Kuidas luua WordPressi vahekaarte Qi lisandmoodulitega Elementori jaoks
Teie veebisaidi sisu kvaliteet sõltub suuresti teie teadmistest ja oskustest, kuid selle kuvamise viis mängib samuti olulist rolli selles, kuidas teised seda tajuvad. WordPressi vahekaardid on suurepärane viis sisu struktureerimiseks ja korraldamiseks ning selle hõlpsamaks seedimiseks, eriti kui tegemist on pikkade artiklitega. Lugeja lehel hoidmine pole kunagi olnud lihtne, seega pole lihtsalt mõistlik teha seda raskemaks, pakkudes sisu, mis ei ole visuaalselt atraktiivne.
Vahekaardid aitavad jagada artiklit hõlpsasti loetavateks osadeks ja muuta see lugejale kättesaadavamaks, kes saab seejärel tekstis sujuvamalt navigeerida. Muidugi on palju rohkem kirjutamisnõuandeid, mis aitavad teil sisu atraktiivsemaks muuta, kuid vahekaartide seadistamine on üks olulisi asju. Selles artiklis näitame teile, kuidas lisada oma sisule kauneid vahekaarte Qi lisandmoodulitega Elementorile.
Vahelehtede lisamine pistikprogrammiga
Qi Addons for Elementor on võimas tasuta tööriist, mis võimaldab teil hõlpsalt lisada oma veebisaidile mitmesuguseid kauneid elemente. Sellel on intuitiivne ja kasutajasõbralik liides ning seda on lihtne kasutada nii algajatele kui ka edasijõudnutele. Qi puhul on eriti hea see, et keskendutakse disainile, nii et lisaks kasulikele elementidele pakub see teile ka näpuotsaga kaasaegset elegantsi.
Elementori QI lisandmoodulite installimise protsess ei erine teistest pistikprogrammide installimisest. Kui teil on selle kohta küsimusi, vaadake kindlasti ülaltoodud linki ja võite meile ka kommentaaride sektsiooni kirjutada.
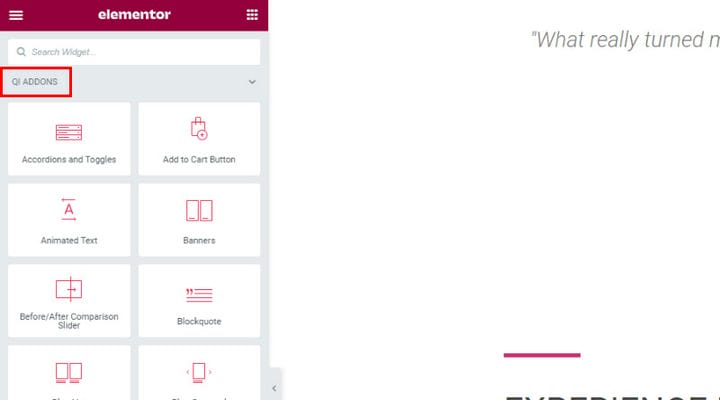
Kuna tegemist on Elementori pistikprogrammiga, lülitage uue postituse loomisel kindlasti üle Elementori redaktorile. Kõik Qi Addonsi vidinad kuvatakse ilusti vasakpoolses elementide menüüs. Nende leidmiseks kerige lihtsalt menüüs alla.
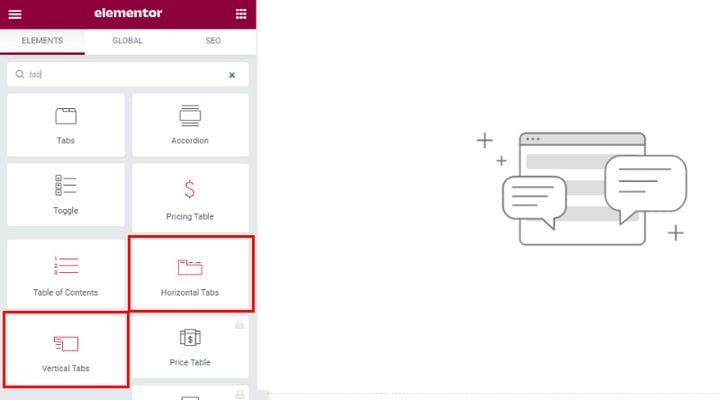
Nüüd pole vaja kõiki Qi elemente sirvida. Saate lihtsalt sisestada otsinguväljale selle, mida soovite lisada, antud juhul vahekaardi ja see kuvatakse otsingutulemustes. Nagu allpool näete, pakuvad Qi lisandmoodulid teile kahte vahekaardi elementi – horisontaalset ja vertikaalset vahekaarti.
