5 lihtsat viisi WordPressi nuppude loomiseks
Nuppude lisamine WordPressi ei olnud alati nii lihtne, kui muidu nii kasutajasõbraliku platvormi puhul eeldaks. Paljud WordPressi kasutajad on hämmingus, kui nad seisavad silmitsi vajadusega oma WordPressi veebisaidil nuppude järele. Kuid tegelikult pole põhjust muretseda, nupu lisamine ei nõua erilisi oskusi ega teadmisi ning me jagame nelja erinevat lihtsat viisi nuppude lisamiseks teie veebisaidi mis tahes lehele.
Sellest artiklist saate teada järgmist.
Miks nupud on kasulikud
Iga nupp on konkreetne üleskutse tegevusele. Seda loogikat järgides saate nuppu kasutada alati, kui soovite suunata oma kasutajate käitumist kindla eesmärgi poole – lugeda mõnda artikli eriosa, viia nad vormi täitma, saata välisele veebisaidile, sihtlehele või saidi teisele lehele või mõnele muule URL-ile jne. Nupud karjuvad klõpsamise pärast, eriti kui need on kujundatud ja nutikalt jaotatud. Lisaks nende funktsioonidele mõtlemisele peaksite hoolikalt kaaluma ka oma WordPressi nuppude kujundust. Need võivad kasutajakogemust märkimisväärselt parandada ja rikastada, aidates samal ajal teil eesmärki saavutada.
Kuidas Elementori nuppu lisada
Kui eelistate mingil põhjusel Elementoriga koostööd teha, ei pea te oma harjumusi muutma, saate lihtsalt nupu lisada ka Elementoriga. See meetod on tõenäoliselt iga algaja esimene valik. Vaatame, kuidas seda tehakse.
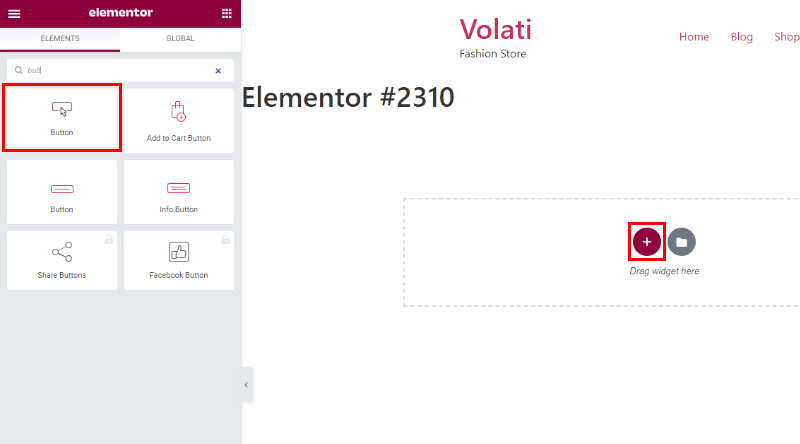
Pärast postituse avamist Elementoris klõpsake uue elemendi lisamiseks plussikooni .
Seejärel sisestage vasakpoolses menüüs otsinguväljale "nupp" ja klõpsake nupuvalikul, kui see otsingutulemustes kuvatakse.
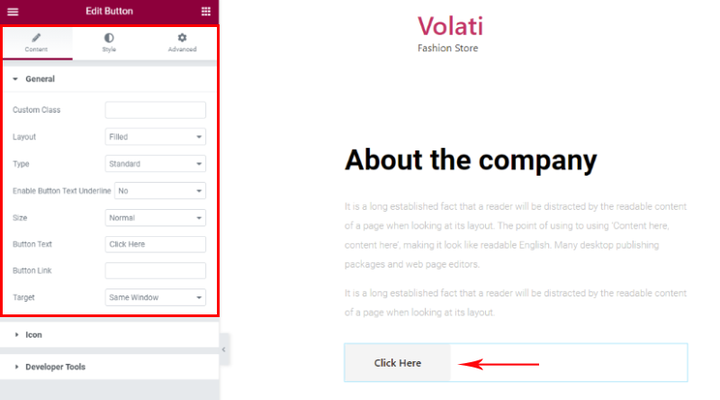
Märkate mitmeid nuppude kohandamise võimalusi:
Tüüp – see valik võimaldab valida loodava nupu tüübi ja määrata vastavalt nupu värvi. Kui see on teabenupp, on see sinine. Kui see on hoiatusnupp, on see oranž ja nii edasi.
