Kuidas kohandada oma kontaktivormi 7 stiili
Kontaktivorm on iga veebisaidi väga oluline element. Kasutame neid erinevat tüüpi teabe kogumiseks ja jagamiseks ning seetõttu peame hoolitsema selle eest, et need näeksid välja sama hästi kui ülejäänud meie veebisait. Liiga lihtne kontaktivorm, mille stiil tundub, et see lihtsalt ei kuulu lehele, ei saa teie kasutajates usaldust tekitada ja oleks kahju kaotada oma vaatajaskond just siis, kui nad seda sooviksid võtta. sammu edasi ja jätke osa nende andmetest oma kontaktivormi.
Väga populaarne viis kontaktivormi loomiseks on kontaktivormi 7 pistikprogramm, praktiline ja hõlpsasti kasutatav tööriist, mis on sageli paljude WordPressi teemadega tasuta kaasas ja võimaldab hõlpsasti luua igasuguseid kontaktivorme. See pistikprogramm hõlmab kõiki kontaktivormi loomise tehnilisi aspekte – selle kujundamiseks vajate lisaoskusi või muud pistikprogrammi.
Selles artiklis näitame teile, kui hõlpsalt saate tasuta tööriista abil oma kontaktivorme oma veebisaidi kujundusega sobitada.
Olge kursis, et saada rohkem teavet:
Elementori Qi lisandmoodulite kasutamine kontaktivormide stiliseerimiseks
Qi Addons for Elementor on funktsioonirikas pistikprogramm, mis on varustatud 60 tasuta ja 40+ esmaklassilise vidinaga ning sisaldab kontaktivormi 7 vidinat, mis on spetsiaalselt loodud selleks, et aidata teil vorme stiliseerida, ja see on tasuta. Pistikprogramm ei nõua kodeerimise teadmisi ja sõna otseses mõttes saab igaüks seda mugavalt kasutada. See ei anna teile võimalust luua kontaktivormi, kuid kui kasutate kontaktivormi 7 pistikprogrammi, saate Qi abil oma vorme kohandada ja ümber kujundada nii, et need sobiksid ideaalselt teie veebisaidi stiiliga.
Elementori Qi lisandmooduleid on lihtne installida ja konfigureerida ning protseduur on peaaegu sama, mis kõigi teiste pistikprogrammide puhul.
Pärast selle installimist minge lehele, kus asub kontaktivorm, mille stiili soovite kujundada, ja muutke seda Elementoris.
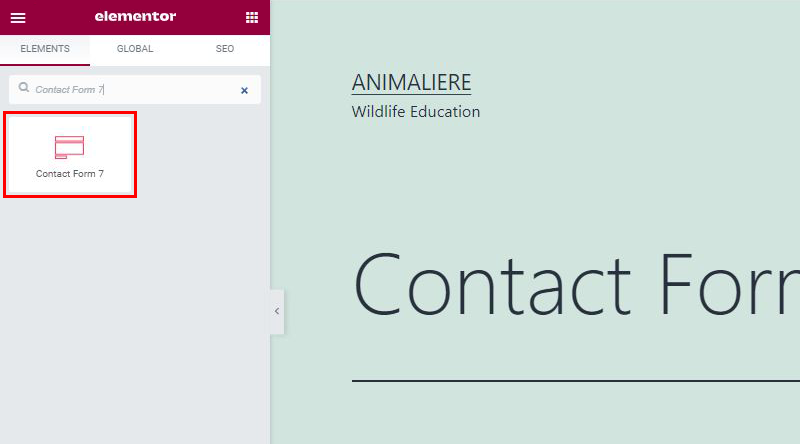
Seejärel tippige kontaktivorm 7 vidina leidmiseks vasakpoolse menüü otsinguväljale Kontaktivorm 7.
