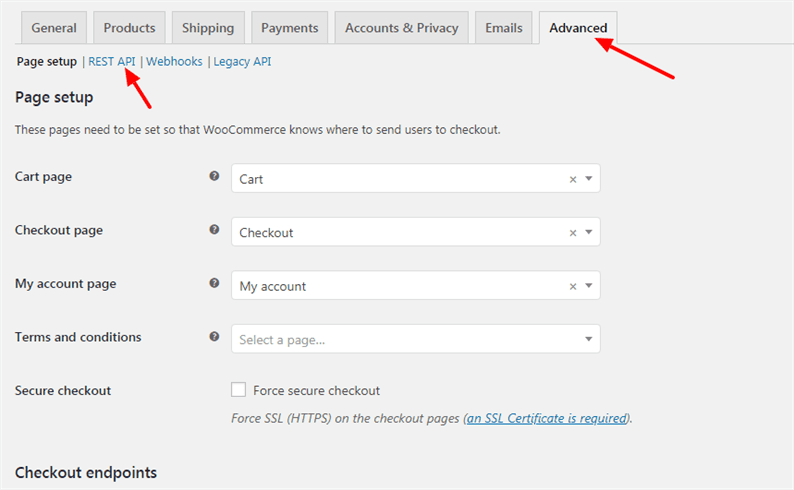
Debe instalar WooCommerce en su backend de WordPress. Luego dirígete a la página WooCommerce-> Configuración. Haga clic en la pestaña Avanzado y luego en el enlace API REST.
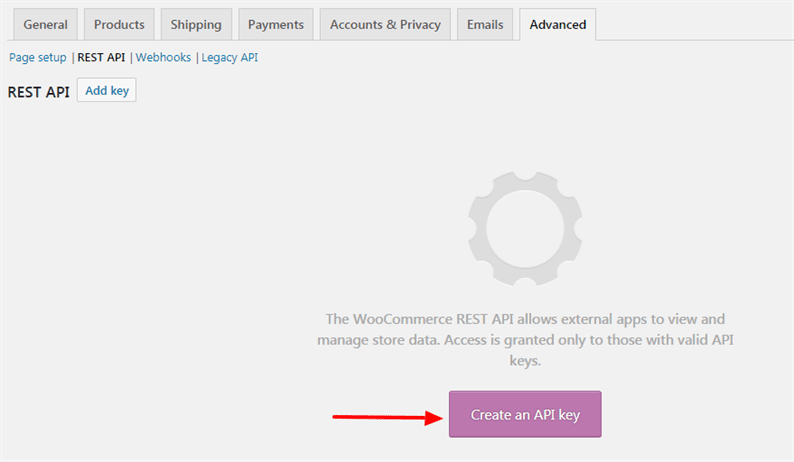
En esta página, haga clic en el botón ‘Crear una clave API’.
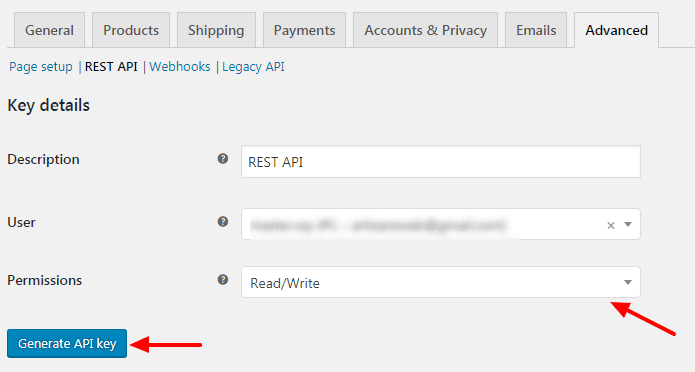
Ingrese la descripción, elija los permisos ‘Lectura / Escritura’ y presione el botón Generar clave API. También puede elegir el permiso de lectura. Depende de su requerimiento. Si solo necesita leer datos de WooCommerce, elija la opción ‘Leer’. Y si desea realizar operaciones de lectura y escritura, su opción sería ‘Leer / Escribir’.
Copie su clave de consumidor y su secreto de consumidor, que serán necesarios al realizar llamadas a la API.
Interactuar con la API REST de WooCommerce
Una vez que esté listo con su clave de consumidor y su secreto de consumidor, podemos comenzar con el código que interactúa con WooCommerce. Como necesitamos enviar solicitudes HTTP, instale la biblioteca Guzzle usando el siguiente comando.
composer require guzzlehttp/guzzleGuzzle es un cliente HTTP de PHP que facilita el envío de solicitudes HTTP y simplifica la integración con los servicios web.
