Kinnitage Google reCAPTCHA JavaScripti abil
Google reCAPTCHA on populaarne valik veebisaitide vormide kaitsmiseks rämpsposti ja robotite eest. ReCAPTCHA palub kasutajatel lahendada lihtsad mõistatused, mis on inimestele lihtsad, kuid rasked robotitele. Selle tulemusel saab nende serveriruumi säästa ebavajalike rämpspostikirjete andmebaasi sisestamise eest. See säästab ka meie aega, kuna me ei saa kunagi postkasti rämpsposti kommentaare.
Kui lisame veebisaidi vormidesse Google reCAPTCHA, peame reCAPTCHA vastuse kinnitamiseks kirjutama koodiosa. Kui vastus on õige, peaks jätkama ainult meie vorm.
Vastuse kinnitamiseks on kaks võimalust: üks on serveripoolne ja teine kliendipoolne. Selles artiklis keskendume kliendipoolsele valideerimisele ja uurime, kuidas Google reCAPTCHA-d JavaScripti abil kinnitada.
Kui otsite serveripoolset kinnitamist, lugege palun artiklit Google’i reCAPTCHA kasutamine veebisaidi vormidel PHP-ga.
Registreerige sait ja hankige API-võtmed
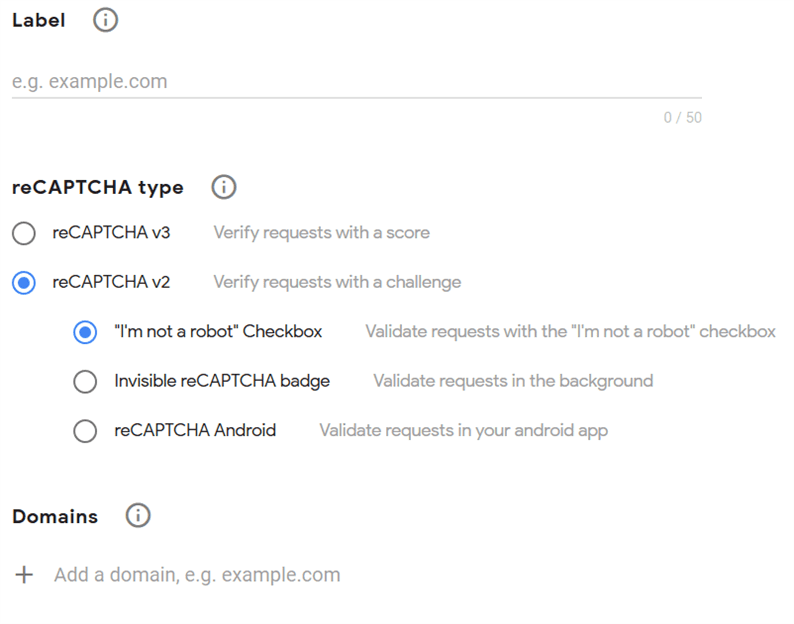
Alustamiseks peate oma saidi siin registreerima – https://www.google.com/recaptcha/admin.
Valige suvand „reCAPTCHA v2", mis annab märkeruudu „Ma ei ole robot”.
Kui olete ülaltoodud vormis üksikasjad sisestanud, saate saidi võtme ja salajase võtme. Kuna tegemist on kliendipoolse valideerimisega, vajame ainult saidivõtit.
Kui soovite seda kohalikus serveris testida, lisage domeeniks ‘localhost’.
Kinnitage Google reCAPTCHA JavaScripti abil
Esiteks peate oma vormile lisama Google reCAPTCHA. Seda saate teha alloleva koodi abil.
<form method="post" onsubmit="return submitUserForm();">
<div class="g-recaptcha" data-sitekey="YOUR_SITE_KEY" data-callback="verifyCaptcha"></div>
<div id="g-recaptcha-error"></div>
<input type="submit" name="submit" value="Submit" />
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>Ülaltoodud koodis kasutan onsubmitsündmust. Seda seetõttu, et kui kasutaja esitab vormi, peame kontrollima reCAPTCHA vastust ja lubama tal seejärel vormi esitada.
Seejärel lisasin atribuudile ‘data-callback’ tagasihelistamisfunktsiooni nimeks ‘confirmCaptcha’. Kasutan seda tagasihelistusmeetodit tõrketeate eemaldamiseks pärast valideerimise läbimist. Lisasin veateate kuvamiseks ka div-i ID-ga ‘g-recaptcha-error’.
Peaksite asendama kohatäite „YOUR_SITE_KEY” oma tegeliku saidivõtmega.
Lõpuks kirjutame JavaScripti koodi, mis käsitleb reCAPTCHA vastust. Ja vastuse põhjal näitab see kas veateadet või võimaldab vormil jätkata.
<script>
function submitUserForm() {
var response = grecaptcha.getResponse();
if(response.length == 0) {
document.getElementById('g-recaptcha-error').innerHTML = '<span style="color:red;">This field is required.</span>';
return false;
}
return true;
}
function verifyCaptcha() {
document.getElementById('g-recaptcha-error').innerHTML = '';
}
</script>Meetodis submitUserFormsaame reCAPTCHA vastuse kasutades grecaptcha.getResponse(). See on sisseehitatud funktsioon, mida pakub Google reCAPTCHA teenus.
Kui vastus on vale, tagastab see 0. See tähendab, et kasutaja pole reCAPTCHA-d veel kinnitanud. Ja nii, see viskab vea ja liitub div-ga, millel on id ‘g-recaptcha-error’.
Kui Google reCAPTCHA saadab kehtiva vastuse, tagastan tõelise väärtuse, mis võimaldab vormil edasi liikuda.
verifyCaptchaMeetod muutub kõne kui lahendada kõik mõistatused reCAPTCHA. Seejärel eemaldame veateate, kui mõistatus on lahendatud.
Meie lõplik kood on:
<form method="post" onsubmit="return submitUserForm();">
<div class="g-recaptcha" data-sitekey="YOUR_SITE_KEY" data-callback="verifyCaptcha"></div>
<div id="g-recaptcha-error"></div>
<input type="submit" name="submit" value="Submit" />
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>
<script>
function submitUserForm() {
var response = grecaptcha.getResponse();
if(response.length == 0) {
document.getElementById('g-recaptcha-error').innerHTML = '<span style="color:red;">This field is required.</span>';
return false;
}
return true;
}
function verifyCaptcha() {
document.getElementById('g-recaptcha-error').innerHTML = '';
}
</script>Loodan, et mõistate, kuidas Google reCAPTCHA-d JavaScripti abil kinnitada. Proovige seda oma projektis ja jagage oma mõtteid või ettepanekuid allpool olevas kommentaaride jaotises.