Tekst – siia sisestate teksti, mida soovite nupul kuvada.
Link – siia sisestate URL-i, mille soovite nupul klõpsates avada.
Suurus – saate valida oma nupu jaoks väikese, keskmise, suure ja eriti väikese/suure suuruse vahel.
Ikoon – kui soovite lisada ikooni, et muuta nupp atraktiivsemaks, klõpsake siin ja saate valida mitmesuguste valmisikoonide hulgast.
Ikooni asukoht – vaadake, kas ikoon näeb parem välja enne või pärast nupul olevat teksti.
Ikoonide vahe – saate määrata ka ikooni ja nupul oleva teksti vahelise kauguse.
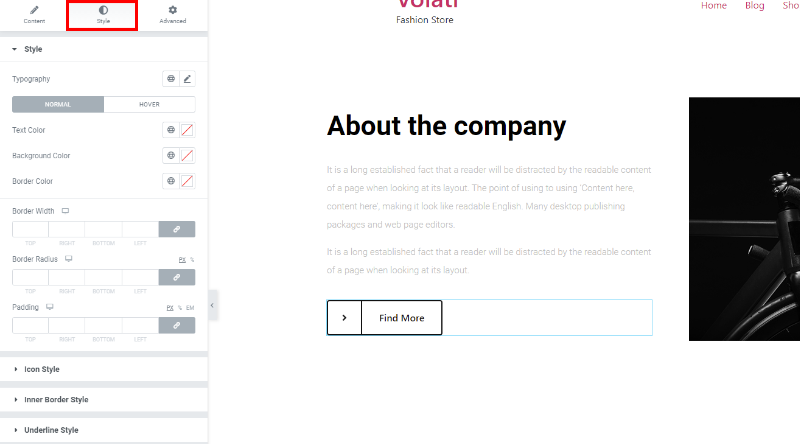
Saate oma nuppu muuta, kasutades valikuid vahekaardil Stiil.
Kuidas lisada nuppu Elementori Qi lisandmoodulitega
Qi Addons for Elementor on uskumatult mitmekülgne ja hõlpsasti kasutatav pistikprogramm, mis sisaldab 60 tasuta ja 40+ esmaklassilist vidinat ning sisaldab ka nupuvidinat. See on väga stiilne lahendus oma veebilehele nuppude lisamiseks ja saad kohe alguses valida, kas soovid lisada lehele nupuvidina, infonupu vidina või imelise premium-nupu .
Nupu vidin
Kui olete valinud nupu, mida soovite luua, saate alustada kohandamist vastavalt oma vajadustele. Teil on sisu ja stiili kohandamiseks kaks põhiseadet ning on ka täpsemad suvandid, mis võimaldavad teil täpsustada veelgi rohkem üksikasju. Sellegipoolest on enamikul juhtudel esimesed kaks seadet täiesti piisavad, et luua ilus ja tõhus nupp. Alustame kõigepealt sisuseadetega.
Sisu sätted sisaldavad sätteid, mis võimaldavad määrata nupu eesmärgi – siia sisestate nupul kuvatava teksti, valite nupu paigutuse tüübi, määrate selle URL-i lingi, millesse nupp suunab. ja määrake, kas soovite, et uus URL avaneks samas või uues aknas. Siin on võimalik valida ka nupu suurus ja tüüp .
