Hankige YouTube’i videoloend märksõnade järgi, kasutades YouTube’i otsingu API-d ja JavaScripti
Varem olen avaldanud artikli Kuidas saada YouTube’i videoloend märksõnade abil YouTube’i otsingu API abil ja mis oli kirjutatud PHP arendajatele. Üks meie lugejaist otsis sama lahendust JavaScripti kaudu.
Selles artiklis uurime, kuidas YouTube’i videoid otsida JavaScripti abil märksõna järgi, kasutades YouTube’i otsingu API-d. Kasutaja saab seda lahendust kasutada oma JavaScripti rakendustes, mis on loodud ReactJS, AngularJs, NodeJS jne.
Hankige oma API võti
Alustamiseks peate kõigepealt oma Google Console’i kontole looma API võtme. See võti on vajalik YouTube’i API-dega suhtlemisel. Ilma selle võtmeta peab YouTube kõiki sissetulevaid API-kõnesid volitamata.
Allpool on juhised API võtme haaramiseks.
- Minge Google’i arendajakonsooli https://console.developers.google.com.
- Looge uus projekt. Soovi korral saate valida ka olemasoleva projekti.
- Pange oma projektile nimi. Google Console loob teile ainulaadse projekti ID.
- Teie äsja loodud projekt ilmub vasaku külgriba ülaossa.
- Klõpsake vasakpoolses menüüs valikut Raamatukogu. Näete Google’i API-de loendit. Lubage YouTube Data API.
- Järgmiseks klõpsake vasakpoolses menüüs valikut Mandaadid. Valige API-võti loo Mandaatide loomine alt.
- Kopeerige see API võti.
Looge kasutajaliides
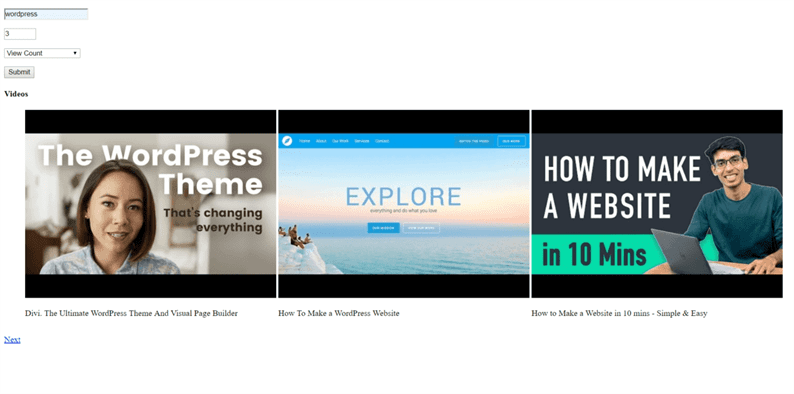
Kuna me kavatseme hankida YouTube’i videote loendi märksõnade kaupa, koostame lihtsa vormi, kuhu kasutaja saab oma märksõna sisestada. Lisan ka veel kaks välja, et sisestada mitu videot, et naasta ja valida suvandi Otsing järgi. YouTube’i videoid saate otsida kuupäeva, hinnangu, asjakohasuse, pealkirja või vaatamiste arvu alusel.
Looge index.htmlfail ja lisage sinna järgmine kood.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Get YouTube Video by Keyword</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.css" />
<style>
.paginate {
margin-right: 5px;
}
li {
display: inline-block;
}
</style>
</head>
<body>
<form id="yt-form">
<p><input type="text" id="keyword-input" placeholder="Enter keyword" required></p>
<p><input type="number" id="maxresult-input" placeholder="Max Results" min="1" max="50" required></p>
<p>
<select id="order-input" required>
<option value="">--SELECT ORDER--</option>
<option value="date">Date</option>
<option value="rating">Rating</option>
<option value="relevance">Relevance</option>
<option value="title">Title</option>
<option value="viewCount" selected>View Count</option>
</select>
</p>
<p>
<input type="submit" value="Submit">
</p>
</form>
<div id="videoListContainer"></div>
<script src="https://apis.google.com/js/api.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.js"></script>
<script src="js/custom.js"></script>
</body>
</html>Ülaltoodud koodis olen igale vormisisendile lisanud ‘id’, mida kasutatakse sisendväärtuste saamiseks. Sellel on ka tühi div ID-ga, videoListContainermilles kuvatakse meie videoloend. Lisasin kaks JS-faili – üks on Google’ilt ja teine on meie enda JS, kuhu kirjutame YouTube’i otsingu API koodi. Lisasin CDN-i kaudu ka Fancybox CSS-i ja JS-i, mis esitavad hüpikaknas YouTube’i videoid.