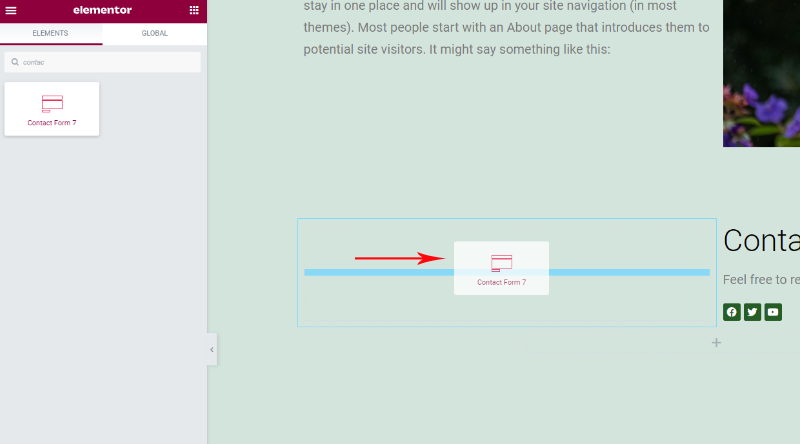
Nüüd, kui olete selle kätte saanud, klõpsake sellel ja hõljutage kursorit selle koha kohal, kus soovite oma kontaktivormi asuda.
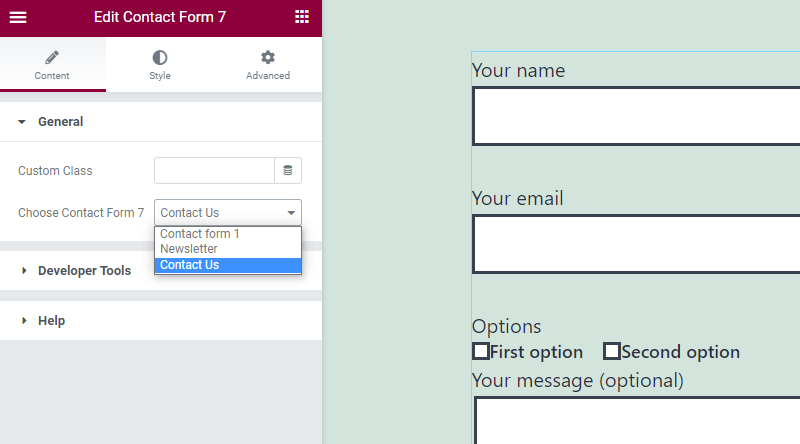
Sellisel viisil lisatav vorm on vorm, mille lõite kontaktivormi 7 pistikprogrammiga. See vidin on loodud lihtsalt selleks, et aidata teil vormi stiilida, sellega ei saa vormi luua. Nüüd on teie kontaktivorm paigutatud soovitud kohta ja näete vasakpoolses menüüs kontaktivormi 7 vidina sätteid.
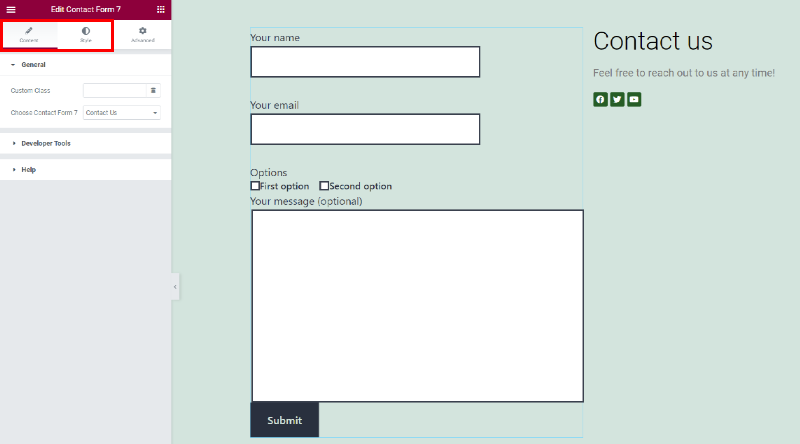
Menüü esimene vahekaart annab teile võimaluse valida, millist tüüpi kontaktivormi soovite lehel näha. Saame valida kolme võimaluse vahel – kontaktivorm 1, uudiskiri ja meiega kontakteerumine, loomulikult saate valida mis tahes vormi, mille olete oma saidi jaoks varem loonud. Nüüd näitame teile, kuidas kohandasime meie saidi vormi Kontaktandmed.