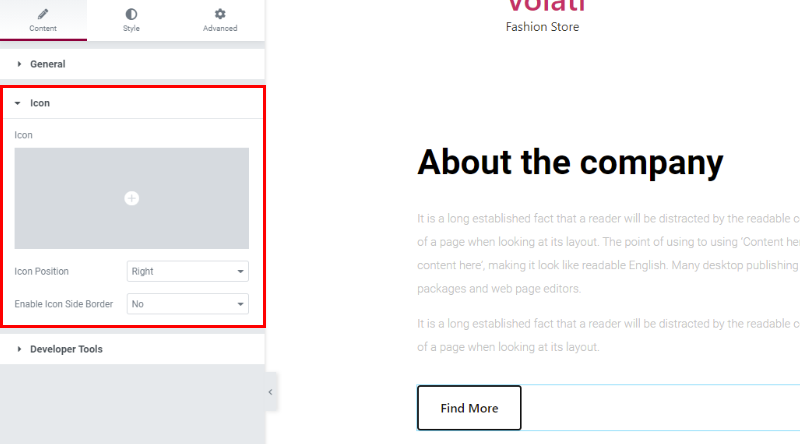
Järgmine huvitav valik on suvand Icon, mis võimaldab lisada nupule ikooni kas ikooniteegi kaudu või arvutist üles laadides.
Ikooniteegis on pakkuda rikkalik valik ikoone.
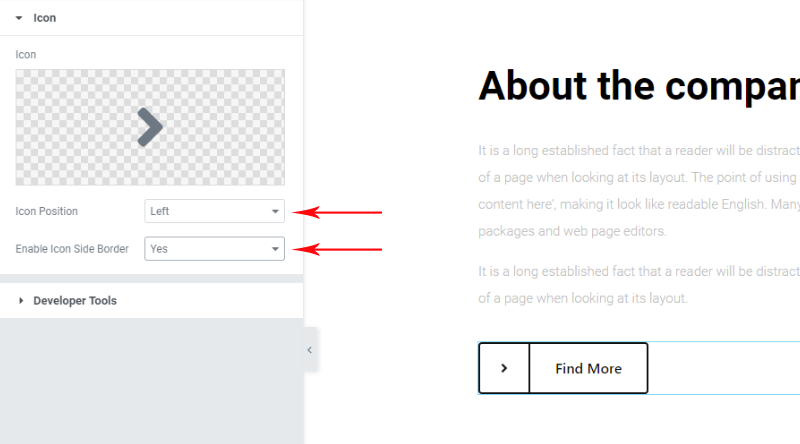
Sellegipoolest, kui teil on ikoon juba ette valmistatud, saate selle lihtsalt oma arvutist üles laadida ning seejärel jätkata selle asukoha ja äärise määramist.
Teil on rohkem võimalusi oma nupu ja sellel oleva ikooni välimuse täpsustamiseks. Saate kohandada kõiki üksikasju, nagu teksti värv, äärise laius, raadius ja värv, taustavärv ja polster.
Meie puhul näeb tulemus välja järgmine:
Nupu teabe vidin
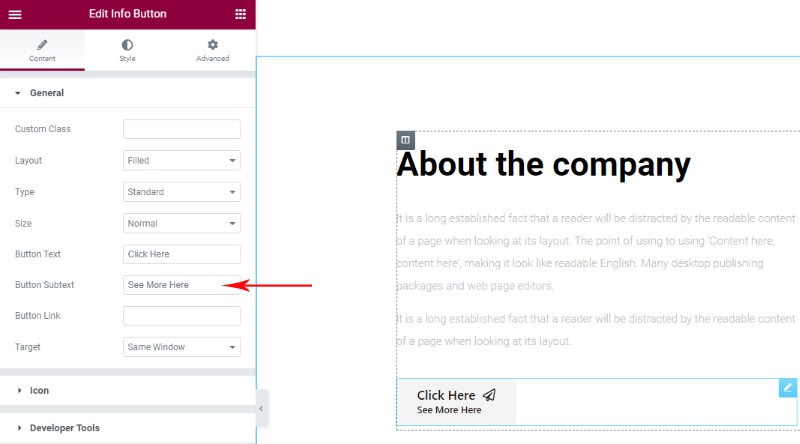
Nagu varem mainisime, võimaldab QI Addons valida nuppude ja teabenuppude lisamise vahel. Kui valite teabenupu, on selle seadistamise protseduur praktiliselt sama, kuid ühe olulise erinevusega. Teabenupp Sisu seaded sisaldavad valikut nupu allteksti määramiseks. See on tekst, mis kuvatakse nupu põhiteksti all ja mida saate kasutada nupu eesmärgi täpsemaks kirjeldamiseks.
