Szybki przewodnik po WooCommerce REST API
Czy chcesz wejść w interakcję z API REST WooCommerce? WooCommerce zapewnia interfejs API REST, który dostarcza dane w czasie rzeczywistym z zaplecza, które można umieścić w dowolnym miejscu w zewnętrznej aplikacji. Za pośrednictwem interfejsu API REST można zarządzać danymi WooCommerce, docierając do punktów końcowych. W tym artykule dowiemy się, jak korzystać z WooCommerce REST API i wysyłać żądania HTTP do WooCommerce.
Jeśli chcesz zbudować własny sklep, możesz użyć WooCommerce jako zaplecza do zarządzania Twoimi produktami, zdjęciami produktów, galerią itp. A następnie korzystając z REST API, pobierz dane produktu i wyświetl je w zewnętrznej aplikacji. WooCommerce udostępnia dokumentację API REST do interakcji z backendem. Tutaj otrzymasz szczegółowe informacje o wszystkim, takich jak produkty, klienci, zamówienia, podatki itp. W tym artykule będziemy wchodzić w interakcje z punktami końcowymi produktu. W podobny sposób możesz zintegrować inne opcje, takie jak klienci, zamówienia itp.
Uzyskaj klucz klienta i tajemnicę klienta
Aby rozpocząć korzystanie z WooCommerce REST API, musisz najpierw uzyskać klucz klienta i tajny klucz klienta. Klucze te służą do identyfikacji sklepu i są niezbędne przy wywołaniu API do WooCommerce.
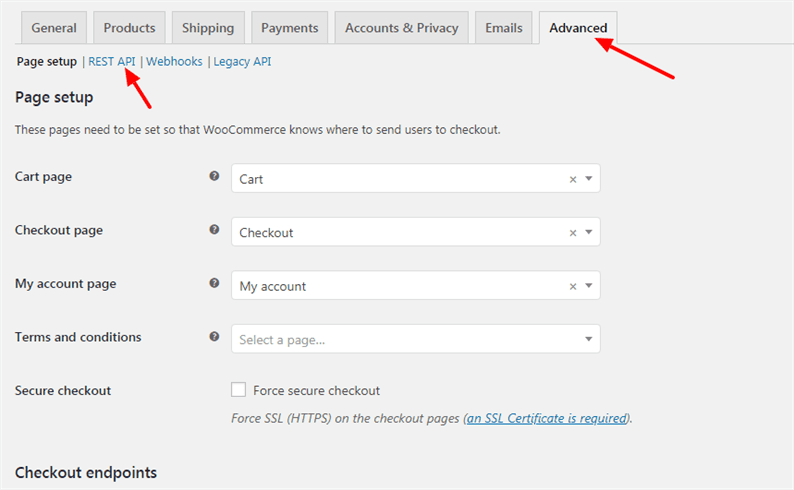
Musisz zainstalować WooCommerce na swoim zapleczu WordPress. Następnie przejdź do strony WooCommerce->Ustawienia. Kliknij na zakładkę Zaawansowane, a następnie na link REST API.
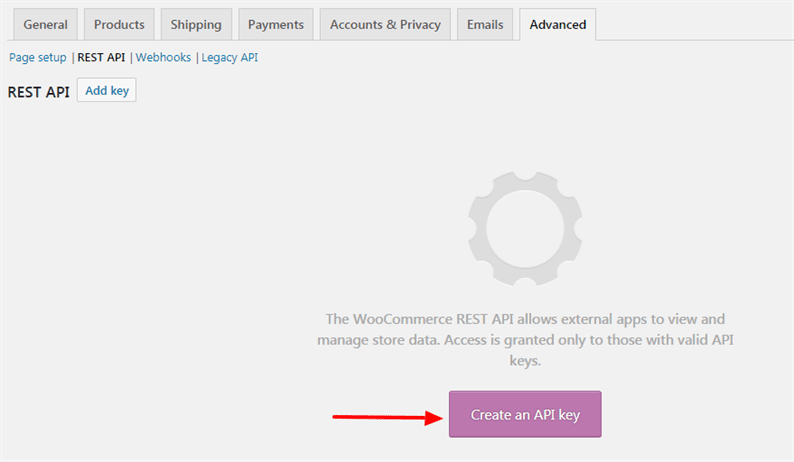
Na tej stronie kliknij przycisk „Utwórz klucz API".
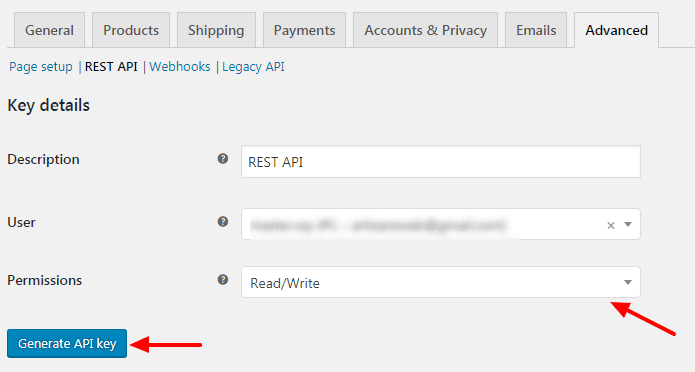
Wprowadź opis, wybierz uprawnienia „Odczyt/zapis” i naciśnij przycisk Generuj klucz API. Możesz również wybrać uprawnienie do odczytu. To zależy od Twoich wymagań. Jeśli potrzebujesz tylko odczytać dane z WooCommerce, wybierz opcję „Czytaj”. A jeśli chcesz wykonywać zarówno operacje odczytu, jak i zapisu, twoją opcją będzie „Odczyt/zapis”.
