Kuidas WordPressis hõlpsasti pildi leviala lisada
Inimesed on visuaalsed olendid ja on raske ette kujutada võimsamat tööriista kui pilt, mis tõmbaks teie sihtrühma tähelepanu. Kuid võib olla element, mis on ilusast pildist veelgi ahvatlevam – WordPressi piltide leviala. Pildi leviala on interaktiivsete levialadega kujutise tüüp. Kui kasutaja hõljub leviala kohal, kuvatakse hüpikaken, mis võib sisaldada peaaegu kõike, mida soovite.
Piltide leviala teie WordPressi veebisaidil on ilus viis mis tahes teema kohta lisateabe jagamiseks – kulinaarsetest ajaveebidest ehitusveebisaitideni ja kõige selle vahepealse kohta. Saate näidata eine koostisosi ja mõõte, kasutatud materjalide tüüpe, nimesid ja pealkirju ning muud teavet oma veebisaidi sisu kohta. Hüpikaken võib sisaldada teksti, muud, pilti, videot või linki. Lisaks kasutajatele täpsemate üksikasjade pakkumisele muudate oma veebisaidi ka interaktiivsemaks, kasutades piltide levialasid.
Kui arvate, et vajate selle uhke elemendi oma veebisaidile lisamiseks professionaalset veebidisainerit, on meil häid uudiseid! Saate selle kõik lihtsalt ise lisada. Olge kursis, et lugeda lisateavet selle kohta, kuidas WordPressis pistikprogrammiga pildileviala lisada:
Miks me valisime pildileviala WordPress Elemeni loomiseks Elementori jaoks Qi lisandmoodulid?
Meie kogemuse põhjal on Qi Addons for Elementor üks parimaid Elementori lisasid. See sisaldab 60 tasuta ja 40+ esmaklassilist vidinat ning palju võimalusi saidile erinevate elementide lisamiseks koos paljude kohandamis- ja stiilivalikutega, et saaksite olla kindel, et need sobivad teie saidi üldise kujundusega. Lisaks kõigele on seda uskumatult lihtne kasutada – seepärast valime sageli selle lisandmooduli, mis parandab saiti oluliselt.
Pildi levialade kohandatud vidin on esmaklassiline vidin. See võimaldab teil lisada konkreetse pildi ja asukoha levialad koos konkreetse teabega. Seejärel saab kasutaja teabe, hõljutades kursorit leviala kohal. Vahva on see, et saame määrata reageerimispositsioonid nii, et ei juhtuks, et erinevates seadmetes hotspot ei ühti objektiga, millele see viitab. Vidinademo peal näete mõningaid autori kontseptuaalseid lahendusi, mis võivad teid inspireerida.
Kuidas lisada pildi leviala WordPressi elementi
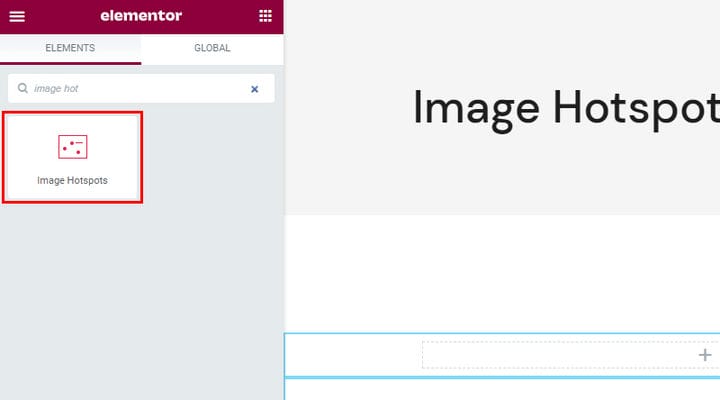
Kui olete oma saidile Qi lisandmoodulid lisanud, leidke kohandatud vidin Image Hotspots, tippides otsinguväljale "pildi leviala" või lihtsalt elemente sirvides. Märkate, et kõigil Qi vidinatel on äratuntavad punased ikoonid.
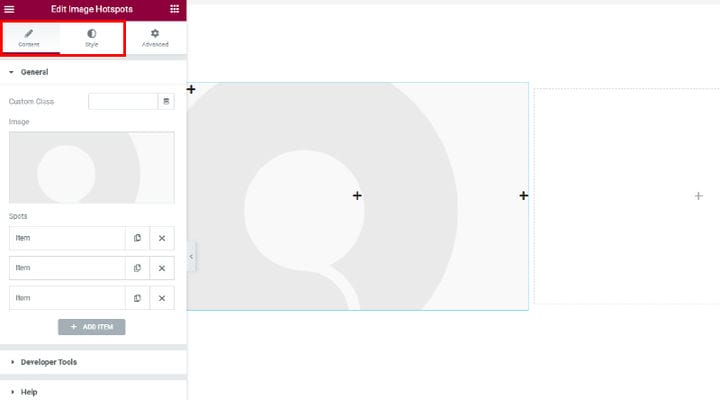
Kui lohistate vidina soovitud asukohta, näete mõningaid selle vaikeväärtusi. Vidinal on kaks vahekaarti – Kohanda ja Stiil, mis sisaldavad mitmesuguseid elemendi kohandamise valikuid, samas kui vahekaart Täpsemalt on vahekaart Elementor, mis on varustatud kõigi elementidega.