Samuti saate kohandada allteksti fonti ja värvi. Allpool näete, kuidas tulemus meie lehel välja näeb:
Kuidas lisada nuppu pistikprogrammiga
MaxButton on üks populaarsemaid pistikprogramme, mida kasutatakse WordPressis nuppude lisamiseks. See on kasutajasõbralik ja võimaldab teil lisada nupu lihtsalt, kuigi mitte nii kiiresti, kui võite ette kujutada. Alustate nagu iga teise pistikprogrammiga, installides ja aktiveerides selle.
Pärast pistikprogrammi installimist ja aktiveerimist näete vasakpoolses WordPressi armatuurlaua menüüs MaxButtonsi äsja lisatud valikut. Klõpsake nuppu Lisa uus, et minna seadete lehele, kus saate luua uue nupu.
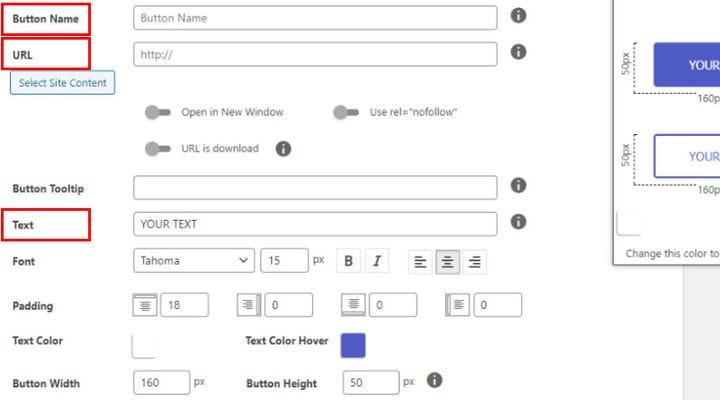
Sellelt lehelt leiate mitmesuguseid sätteid ja valikuid nupu kujundamiseks. Sisestage kindlasti nupu nimi ja tekst ning loomulikult selle lehe URL, mida soovite nupul klõpsamisel avada. Pärast nende põhiseadete üle otsustamist saate jätkata nupu välimuse täpsustamist.
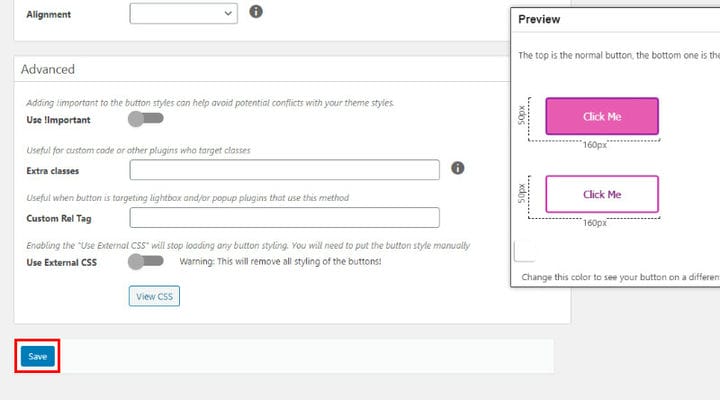
Kerige alla, et näha kõiki kohandatavaid valikuid. Näete nupu äärise reguleerimise sätteid .