Skopiuj klucz klienta i tajny klucz klienta, które będą wymagane podczas wywoływania API.
Wejdź w interakcję z WooCommerce REST API
Gdy będziesz gotowy z kluczem klienta i tajnym kluczem klienta, możemy zacząć od kodu, który wchodzi w interakcję z WooCommerce. Ponieważ musimy wysyłać żądania HTTP, zainstaluj bibliotekę Guzzle za pomocą poniższego polecenia.
composer require guzzlehttp/guzzleGuzzle to klient PHP HTTP, który ułatwia wysyłanie żądań HTTP i banalne do integracji z usługami internetowymi.
Teraz weźmy kilka punktów końcowych, takich jak pobierz wszystkie produkty, pobierz jeden produkt, zaktualizuj produkt i zintegruj go.
Pobierz produkty
Podczas wywoływania punktów końcowych API WooCommerce musisz ustawić nagłówek autoryzacji, który jest zakodowanym w base64 łańcuchem klucza klienta i tajnego klucza klienta.
<?php
require_once "vendor/autoload.php";
use GuzzleHttpClient;
define('WC_CONSUMER_KEY', 'PASTE_CONSUMER_KEY');
define('WC_CONSUMER_SECRET', 'PASTE_CONSUMER_SECRET');
$client = new Client([
// Base URI is used with relative requests
'base_uri' => 'YOUR_DOMAIN_BASE_URL',
]);
try {
$response = $client->request('GET', '/wp-json/wc/v3/products', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'query' => [
'per_page' => 18,
],
'verify' => false, //only needed if you are facing SSL certificate issue
]);
$body = $response->getBody();
$arr_body = json_decode($body);
print_r($arr_body);
} catch (Exception $e) {
echo $e->getMessage();
}W powyższym kodzie nazwałem punkt końcowy, który podaje listę produktów. Tutaj przekazałem 18 jako wartość „per_page”, która w odpowiedzi da 18 danych produktu. Możesz przekazać tę wartość zgodnie z wymaganiami. Pamiętaj, aby zastąpić symbole zastępcze rzeczywistymi wartościami przed trafieniem do punktu końcowego.
Zdobądź jeden produkt
Jeśli chcesz pobrać dane pojedynczego produktu, Twój punkt końcowy będzie następujący.
$response = $client->request('GET', '/wp-json/wc/v3/products/PRODUCT_ID_HERE', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'verify' => false,
]);Zaktualizuj produkt
Możesz zaktualizować produkt, wysyłając żądanie PUT do punktu końcowego API. Załóżmy, że chcesz zaktualizować regular_price swojego produktu.
$response = $client->request('PUT', '/wp-json/wc/v3/products/PRODUCT_ID_HERE', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'json' => [
'regular_price' => '12.20',
],
'verify' => false,
]);Oto kilka podstawowych połączeń. W ten sam sposób użytkownik może wysyłać zapytania HTTP dla Klientów, Zamówienia, Kupony itp. Więcej na ten temat można przeczytać w ich oficjalnej dokumentacji.
Wejdź w interakcję z API REST WooCommerce za pomocą JavaScript
WooCommerce wydaje własną bibliotekę JavaScript, która jest przydatna do wysyłania wywołań API do WooCommerce z frameworka JavaScript. Załóżmy, że chcesz wchodzić w interakcję z REST API z aplikacji opartej na React.
W takim przypadku zainstaluj bibliotekę „@woocommerce/woocommerce-rest-api” za pomocą polecenia:
npm install --save @woocommerce/woocommerce-rest-apiNastępnie w swoim komponencie React możesz uzyskać listę produktów za pomocą poniższego kodu.
import React from 'react';
import ReactDOM from 'react-dom';
import WooCommerceRestApi from "@woocommerce/woocommerce-rest-api";
class ProductsComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
products: []
};
}
componentDidMount() {
const api = new WooCommerceRestApi({
url: "YOUR_DOMAIN_BASE_URL",
consumerKey: "PASTE_CONSUMER_KEY",
consumerSecret: "PASTE_CONSUMER_SECRET",
version: "wc/v3"
});
// List products
api.get("products", {
per_page: 18, // 18 products per page
})
.then((response) => {
// Successful request
this.setState({
products: response.data
});
})
.catch((error) => {
// Invalid request, for 4xx and 5xx statuses
})
.finally(() => {
// Always executed.
});
}
render() {
return ( <div>
<h2>Products</h2>
<ul>
{this.state.products.map(product => ( <li key={product.id}>{product.name} - ${product.regular_price}</li>
))}
</ul>
</div>
);
}
}
const element = <ProductsComponent></ProductsComponent>
ReactDOM.render(element, document.getElementById("root"));Tutaj drukuję listę nazw produktów oraz cenę produktu. Użytkownik może również wydrukować inne dane. Jeśli chcesz zobaczyć wszystkie dane w konsoli, zarejestruj response.data w metodzie success. Podobnie jak w powyższym przykładzie, możesz wysyłać inne żądania HTTP z aplikacji React.
Wniosek
W tym samouczku uczymy się wywoływania API REST WooCommerce za pomocą PHP i JavaScript. Przeszliśmy przez kilka punktów końcowych API WooCommerce. Użytkownik może bawić się z drugim punktem końcowym postępując zgodnie z dokumentacją i wysyłając wymagane żądania HTTP.