Kontaktivormi stiili määramine
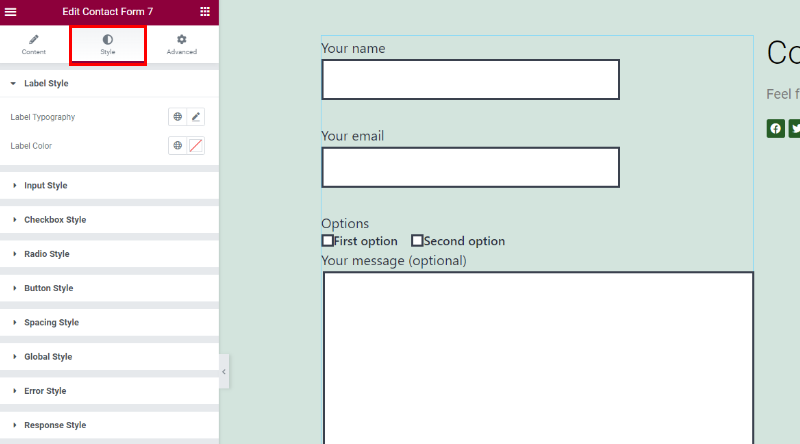
Vormi stiilivalikute avamiseks klõpsake vahekaarti Stiil.
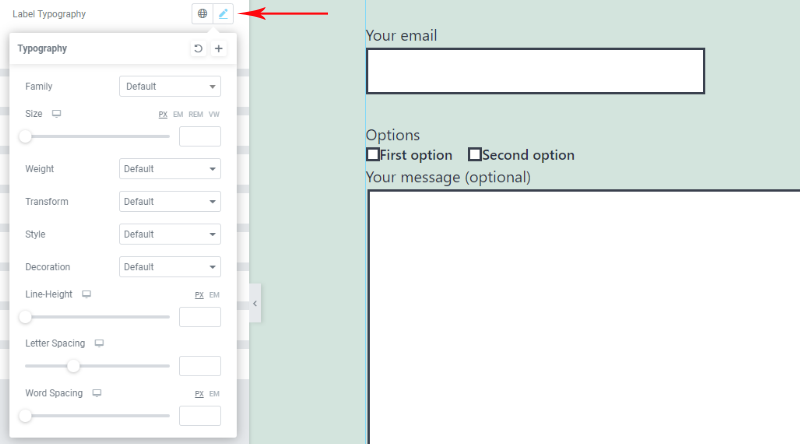
Esimene valik viitab sildi tüpograafiale, kus saate määrata fondi, fondi suuruse, sildi sõnade vahed, fondi stiili, tähtede vahe sõnades ja suurepärane on see, et näete kõiki muudatusi elage kohe, et te ei teeks midagi pimesi.
Alloleval pildil näete täpselt, kuidas meie valikud sildi tüpograafias kajastuvad.
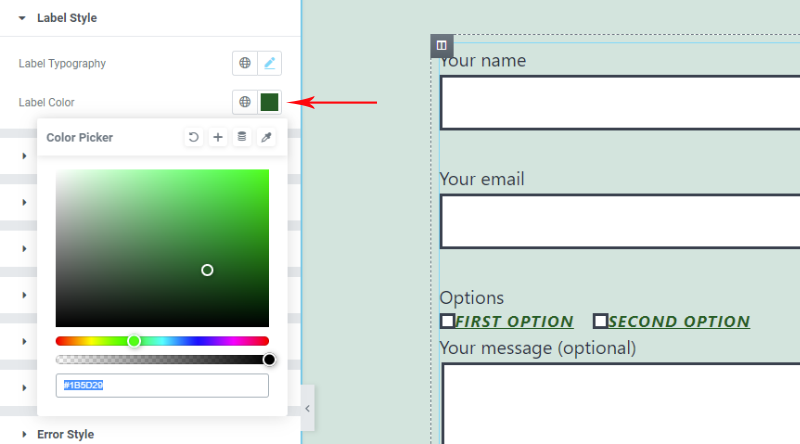
Järgmine valik viitab sildi värvile.
