Juhend Google reCAPTCHA v3 lisamiseks oma Laraveli veebisaidile
Varem olen avaldanud artikli Google reCAPTCHA lisamise kohta Laraveli vormidesse. Seejärel on Google toonud reCAPTCHA järgmise versiooni v3. Üks meie lugejatest küsis, kuidas integreerida reCAPTCHA v3 Laraveli rakendusse.
reCAPTCHA v3 käitumine on veidi erinev. Erinevalt reCAPTCHA vanemast versioonist ei pea te captcha vormi sisse panema. Selles versioonis pole teie külastajatel vaja mõistatust lahendada. Selle asemel näete oma veebisaidi paremas alanurgas reCAPTCHA ikooni. ReCAPTCHA see v3 versioon võitleb taustal olevate robotite vastu. Kõige tähtsam on see, et teil pole vaja captcha lisada igas vormis. Lisage see lihtsalt üks kord ja see kaitseb teie veebisaidi kõiki vorme.
Selles artiklis uurime, kuidas kasutaja saab reCAPTCHA v3 oma Laraveli veebisaidile lisada. ReCAPTCHA lisamine kaitseb teie veebisaiti robotite ja rämpsposti eest.
Hankige reCAPTCHA saidi võti ja salajane võti
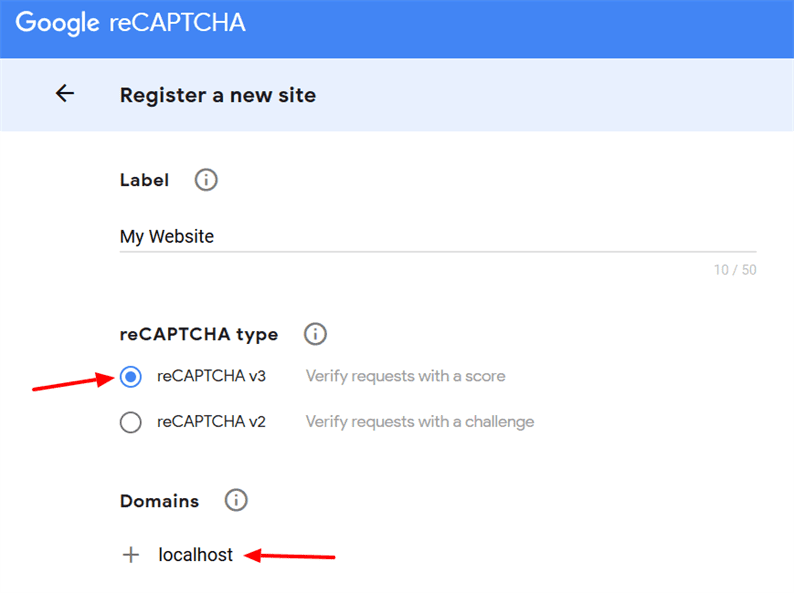
Alustamiseks peate kõigepealt oma saidi Google reCAPTCHA-s registreerima. Minge saidile Google reCAPTCHA ja klõpsake saidi registreerimiseks ikooni +. Järgmisel lehel lisage oma veebisaidi domeen, valige suvand „reCAPTCHA v3". Kui soovite seda kohalikus serveris testida, peaksite domeeniväljale lisama ‘localhost’.
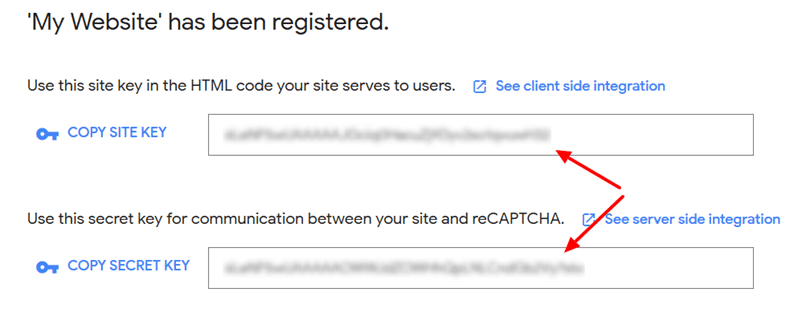
Kui vajutate nuppu Esita, saate saidivõtme ja salajase võtme. Kopeerige need klahvid. Need nõuavad järgmisi samme.
Laraveli reCAPTCHA teegi installimine ja konfigureerimine
Pöörduge oma Laraveli projekti juurde ja installige biscolabi teek, mis on loodud reCAPTCHA integreerimiseks Laraveli. Avage terminal oma projekti juurkataloogis ja käivitage käsk:
composer require biscolab/laravel-recaptchaTeegi installimisel avaldage konfiguratsioonifail alloleva käsu abil.
php artisan vendor:publish --provider="BiscolabReCaptchaReCaptchaServiceProvider"Avage .envfail oma redaktoris ja lisage oma sait ja reCAPTCHA salajased võtmed, nagu allpool näidatud.
RECAPTCHA_SITE_KEY=ADD_YOUR_SITE_KEY
RECAPTCHA_SECRET_KEY=ADD_YOUR_SECRET_KEYAsendage kohatäited ‘ADD_YOUR_SITE_KEY’ ja ‘ADD_YOUR_SECRET_KEY’ tegelike väärtustega. Järgmisena avage config/recaptcha.phpja määrake versiooniks v3.
return [
...
'version' => 'v3',
...
];Pärast seda tühjendage konfiguratsioonivahemälu käsuga:
php artisan config:cacheLisage Google reCAPTCHA v3 oma Laraveli veebisaidile
Oleme kõik seadistused lõpetanud ja kõik seadistanud reCAPTCHA lisamise veebisaidile. Selleks peate kõigepealt lisama pea jaotisse csrf-tokeni HTML-metasildi.
<meta name="csrf-token" content="{{ csrf_token() }}">Kui teie veebisait on selle märgendi juba lisanud, siis lihtsalt eirake ülaltoodud sammu. Järgmisena sisestage htmlScriptTagJsApi()abimees enne peasildi sulgemist.
<!DOCTYPE html>
<html>
<head>
...
...
{!! htmlScriptTagJsApi() !!}
</head>Nüüd minge oma veebisaidile, laadige see uuesti ja peaksite lehe paremas alanurgas nägema reCAPTCHA ikooni. See tähendab, et teie veebisait on nüüd kaitstud Google reCAPTCHA-ga.
Google reCAPTCHA on teie Laraveli veebisaidil lisatud. Edasise uudishimu huvides, kui soovite näha reCAPTCHA vastust, peate peakoodis olevat koodi veidi muutma.
<head>
...
<meta name="csrf-token" content="{{ csrf_token() }}">
<script type="text/javascript">
function callbackThen(response){
// read HTTP status
console.log(response.status);
// read Promise object
response.json().then(function(data){
console.log(data);
});
}
function callbackCatch(error){
console.error('Error:', error)
}
</script>
{!! htmlScriptTagJsApi([
'callback_then' => 'callbackThen',
'callback_catch' => 'callbackCatch'
]) !!}
</head>Laadige leht uuesti ja kontrollige brauseri konsooli, näete Google’i reCAPTCHA vastust. Minu puhul näidatakse seda allpool ekraanipildina.