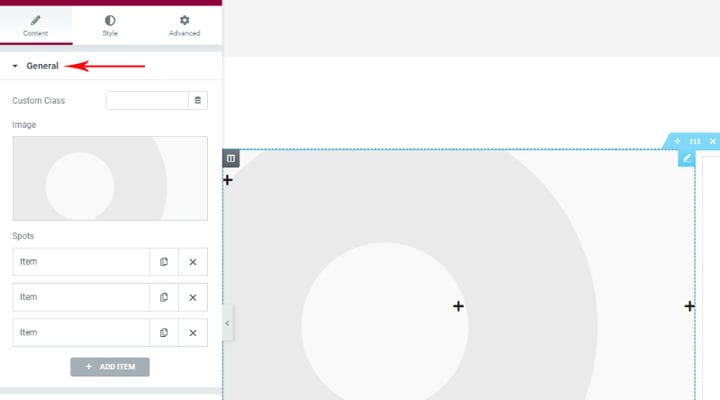
Alustame kohandatud vahekaardi üldiste valikutega. Siin on esimene koht, kuhu sisestatakse pilt ja kolm üksust. Need üksused on tegelikult levialad ning nende asukoha ja sisu seaded. Vaikimisi on kolm leviala, kuid saate kustutada olemasolevaid või lisada uusi.
Kui olete pildi teegist sisestanud või uue üles laadinud, on aeg levialad positsioneerida ja neile sisu lisada.
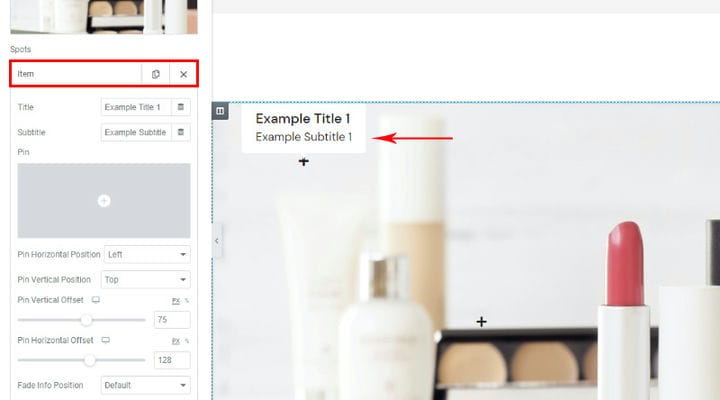
Sisu osas saate määrata pealkirja ja alapealkirja ning niipea, kui hakkate neid muutma, näete, kuidas sisu muutub.
Siin on ka nööpnõela väli, kus saab valida oma nööpnõelale ikooni, see ei pea olema vaikekood. Ikooniteek on teie käsutuses, kuid võite lisada ka oma SVG-ikooni. Näiteks – SVGREPO pakub suurt hulka tasuta ikoone, mis on saadaval kommertskasutuseks.
Horisontaalse ja vertikaalse asendi puhul on need mõeldud leviala orientatsiooniks vasakul/keskmisel/paremal ja ülemisel/keskmisel alumisel positsioonil, samas kui suvand Offset võimaldab meil positsioone täpselt häälestada. Me ei selgita seda üksikasjalikult, sest oleme kindlad, et näete ise, kuidas teie videod liiguvad, muutes nihkeväärtusi. Oluline on meeles pidada, et levialade kohandamisel peaksite jälgima ka eelvaate lehte, millel pole seadete riba, et saaksite näha, kuidas kõik täissuuruses ekraanil välja näeb.
Lisaks nihkele märkate pealkirjaga ekraaniikoone, st klassikalisi ikoone, mis näitavad, et selle sätte jaoks on saadaval reageerimisvalikud. Kontrollige kindlasti ka neid. Parim on mitte paigutada levialasid pildi serva äärde, kuna peate mõtlema, kuidas pildi leviala hüpikaken erineva suurusega ekraanidel välja näeb.
Valik Fade Info Position on koht, kus kuvatakse kursorit hõljutades leviala teave.