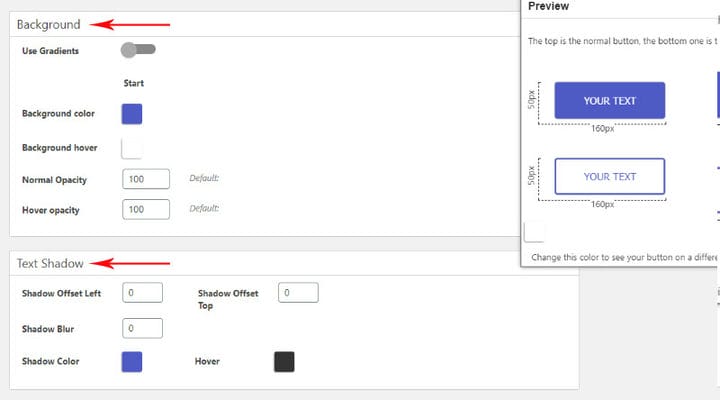
Pange tähele, et seadete lehe paremas ülanurgas olevas hüpikaknas saate alati vaadata nupu eelvaadet . Alla kerides kuvatakse rohkem valikuid. Saate hõlpsasti määrata oma nupu taustavärvi ja soovi korral ka tekstivarju.
Ärge muretsege, kui jätate siin mõned kohandused tegemata, saate kõiki üksikasju uuesti muuta, kui sisestate nupu spetsiaalsele postitusele/lehele. Seega, kui olete oma nupu välimusega rahul, ärge unustage klõpsata Salvesta.
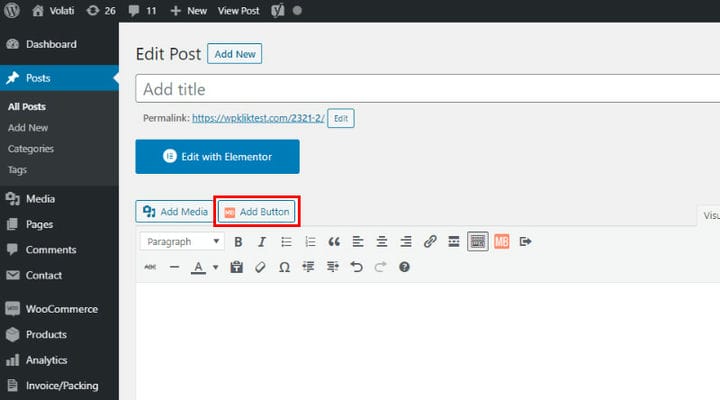
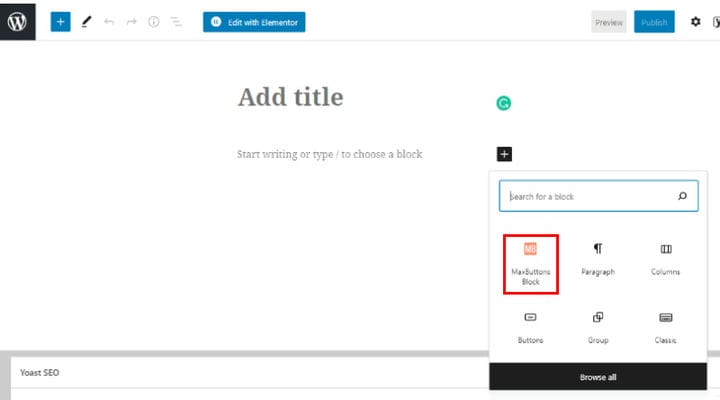
Nüüd tuleb osa, kus sisestate nupu artiklisse. Minge oma WP armatuurlaua menüüst uuele postitusele või muutke postituse lehte. Märkate nuppude lisamise uut võimalust. Klõpsake sellel ja valige nupp, mille olete varem loonud.
