SweetAlert – ilus asendus JavaScripti dialoogiboksidele
JavaScripti on manustatud kõikidesse brauseritesse. JavaScript pakub dialoogiboksi (hoiatus, kinnitus, viip), mis on saadaval kõigis suuremates brauserites. Iga brauser kuvab neid dialoogiaknaid kasutajaliidese osas erinevalt.
Rakenduse loomisel keskendume esmajoones kasutajakogemusele. Ja kuskil ei paku JavaScripti dialoogiboksid head kasutuskogemust. Selle põhjuseks on asjaolu, et igas brauseris on nendel kastidel erinev kasutajaliides, mis kuidagi välimuse ja olemuse järjepidevust rikub.
Selles artiklis käsitleme SweetAlertit, mis on JavaScripti dialoogibokside ilus asendaja. Peale nende põhiteadete pakub SweetAlert palju muud nagu edu | veateated, hoiatusmudelid, Ajaxi käitlemine hüpikakendes jne
Dialoogiboksid SweetAlert
SweetAlerti kasutamisel on meil täielik kontroll dialoogibokside teksti ja nuppude üle. Me võime muuta pealkirja teksti, nupu teksti vastavalt oma mugavusele.
Allpool on mõned näited SweetAlerti dialoogiboksidest.
Hoiatuste dialoogiboks
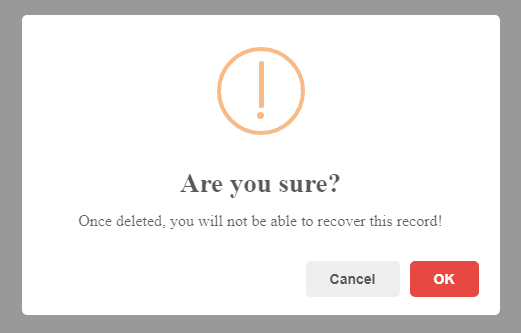
Kinnitage dialoogiboks
Viiba dialoogiboks
Kuidas kasutada SweetAlertit
SweetAlerti kasutamine rakenduses on lihtne protsess. See nõuab meilt nende JS-faili lisamist ja meil on hea kasutada SweetAlerti teegi meetodeid.
Hoiatuskasti näide
<script src="//unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
<script>
swal("Hello world!");
</script>SweetAlert’i kasutamise ajal peate swalfunktsiooni kasutama erinevat tüüpi dialoogibokside kutsumiseks. Ülaltoodud kood annab hüpikakna tekstiga "Tere maailm!".
Samuti saame määrata modaalse pealkirja ja seejärel teksti järgmiselt;
swal("Here's the title!", "...and here's the text!");Kui soovite hüpiku kuvamist operatsiooni olemuse põhjal, siis edastage kolmas argument. Kolmas argument võib olla "edu", "hoiatus", "viga", "teave".
swal("Good job!", "You clicked the button!", "success"); //success, warning, error, infoProovige kõiki kolmanda argumendi väärtusi ja saate igaüks neist erineva kasutajaliidese.
Kinnita kasti näide
SweetAlerti kinnitamise kasti kasutamiseks kasutage allolevat koodi:
swal({
title: "Are you sure?",
text: "Once deleted, you will not be able to recover this record!",
icon: "warning",
buttons: true,
dangerMode: true,
})
.then((willDelete) => {
if (willDelete) {
swal("Poof! Your record has been deleted!", {
icon: "success",
});
} else {
swal("Your imaginary file is safe!");
}
});Mõnikord peame saatma AJAX-i taotlused koos kinnitamise dialoogiboksiga. Sel juhul saadame pärast kinnitamisnupule klõpsamist AJAX-päringu ja käsitleme vastust järgmiselt.
swal({
title: "Are you sure?",
text: "Once deleted, you will not be able to recover this record!",
icon: "warning",
buttons: true,
dangerMode: true,
})
.then((willDelete) => {
if (willDelete) {
jQuery.get('ajax.php', function(response) {
if(response == true) {
swal("Poof! Your record has been deleted!", {
icon: "success",
});
}
});
} else {
swal("Your imaginary file is safe!");
}
});Viipkasti näide
Kiirt dialoogiboksi kasutatakse veebisaidil väga harva. Kui keegi aga soovib seda kasutada koos SwetAlertiga, siis kasutage allolevat koodi.
swal("Write something here:", {
content: "input",
})
.then((value) => {
swal(`You typed: ${value}`);
});Need on SweetAlerti raamatukogu põhitõed. Lisateavet leiate SweetAlerti dokumentatsioonist.