Saate luua oma varju, olenevalt teie vajadustest. Valime oma sildi jaoks tumesinise, kuna see sobib hästi lehe taustavärviga.
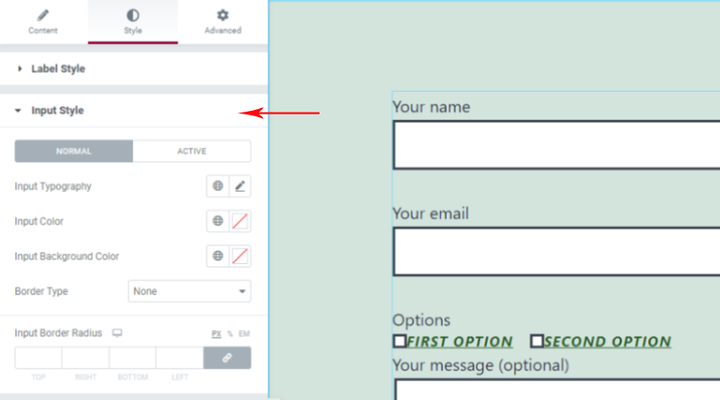
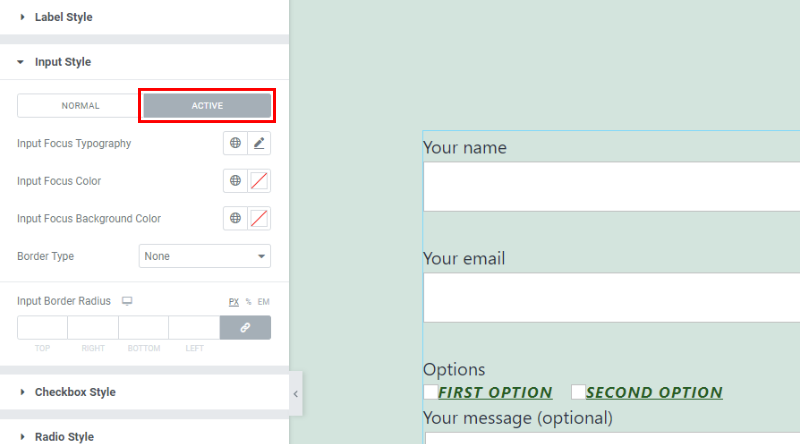
Nüüd, kui olete sildistiiliga valmis, viitavad järgmised sätted sisestusstiilile.
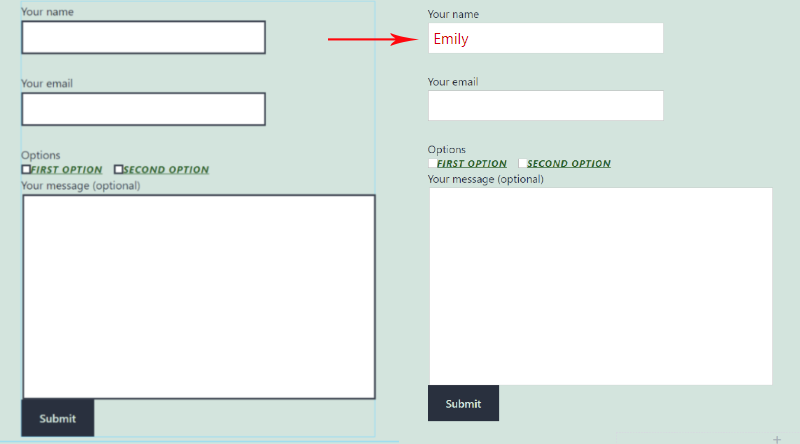
Siin on ka sarnased valikud – saate valida sisestatud tüpograafia fondi stiili, suuruse ja värvi. Kui te ei soovi, et see oleks vaikimisi valge, saate määrata ka sisestusvälja taustavärvi . Siit leiate ka sisestusväljade ääriste stiili reguleerimise sätted ja saate valida ühetaolise, katkendliku, soonega, punktiirjoone, kahekordse või mitte ühegi vahel ning iga valiku jaoks saate teha täiendavaid muudatusi.