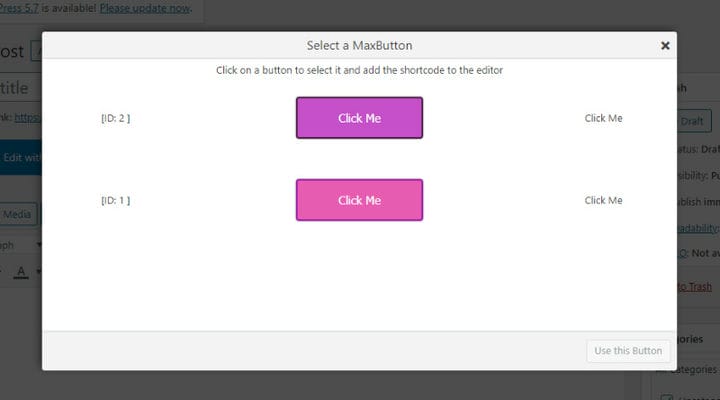
Kui lõite rohkem kui ühe nupu versiooni, näete neid kõiki siin. Valige see, mille soovite määratud artiklisse lisada.
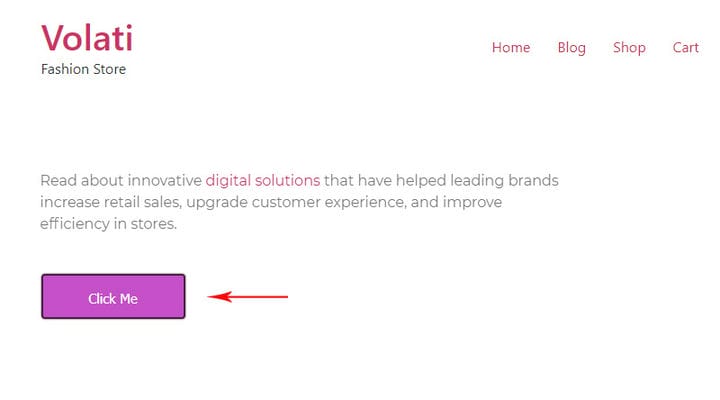
Ja selline näeb meie puhul välja tulemus.
Selle pistikprogrammiga on nuppude kohandamiseks palju rohkem võimalusi. Tahtsime käsitleda põhietappe ja kui tunnete end piisavalt enesekindlalt, saate jätkata kõigi selle tööriistaga kaasnevate võimaluste uurimist. Üks on kindel, seda on lihtne kasutada ja saate selle kiiresti selgeks.
Teine võimalus Elementori nuppude lisamiseks on kopeerida lühikood lühikoodividinasse, kuid see pole Elementori kasutajatele kindlasti parim lahendus.
Kuidas Gutenbergi redaktoris nuppu lisada
Nupu lisamine Gutenbergi redaktoriga on uskumatult lihtne. Kuigi see ei paku nii palju võimalusi kui pistikprogramm, on see hea valik, kui soovite lihtsat ja elegantset lahendust.
Niisiis, esimene asi, mida teha, on ploki lisamiseks klõpsata pluss-ikoonil. Seejärel otsige nupuplokki.
Kui klõpsate nupuikoonil, ilmub ülaloleva menüüga nupp. Lihtsalt sisestage nupuväljale tekst, mida soovite nupul kuvada ja ülal saate määrata lingi, valida ühe kolmest joondusest, mis on saadaval nupu asukoha määramiseks, määrata nupu stiil, värv, font ja veel mõned üksikasjad.
Allpool näete nuppu, mille me sel viisil lõime.
Uurige julgelt kõiki saadaolevaid võimalusi ja nautige protseduuri lihtsust.
Max pluginat saab kasutada ka Gutenbergi nuppude lisamiseks. Kaasas on nupuplokk ja protseduur on samuti väga lihtne. Klõpsake lihtsalt MaxButtonsi ploki suvandil ja esitatud nupp kuvatakse teile selle kohandamise alustamiseks.