Ahora tomemos algunos puntos finales como obtener todos los productos, obtener un solo producto, actualizar un producto e integrarlo.
Obtener productos
Al llamar a los puntos finales de la API de WooCommerce, debe establecer el encabezado de autorización, que es una cadena codificada en base64 de su clave de consumidor y secreto de consumidor.
<?php
require_once "vendor/autoload.php";
use GuzzleHttpClient;
define('WC_CONSUMER_KEY', 'PASTE_CONSUMER_KEY');
define('WC_CONSUMER_SECRET', 'PASTE_CONSUMER_SECRET');
$client = new Client([
// Base URI is used with relative requests
'base_uri' => 'YOUR_DOMAIN_BASE_URL',
]);
try {
$response = $client->request('GET', '/wp-json/wc/v3/products', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'query' => [
'per_page' => 18,
],
'verify' => false, //only needed if you are facing SSL certificate issue
]);
$body = $response->getBody();
$arr_body = json_decode($body);
print_r($arr_body);
} catch (Exception $e) {
echo $e->getMessage();
}En el código anterior, he llamado al punto final que proporciona una lista de productos. Aquí, he pasado 18 como un valor ‘per_page’ que dará 18 datos de producto en respuesta. Puede pasar este valor según sus requisitos. Asegúrese de reemplazar los marcadores de posición con los valores reales antes de llegar al punto final.
Obtenga un solo producto
Si desea obtener los datos de un solo producto, su punto final será el siguiente.
$response = $client->request('GET', '/wp-json/wc/v3/products/PRODUCT_ID_HERE', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'verify' => false,
]);Actualizar un producto
Puede actualizar un producto enviando una solicitud PUT al punto final de la API. Supongamos que desea actualizar un precio_regular de su producto.
$response = $client->request('PUT', '/wp-json/wc/v3/products/PRODUCT_ID_HERE', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'json' => [
'regular_price' => '12.20',
],
'verify' => false,
]);Estas son algunas llamadas básicas. De la misma forma, el usuario puede enviar solicitud HTTP para Clientes, Pedidos, Cupones, etc. Puede leer más al respecto en su documentación oficial.
Interactuar con la API REST de WooCommerce usando JavaScript
WooCommerce lanza su propia biblioteca de JavaScript que es útil para enviar llamadas API a WooCommerce desde el marco de JavaScript. Digamos que desea interactuar con la API REST desde su aplicación basada en React.
En ese caso, instale la biblioteca ‘@ woocommerce / woocommerce-rest-api’ con el comando:
npm install --save @woocommerce/woocommerce-rest-apiA continuación, en su componente React, puede obtener la lista de productos utilizando el siguiente código.
import React from 'react';
import ReactDOM from 'react-dom';
import WooCommerceRestApi from "@woocommerce/woocommerce-rest-api";
class ProductsComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
products: []
};
}
componentDidMount() {
const api = new WooCommerceRestApi({
url: "YOUR_DOMAIN_BASE_URL",
consumerKey: "PASTE_CONSUMER_KEY",
consumerSecret: "PASTE_CONSUMER_SECRET",
version: "wc/v3"
});
// List products
api.get("products", {
per_page: 18, // 18 products per page
})
.then((response) => {
// Successful request
this.setState({
products: response.data
});
})
.catch((error) => {
// Invalid request, for 4xx and 5xx statuses
})
.finally(() => {
// Always executed.
});
}
render() {
return ( <div>
<h2>Products</h2>
<ul>
{this.state.products.map(product => ( <li key={product.id}>{product.name} - ${product.regular_price}</li>
))}
</ul>
</div>
);
}
}
const element = <ProductsComponent></ProductsComponent>
ReactDOM.render(element, document.getElementById("root"));Aquí, estoy imprimiendo la lista de nombres de productos y el precio del producto. El usuario también puede imprimir otros datos. Si desea ver todos los datos en la consola, registre response.data en el método de éxito. Al igual que en el ejemplo anterior, puede enviar otras solicitudes HTTP desde su aplicación React.
Conclusión
En este tutorial, estudiamos cómo llamar a la API REST de WooCommerce usando PHP y JavaScript. Pasamos por los pocos puntos finales de API de WooCommerce. El usuario puede jugar con el otro extremo siguiendo la documentación y enviando las solicitudes HTTP requeridas.