Kui sisestusväljad on aktiivsed, saate määrata ka erinevaid stiile. Kõik samad valikud on teie käsutuses, kuid neid rakendatakse ainult siis, kui sisestusväljad on aktiivsed.
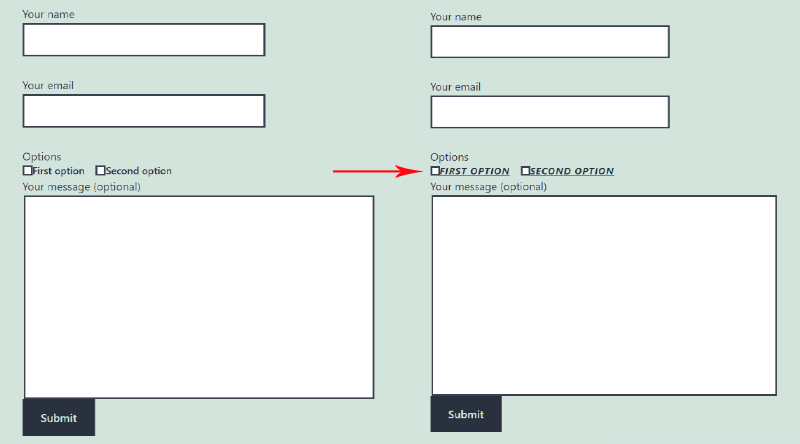
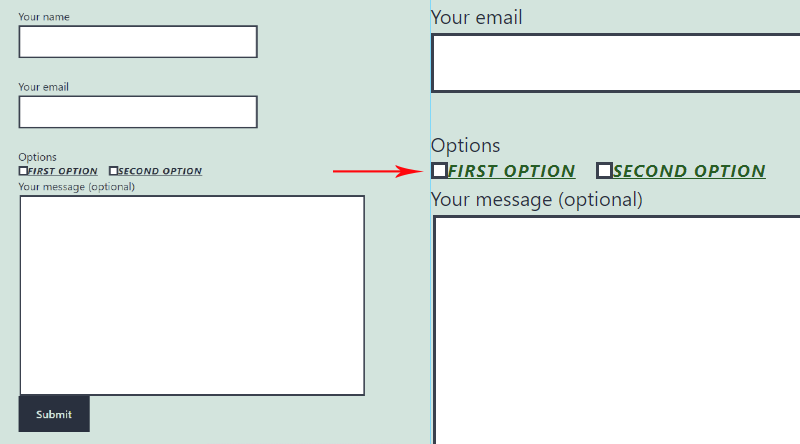
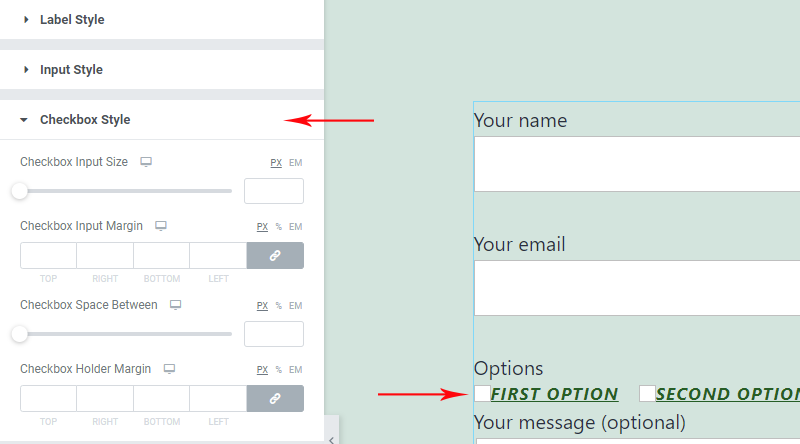
Järgmised sätted viitavad märkeruudu stiilile. See väike element on kontaktivormis väga oluline ning see peaks välja nägema kena ja hõlpsasti ligipääsetav, kuna see on samm, kus pakute oma veebisaidi kasutajatele mingit valikut.
