Kas soovite suhelda WooCommerce REST API-ga? WooCommerce pakub REST-i API-d, mis annab teile reaalajas andmeid taustaprogrammist, mida saab paigutada teie välise rakenduse ükskõik kuhu. REST API kaudu saab hallata nende WooCommerce’i andmeid, lüües lõpp-punktid. Selles artiklis uurime, kuidas kasutada WooCommerce REST API-t ja saata HTTP-päringuid WooCommerce’ile.
Kui soovite oma poe ehitada, võite WooCommerce’i kasutada oma toodete, tootepiltide, galerii jne haldamise taustaprogrammina. Seejärel tooge REST API abil toote andmed ja kuvage need oma välises rakenduses. WooCommerce pakub taustaprogrammiga suhtlemiseks REST API dokumentatsiooni. Siit saate üksikasju kõigi toodete, näiteks toodete, klientide, tellimuste, maksude jne kohta. Selles artiklis me suhtleme toote lõpp-punktidega. Sarnasel viisil saate integreerida muid võimalusi nagu kliendid, tellimused jne.
Hankige oma tarbija võti ja saladus
WooCommerce REST API-ga alustamiseks peate kõigepealt hankima oma tarbija võtme ja saladuse. Need võtmed on poe identifitseerimisandmed ja vajalikud, kui antakse WooCommerce’ile API-kõne.
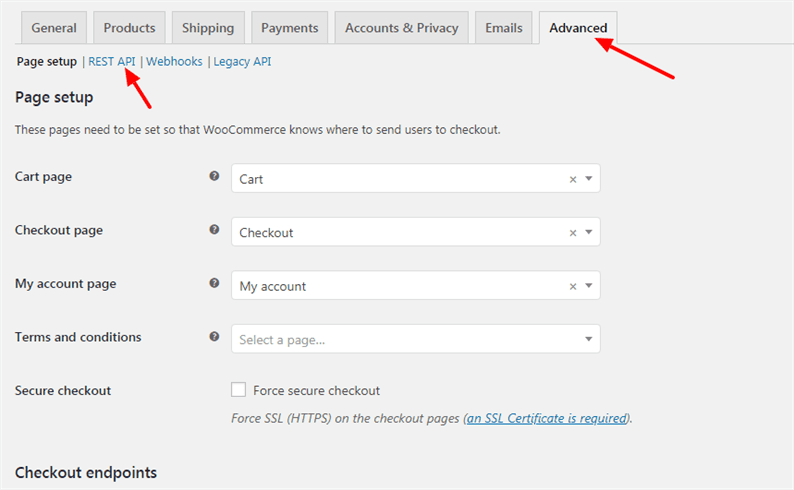
Peate oma WordPressi taustaprogrammi installima WooCommerce. Seejärel minge lehele WooCommerce-> Seaded. Klõpsake vahekaarti Täpsemalt ja seejärel linki REST API.
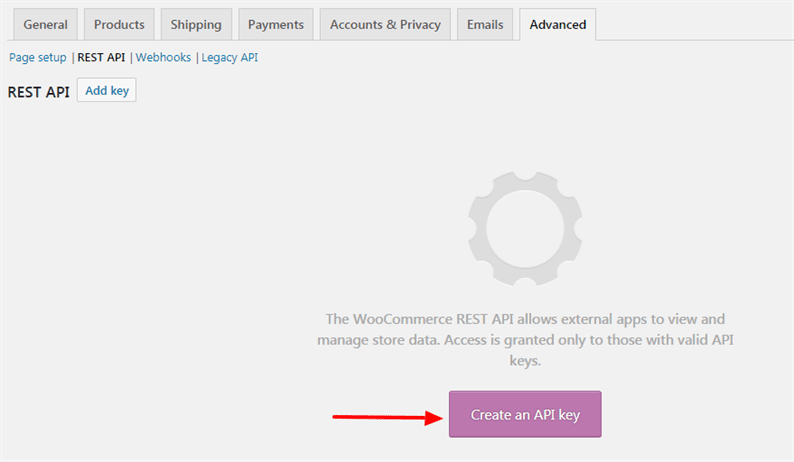
Klõpsake sellel lehel nuppu "Loo API võti".
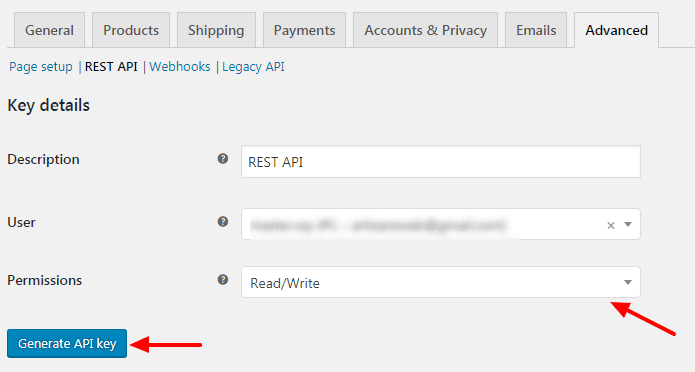
Sisestage kirjeldus, valige „Loe / kirjuta" õigused ja vajuta nuppu Loo API võti. Võite valida ka lugemisloa. See sõltub teie nõudest. Kui peate lihtsalt WooCommerce’ist andmeid lugema, valige suvand "Loe". Ja kui soovite teha nii lugemis- kui ka kirjutamistoiminguid, siis oleks teie valikuks „Loe / kirjuta”.
