HTML-vormi valideerimine peterselli abil
Kas otsite kinnitusi oma HTML-vormile? Kliendipoolsed valideerimised aitavad tagada, et kõik vormiväljad oleksid täidetud ja õiges vormingus. See aitab kasutajatel ebaõiged andmed kohe parandada. Veebisaidi vormidel peaks alati olema kliendipoolne valideerimine. Kui jätate selle vahele ja rakendate ainult serveripoolset valideerimist, viibib see vigade korral vormi esitamisega.
Petersell on kasulik vormide valideerimise teek, mida on lihtne integreerida. See teek pakub paremat kasutajaliidest, võrreldes HTML5 vaikevalideerimisega. Peate kirjutama vaid paar avaldust ja olete valmis. Petersell pakub rikkalikke valikuid, mille abil saate oma kohandatud valideid laiendada. Ma ei hakka iga varianti kajastama. Selle õpetuse eesmärk on tutvuda peterselliga ja näidata, kuidas rakendada põhilisi valideerimisi. Võib uurida nende dokumentatsiooni ja tutvuda kõigi raamatukogu pakutavate funktsioonidega.
Selle õpetuse jaoks kavatsen luua lihtsa vormi, kus on vähe välju nagu nimi, e-posti aadress, sugu jne. Kõik vormiväljad on kohustuslikud ja rakendame valideid peterselli abil oma vormil.
Vormi kinnitamiseks peterselli abil peame lisama selle JS-faili. Teen seda CDN-i kasutades.
Petersell soovitab veateadete jaoks kasutada oma stiili. Kuid testimise eesmärgil saate kasutada nende linkide CSS-faili .
Kuidas kasutada peterselli
Demo eesmärgil kavatsen luua vormi, kasutades Bootstrapi. Nii et lisan CDN-i kasutava Bootstrapi koos petersellifailidega. Lisan ka jQuery, kuna petersell sõltub sellest.
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.3/css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="http://parsleyjs.org/src/parsley.css" />
<div class="container">
<form class="form-horizontal" id="signup_form">
<div class="form-group">
<label for="inputFirstName" class="col-sm-2 control-label">First Name</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="inputFirstName" name="first_name" placeholder="First Name" required>
</div>
</div>
<div class="form-group">
<label for="inputLastName" class="col-sm-2 control-label">Last Name</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="inputLastName" name="last_name" placeholder="Last Name" required>
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-4">
<input type="email" class="form-control" id="inputEmail3" name="email" placeholder="Email" required>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Gender</label>
<div class="col-sm-4">
<div class="gender">
<input type="radio" name="gender" value="male" required> Male
<input type="radio" name="gender" value="female" required> Female
</div>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Skills</label>
<div class="col-sm-4">
<div class="skills">
<input type="checkbox" name="skills[]" value="php" required> PHP
<input type="checkbox" name="skills[]" value="mysql" required> MySQL
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.3/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/parsley.js/2.9.2/parsley.min.js"></script>
<script type="text/javascript">
jQuery('#signup_form').parsley();
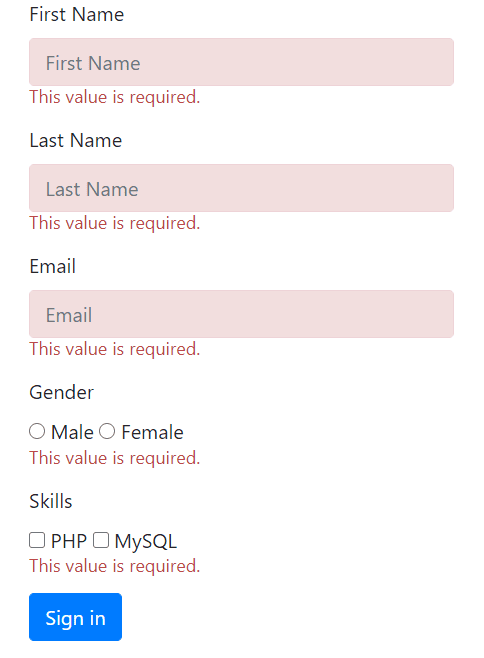
</script>Ülaltoodud koodi juurde lisasin kõik vajalikud JS- ja CSS-failid, kasutades CDN-i. Lõpuks kasutasin, $('#signup_form').parsley();kus #signup_form on vormi ID. Kui klõpsate nuppu Esita otse, kuvatakse selles vead, nagu on näidatud allpool oleval ekraanipildil.
Kui kõik vead on parandatud, võimaldab Petersell esitada vormi, mille võtate serveripoolseks töötlemiseks.
Loodetavasti saate HTML-vormi valideerimisest peterselli abil aru. Palun jagage oma mõtteid ja ettepanekuid allpool olevas kommentaaride jaotises.