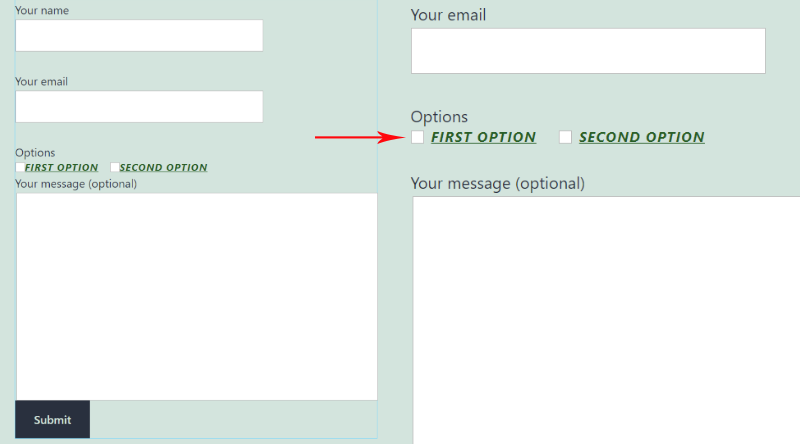
Qi abil muudate selle elemendi hõlpsalt täiuslikuks. Saate määrata märkeruudu sisestussuuruse, võite jätta rohkem või vähem ruumi kahe märkeruudu vahele, samuti märkeruutude ja muude sisestusväljade vahele. Alloleval fotol on selgelt näha, kuidas meie valikud antud juhul kontaktivormi mõjutavad:
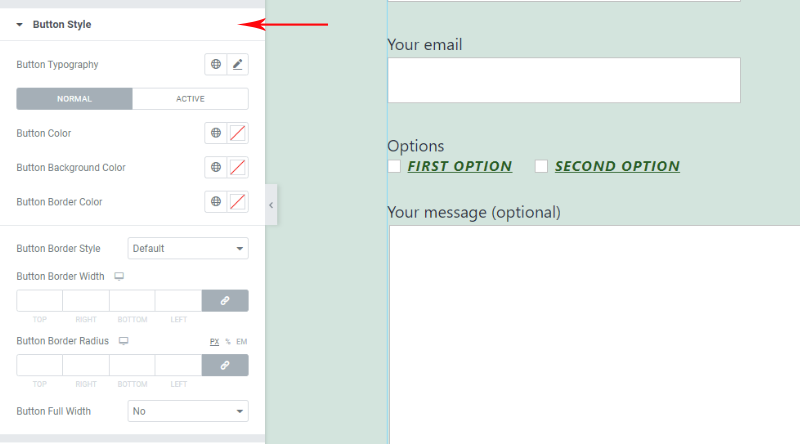
Järgmised seaded, mida on oluline teada, on nupu stiili sätted.
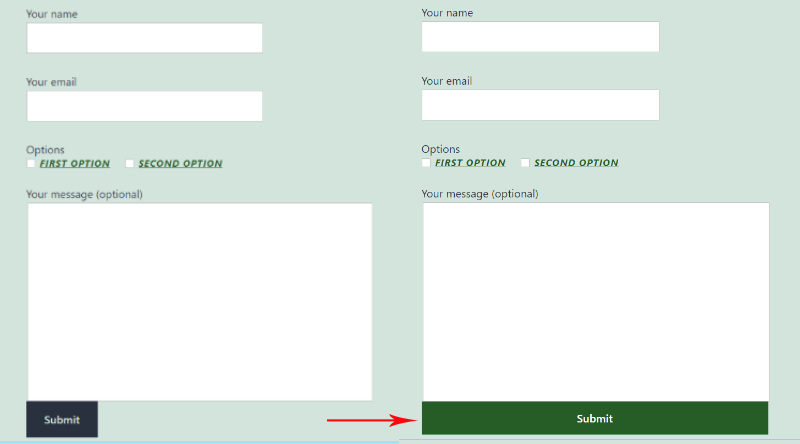
Saate muuta nupu tausta värvi, määrata nupu ümber oleva äärise erineva värvi ja stiiliga (ühtlane, katkendlik või punktiir). Samuti saate muuta nupul oleva teksti värvi, valides soovitud värvi valikust Nupu värv. Kõik muudatused on kohe nähtavad, nii et saate hõlpsasti aru, milline seadetest viitab kontaktivormi millisele elemendile.