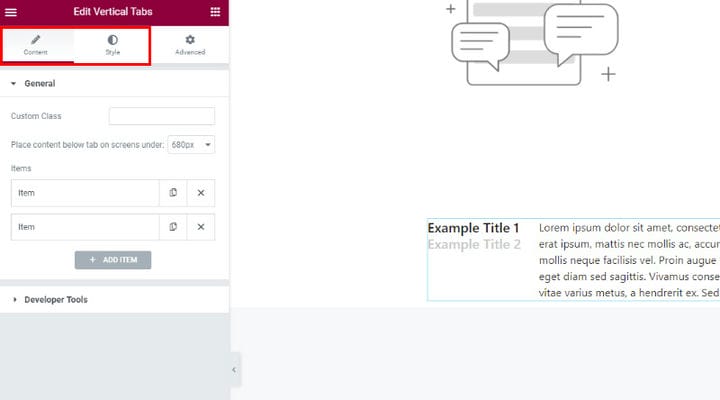
Vertikaalse vahelehe lisamiseks lohistage element Elementor soovitud kohta. Vertikaalse vahekaardi lisamisel on kõik seaded vasakul küljel ning vahekaartidel Sisu ja Stiil on kõik vahekaartidega seotud valikud. Valik Täpsem on tegelikult Elementori veeru vaikerühm.
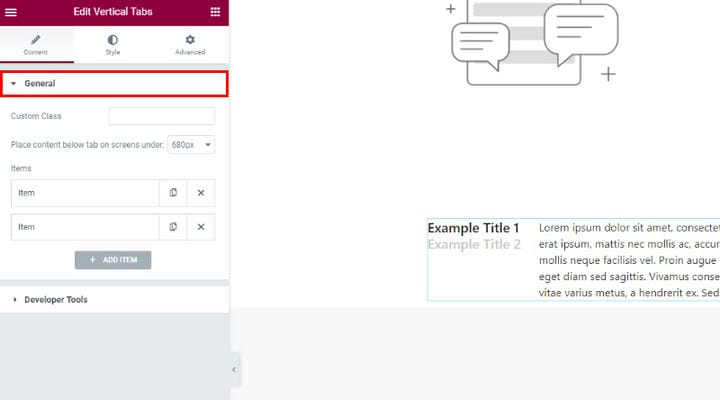
Esimesed seaded, mida näete, on üldised sätted, mis sisaldavad kõiki sisu optimaalseks kohandamiseks vajalikke valikuid.
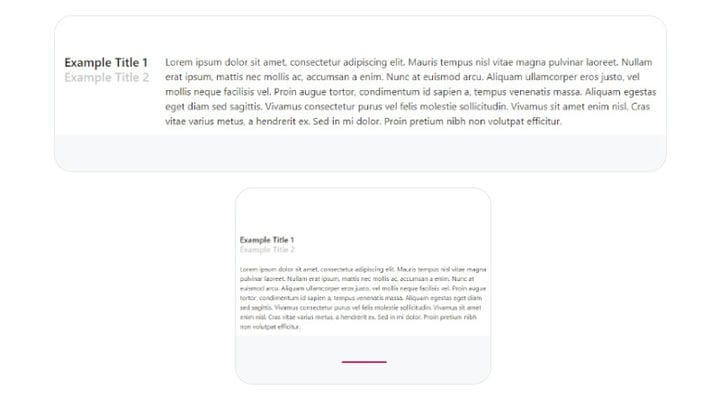
Suvand Paiguta sisu vahekaardi alla ekraanile all võimaldab teil määrata vertikaalse vahekaardi vastavalt sihtekraani suurusele. Saate valida nelja ekraanisuuruse vahel. Näiteks kui ekraani suurus on alla 480 piksli, paigutatakse vahekaardi pealkiri teksti kohale, mitte selle kõrvale. See valik puudutab ainult vertikaalseid sakke. Allolev pilt illustreerib, kuidas vertikaalset vahekaarti suurel ekraanil nähakse ja kuidas seadistate ekraani suuruse valikus Place Content Below Tab on Screen all.