Nupu lisamine Gutenbergi redaktorisse Ultimate Blocks Pluginiga
Kui Gutenbergi vaikenupp ei vasta teie vajadustele, võite kaaluda pistikprogrammi Ultimate Blocks.
Pistikprogrammiga on kaasas täiustatud nupuplokk, millel on mõned väga head kohandamisvõimalused.
See võimaldab valida nupu suuruse nelja erineva valiku hulgast: väike, keskmine, suur ja eriti suur.
Lisaks saate valida, kas nupud on ümardatud või ruudukujulised. Lõpuks saate oma nupule lisada ka ikooni, et muuta see köitvamaks.
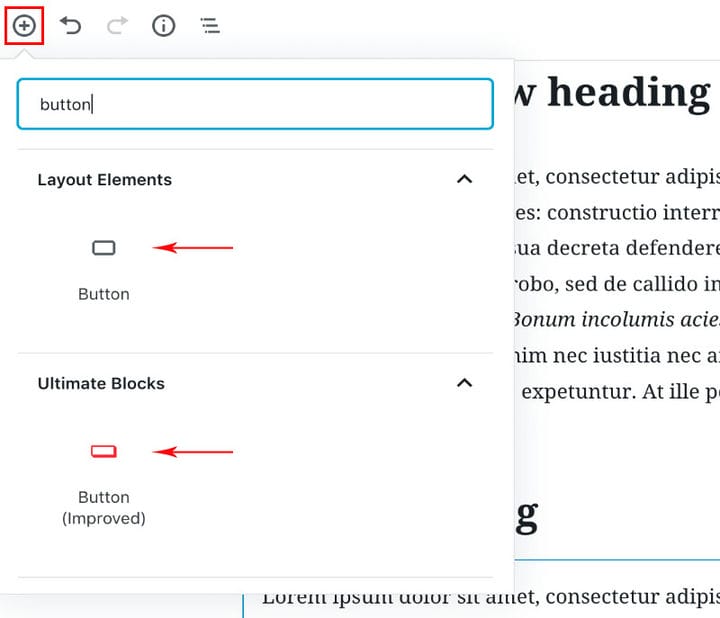
Täiustatud nuppude ploki kasutamiseks Gutenbergis piisab, kui installida Ultimate Blocks plugin, klõpsata (+) ikooni ja otsida ‘Button’.
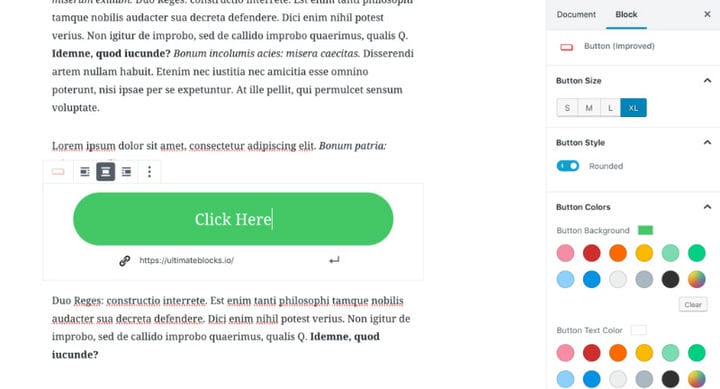
Kui plokk on lisatud, saate seda vastavalt oma vajadustele kohandada, muutes selle värve, suurust, ikooni ja stiili.
Kokkuvõtteks
Nagu näete, pole WordPressis nupu lisamine raketiteadus. Kõik neli siin kirjeldatud meetodit on algajatele lihtsad ja mugavad. Valik sõltub sellest, kui palju kohandamist vajate ning kui palju aega ja vaeva soovite nupu loomisele investeerida. Kui vajate selle teema kohta rohkem juhiseid, andke meile kommentaaride jaotises teada!