Kui soovite, et nupu stiil hõljutamisel muutuks, klõpsake vahekaarti Aktiivne ja kohandage sätteid – saate reguleerida nupu hõljumise värvi, nupu hõljumise taustavärvi, nupu hõljumise äärise värvi jne.
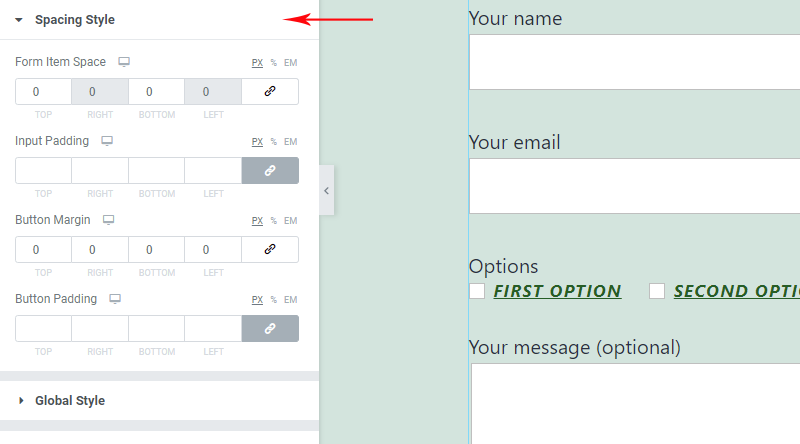
Kui olete kontaktivormi välimusega rahul, saate nüüd vahekaugust reguleerida, avades sätted vahekaardil Spacing Style. Siin saate kohandada kontaktivormi iga elemendi vahekaugust.
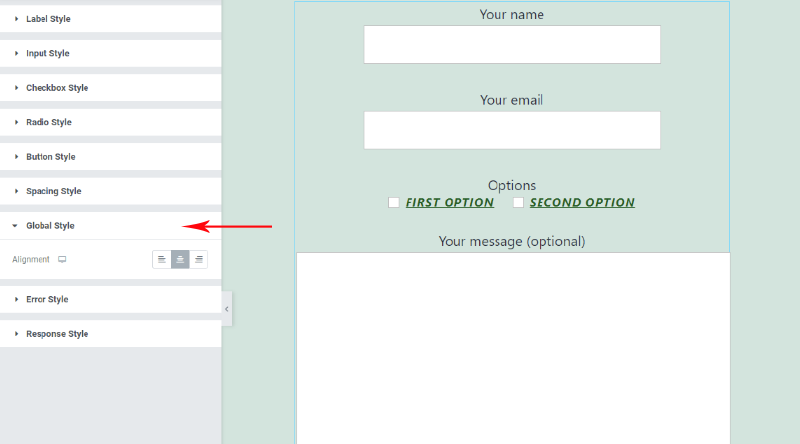
Globaalse stiili sätted viitavad kontaktivormi joonduslaadile. Saate valida vasaku, keskmise ja parema joonduse vahel.