Kopeerige oma tarbija võti ja kliendisaladus, mis on vajalik API-kõnede tegemisel.
Suhtle WooCommerce REST API-ga
Kui olete oma tarbija võtme ja saladuse valmis saanud, võime alustada koodist, mis suhtleb WooCommerce’iga. Kuna peame saatma HTTP-päringuid, installige Guzzle’i teek, kasutades allolevat käsku.
composer require guzzlehttp/guzzleGuzzle on PHP HTTP-klient, mis hõlbustab HTTP-päringute saatmist ja on triviaalne integreerimine veebiteenustega.
Nüüd võtame mõned lõpp-punktid, näiteks kõigi toodete hankimine, ühe toote hankimine, toote värskendamine ja integreerimine.
Hankige tooteid
WooCommerce API lõpp-punktide helistamise ajal peate määrama loa päise, mis on teie tarbija võtme ja kliendisaladuse kodeeritud string64.
<?php
require_once "vendor/autoload.php";
use GuzzleHttpClient;
define('WC_CONSUMER_KEY', 'PASTE_CONSUMER_KEY');
define('WC_CONSUMER_SECRET', 'PASTE_CONSUMER_SECRET');
$client = new Client([
// Base URI is used with relative requests
'base_uri' => 'YOUR_DOMAIN_BASE_URL',
]);
try {
$response = $client->request('GET', '/wp-json/wc/v3/products', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'query' => [
'per_page' => 18,
],
'verify' => false, //only needed if you are facing SSL certificate issue
]);
$body = $response->getBody();
$arr_body = json_decode($body);
print_r($arr_body);
} catch (Exception $e) {
echo $e->getMessage();
}Ülaltoodud koodis olen nimetanud lõpp-punkti, mis annab toodete loendi. Siinkohal olen edastanud väärtuse „per_page” 18, mis annab vastuseks 18 toote andmed. Selle väärtuse saate edastada vastavalt oma nõudele. Enne lõpp-punkti jõudmist asendage kohatäited tegelike väärtustega.
Hankige üks toode
Kui soovite tuua ühe toote andmed, on teie tulemus järgmine.
$response = $client->request('GET', '/wp-json/wc/v3/products/PRODUCT_ID_HERE', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'verify' => false,
]);Toote värskendamine
Toote saate värskendada, saates API lõpp-punktile PUT-päringu. Oletame, et soovite oma toote tavahinda uuendada.
$response = $client->request('PUT', '/wp-json/wc/v3/products/PRODUCT_ID_HERE', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'json' => [
'regular_price' => '12.20',
],
'verify' => false,
]);Need on mõned põhikõned. Samamoodi saab kasutaja saata HTTP-päringu klientidele, tellimustele, kupongidele jne. Selle kohta saate rohkem lugeda nende ametlikust dokumentatsioonist.
Suhelge WooCommerce REST API-ga JavaScripti abil
WooCommerce avaldab oma JavaScripti teegi, mis on kasulik API-kõne saatmiseks WooCommerce’ile JavaScripti raamistikust. Oletame, et soovite suhelda oma React-põhise rakenduse REST-i API-ga.
Sel juhul installige teek ‘@ woocommerce / woocommerce-rest-api’ käsuga:
npm install --save @woocommerce/woocommerce-rest-apiJärgmisena saate oma React komponendis hankida toodete loendi, kasutades allolevat koodi.
import React from 'react';
import ReactDOM from 'react-dom';
import WooCommerceRestApi from "@woocommerce/woocommerce-rest-api";
class ProductsComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
products: []
};
}
componentDidMount() {
const api = new WooCommerceRestApi({
url: "YOUR_DOMAIN_BASE_URL",
consumerKey: "PASTE_CONSUMER_KEY",
consumerSecret: "PASTE_CONSUMER_SECRET",
version: "wc/v3"
});
// List products
api.get("products", {
per_page: 18, // 18 products per page
})
.then((response) => {
// Successful request
this.setState({
products: response.data
});
})
.catch((error) => {
// Invalid request, for 4xx and 5xx statuses
})
.finally(() => {
// Always executed.
});
}
render() {
return ( <div>
<h2>Products</h2>
<ul>
{this.state.products.map(product => ( <li key={product.id}>{product.name} - ${product.regular_price}</li>
))}
</ul>
</div>
);
}
}
const element = <ProductsComponent></ProductsComponent>
ReactDOM.render(element, document.getElementById("root"));Siin trükin tootenimede loetelu ja toote hinna. Kasutaja saab printida ka muid andmeid. Kui soovite konsoolis näha kõiki andmeid, logige edusemeetodisse response.data. Täpselt nagu ülaltoodud näites, saate oma rakendusest React saata muid HTTP-päringuid.
Järeldus
Selles õpetuses uurime WooCommerce REST API helistamist PHP ja JavaScripti abil. Käisime läbi WooCommerce’i vähesed API lõpp-punktid. Kasutaja saab mängida koos muu lõpp-punktiga, järgides dokumentatsiooni ja saates nõutavad HTTP-päringud.