YouTube’i otsingu API JavaScriptis
JavaScripti osas peame kõigepealt laadima Google API kliendi. Kui laadime Google API kliendi, lubavad nad meil helistada oma API-dele. Loome js/custom.jsfaili ja laadime Google API kliendi järgmiselt.
gapi.load("client", loadClient);
function loadClient() {
gapi.client.setApiKey("YOUTUBE_API_KEY");
return gapi.client.load("https://www.googleapis.com/discovery/v1/apis/youtube/v3/rest")
.then(function() { console.log("GAPI client loaded for API"); },
function(err) { console.error("Error loading GAPI client for API", err); });
}Lisage setApiKeymeetodile kindlasti oma API võti. Kui määrate selle õigesti, peaksite brauserikonsoolis nägema sõnumit "GAPI klient on API jaoks laaditud". See tähendab, et meil on hea edasi minna.
Helistage API-le ja esitage tulemus
Oleme kõik seadnud helistama YouTube’i otsingu API-le ja kuvama tulemuse HTML-is. API-le tuleb helistada 2 asja. Otsing peaks algama nupul Esita klõpsamise ja lehelinkide linkidel. YouTube tagastab märksõnade otsimiseks hulga videoid. Nii lisame järgmise ja eelmise videokomplekti navigeerimiseks paginate.
Nende stsenaariumide lahendamiseks on meie kood järgmine. Allpool olev kood läheb ka js/custom.jsfaili sisse.
const ytForm = document.getElementById('yt-form');
const keywordInput = document.getElementById('keyword-input');
const maxresultInput = document.getElementById('maxresult-input');
const orderInput = document.getElementById('order-input');
const videoList = document.getElementById('videoListContainer');
var pageToken = '';
ytForm.addEventListener('submit', e => {
e.preventDefault();
execute();
});
function paginate(e, obj) {
e.preventDefault();
pageToken = obj.getAttribute('data-id');
execute();
}
// Make sure the client is loaded before calling this method.
function execute() {
const searchString = keywordInput.value;
const maxresult = maxresultInput.value;
const orderby = orderInput.value;
var arr_search = {
"part": 'snippet',
"type": 'video',
"order": orderby,
"maxResults": maxresult,
"q": searchString
};
if (pageToken != '') {
arr_search.pageToken = pageToken;
}
return gapi.client.youtube.search.list(arr_search)
.then(function(response) {
// Handle the results here (response.result has the parsed body).
const listItems = response.result.items;
if (listItems) {
let output = '<h4>Videos</h4><ul>';
listItems.forEach(item => {
const videoId = item.id.videoId;
const videoTitle = item.snippet.title;
output += `
<li><a data-fancybox href="https://www.youtube.com/watch?v=${videoId}"><img src="http://i3.ytimg.com/vi/${videoId}/hqdefault.jpg" /></a><p>${videoTitle}</p></li>
`;
});
output += '</ul>';
if (response.result.prevPageToken) {
output += `<br><a class="paginate" href="#" data-id="${response.result.prevPageToken}" onclick="paginate(event, this)">Prev</a>`;
}
if (response.result.nextPageToken) {
output += `<a href="#" class="paginate" data-id="${response.result.nextPageToken}" onclick="paginate(event, this)">Next</a>`;
}
// Output list
videoList.innerHTML = output;
}
},
function(err) { console.error("Execute error", err); });
}Siin saame kõigepealt vormilt sisendväärtused ja salvestame selle muutujatesse. Kui executemeetod, me kirjutada koodi, mis annab kõne YouTube’i API. Vastuseks saame videote loendi koos prevPageToken või nextPageToken või mõlemaga. Neid märke kasutatakse märksõnade kaupa järgmiste või eelmiste videote komplekti saamiseks. Lisame need märgid andmete atribuutidena lehelinkidele. Kui klõpsame paginate linkidel, algatab API kõne uuesti, täidab oma ülesannet ja annab meile vastuse. API vastuse põhjal kuvame videoteavet div-is, mille ID on videoListContainer.
Meie õpetuses kuvame loendis video pisipilte ja video pealkirju. Võite printida ka muud videoteavet vastavalt teie nõuetele. Kasutaja võib muutuja printida, listItemset kontrollida, millist teavet YouTube API vastuses tagastab. Peale selle kasutasin atribuudi abil ülaltoodud koodis ka Fancyboxi data-fancybox. See atribuut esitab videot hüpikaknas.
Loodan, et õppisite JavaScripti abil märksõnade järgi YouTube’i videoloendit hankima. Palun jagage oma mõtteid ja ettepanekuid allpool olevas kommentaaride jaotises.