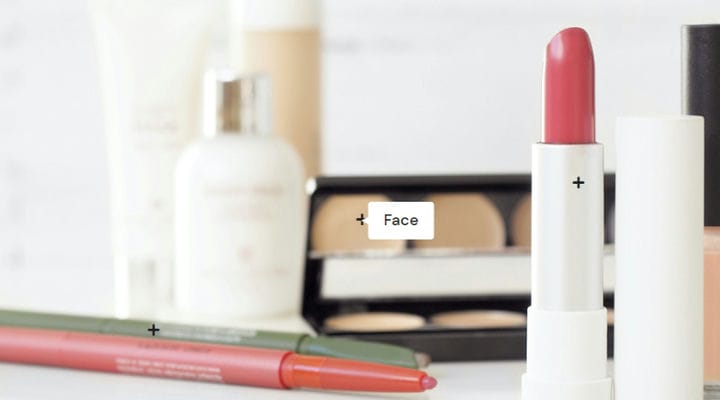
See on tulemus pärast pildi ja nööpnõelte lisamist. Nüüd saame jätkata selle kujundamist, et see näeks välja täpselt selline, nagu tahame.
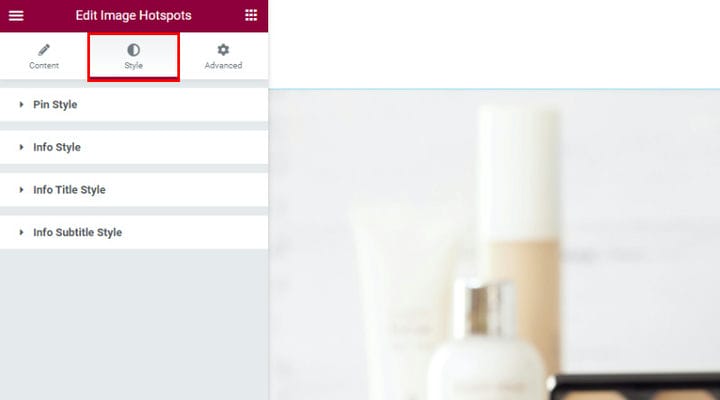
Hotspoti pildistiili reguleerimine
Mis puudutab stiliseerimist, siis erinevad valikud on kategoriseeritud spetsiaalsel vahekaardil Stiil, nii et näete, kus stiliseerime nööpnõelad, teabe, pealkirja ja alapealkirja.
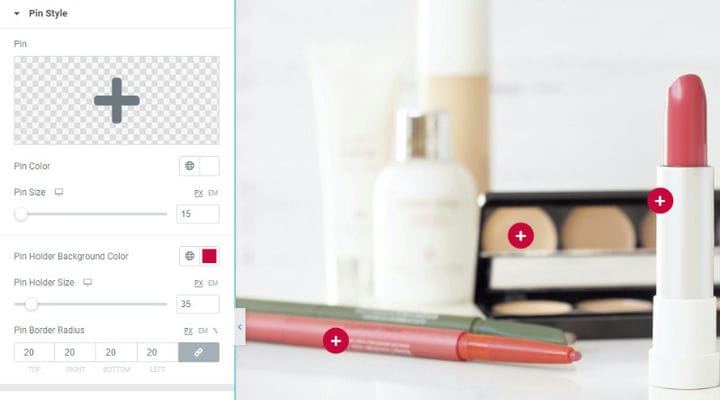
Mis puudutab PIN-koodi, siis kõik seaded on kergesti mõistetavad. Saate valida ikooni, mis rakendub kõigile tihvtidele, erinevalt üksuste sätetest, kus saate valida igaühe jaoks eraldi ikooni. Samuti saate määrata selle suuruse ja värvi. Taustaikooni saate lisada nööpnõelahoidja suuruse abil. Meie taust on punane ja suurusega 15 pikslit.
Piiriraadiuse valik võimaldas meil muuta tausta ringikujuliseks, kuna raadius rakendatakse taustale.
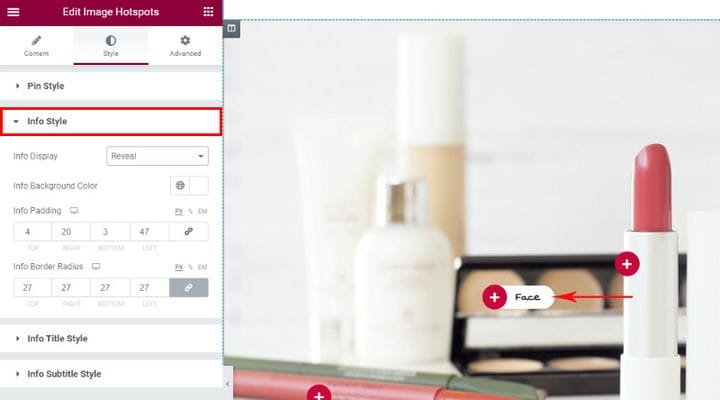
Teabe stiil viitab selle välja välimusele, kus teave kuvatakse. Infokuva on valik, mis määrab, kuidas kursorit kuvatakse. See võib olla Fade and Reveal, valisime Reveali. Siin saate kohandada ka välja värvi ja polsterdust. Infopiiri raadius on meie kasutatud paljastamispaigutuse jaoks eriti huvitav valik, kuna raadius aitab sobitada teabevälja ja nööpnõela ikooni. Kui me siia raadiust ei lisa, läheks valge teabeväli punase ikoonikasti nööpnõela kohale.