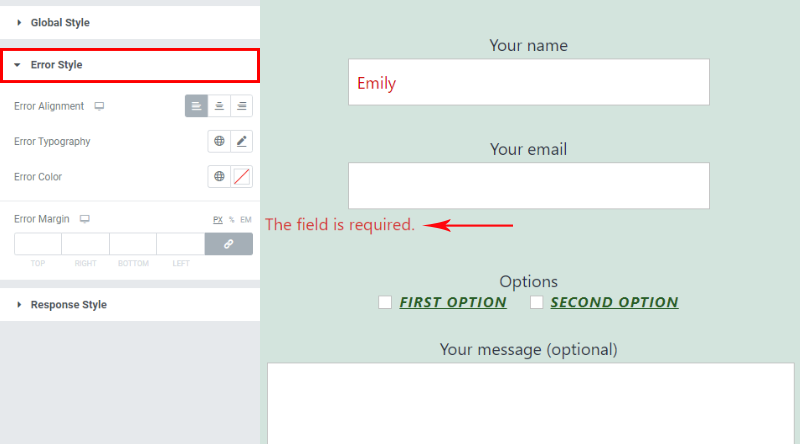
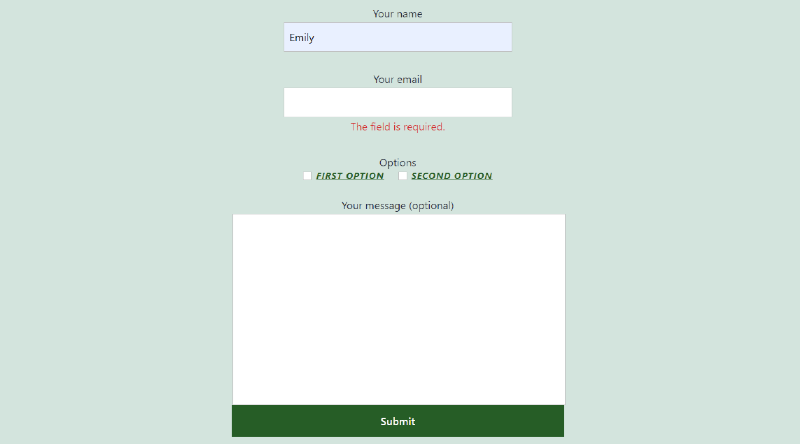
Vea stiili sätted võimaldavad teil juhtida veateate stiili, mis kuvatakse, kui keegi ei sisesta vormile õigeid andmeid. Saate hõlpsalt määrata veateate asukoha, tüpograafia ja värvi.
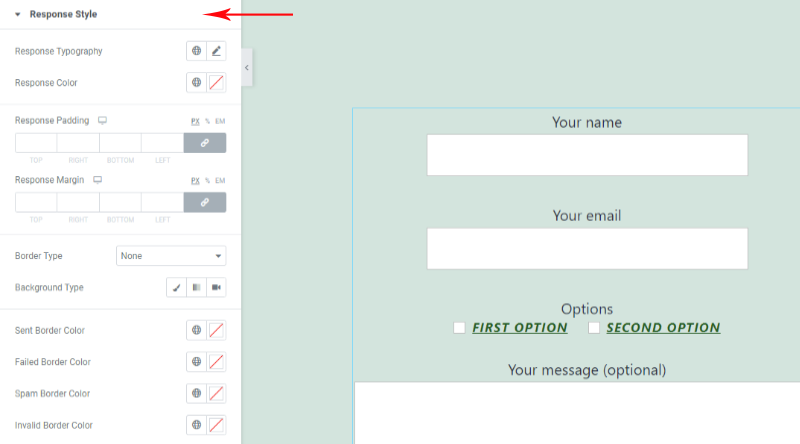
Vastuse stiili sätted võimaldavad teil täpsustada kontaktivormi sisestatud vastuste üksikasju. Saate juhtida fondi, fondi värvi, määrata vastuse polstri ja vastuse veerise ning äärise tüübi.
Selline näeb meie vorm välja pärast seda, kui keegi on sõnumi saatnud:
Ja just nii on teie lehel elegantne kontaktivorm, mis on valmis teie heaks töötama.
Pakkides kõik kokku
Qi Addons for Elementori suurepärane asi on see, et näete kõiki tehtud muudatusi otseülekandes, et saaksite kiiresti liikuda erinevate valikute vahel ja õppida neid intuitiivselt kasutama. Kuigi kontaktivormide lisamine pole eriti loominguline ülesanne, võimaldab see pistikprogramm olla loominguline ka sel juhul. Teie kontaktvormide välimus võib oluliselt mõjutada seda, kuidas teie kasutajad teid tajuvad, ja kui teil õnnestub ka selles osakonnas sama standardit pakkuda, on see teie veebisaidile, teie kaubamärgile ja ettevõttele tohutult kasulik.