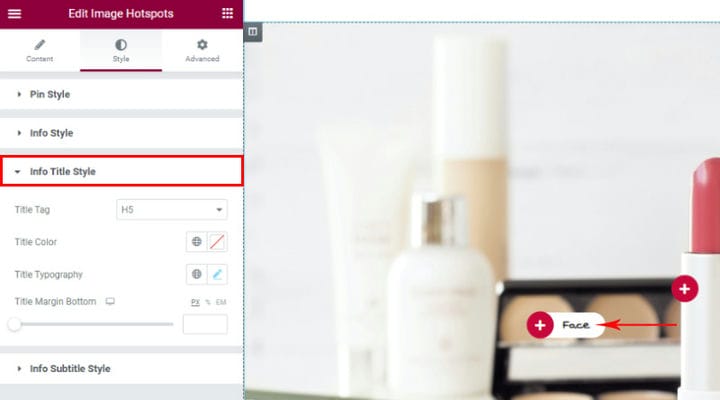
Info Pealkiri Stiilivalikud viitavad pealkirjale, mille lisasime igale nööpnõelale. Siin olevad sätted kehtivad selle pildi leviala iga pealkirja kohta. Tõenäoliselt olete valikutega tuttav ja esmapilgul saate määrata pealkirja märgendi, värvi, peenhäälestada pealkirja tüpoloogiat. Pealkirja veerise alumine valik on oluline valik, kui teie teabeväljal on ka subtiitrid, sest siis saate lisada selle veerise, et luua pealkirja ja alapealkirja vahele tühik.
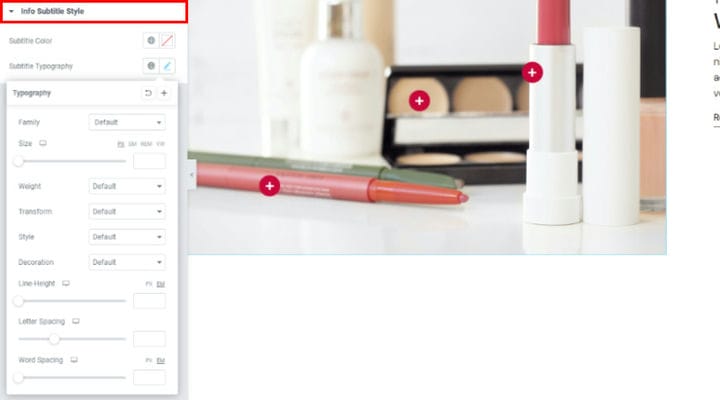
Mis puutub Info subtiitrite stiili, siis juhul, kui lisate siia subtiitrite, saate selle välimust üksikasjalikumalt stiliseerida. Tüpograafia valikutes saate mängida erinevate seadistustega.
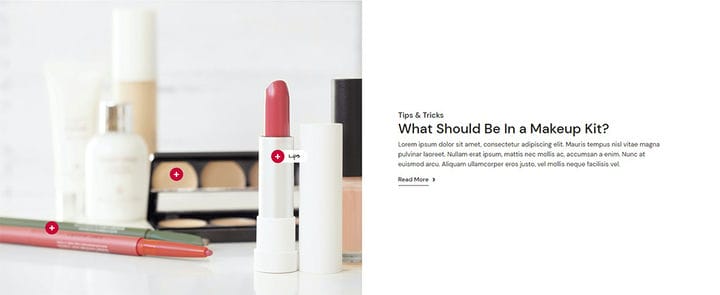
Selline näeb välja lõpptulemus. teksti, mille lisasime. Kasutasime ka jaotise pealkirja Qi vidinat teksti lisamiseks ja muutsime selle veebisaidi jaotise tulevaste kasutajate jaoks palju huvitavamaks.
Kokkuvõtteks
Qi Addons on väga intuitiivne tööriist, mida kõik saavad täiesti hõlpsalt kasutada ilma kodeerimise või muude tehniliste teadmisteta. Tutvuge selle vidina valikutega iseseisvalt, katsetage, mängige ja nautige oma veebisaidi kasutajate jaoks atraktiivsemaks muutmise loomingulist protsessi. Kui teil on küsimusi, võtke meiega kindlasti kommentaaride jaotises ühendust – ootame teie kogemusi Qi ja hotspoti piltidega!