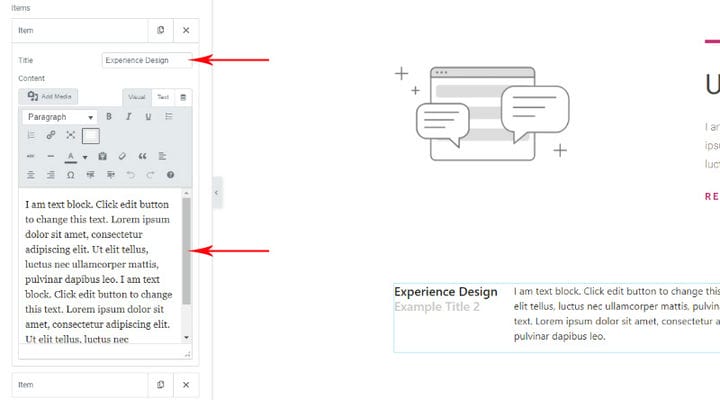
Vertikaalsel vahekaardil teksti sisestamiseks ja korraldamiseks klõpsake suvandit Üksused ja menüüs avaneb selle all olev väli teksti otse sisestamiseks. Samuti saate kohe kohandada teksti sätteid joonduse, tüpograafia osas. Tüpograafia üldsätteid pole vaja määrata, kuna saate seda teha hiljem vahekaardil Stiil. Siin saate määrata ka vertikaalse vahekaardi pealkirja, sisestades selle lihtsalt väljale Pealkiri. Ekraani paremas servas näete kohe kõigi tehtud muudatuste eelvaadet.
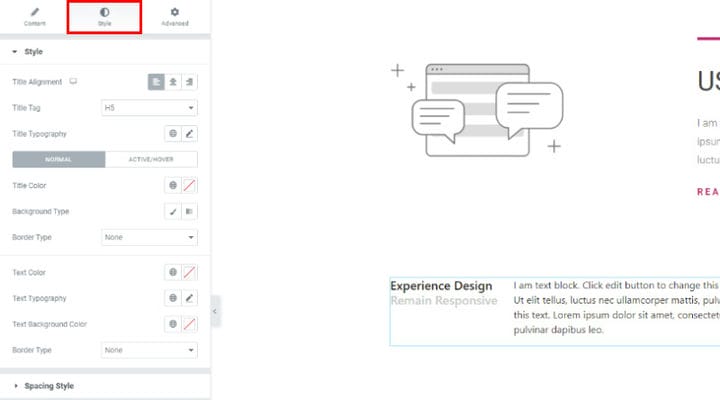
Pärast teksti sisestamist saate jätkata selle üksikasjalikumat stiili. Kõigi stiiliseadete avamiseks klõpsake menüüs suvandi Sisu kõrval olevat valikut Stiil.
Pealkirja sildi säte võimaldab valida, kas vertikaalse/horisontaalse vahekaardi pealkirjaks on H1, H2 jne. Ülaltoodud pildil valisime H1.
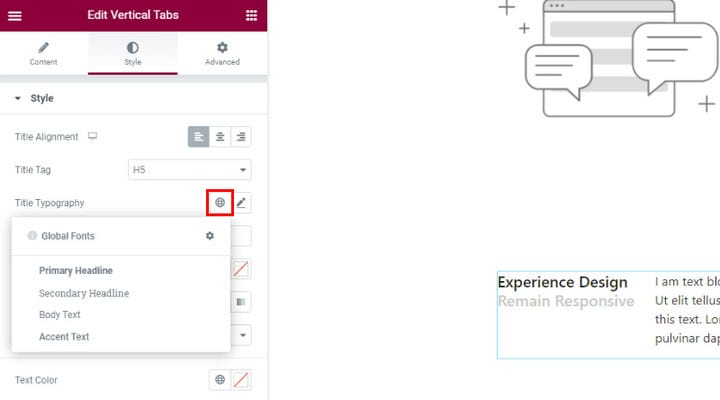
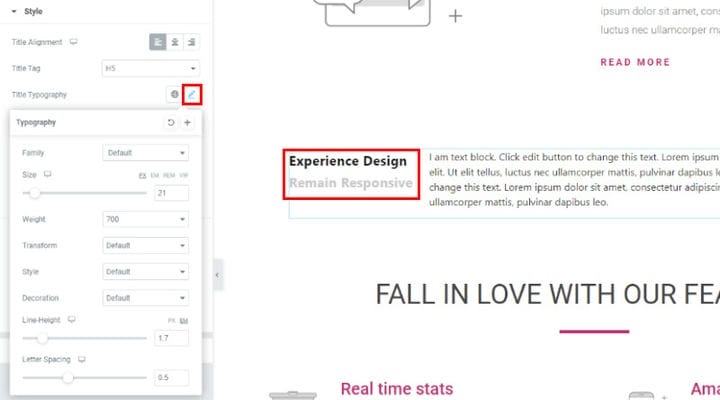
Pealkirja tüpograafia valik on väga huvitav. Esimene maakeraga ikoon avab kohandatud menüü, mis võimaldab valida globaalsete fontide hulgast tüpograafia tüübi. See on turvaline valik, kui soovite veenduda, et teie vahekaart on teie veebisaidi üldise stiiliga kooskõlas.
Kui tunnete end piisavalt kindlalt, et pealkirja tüpograafia ise määrata, või soovite lihtsalt rohkem valikuid uurida, klõpsake kõigi saadaolevate tüpograafiaseadete kuvamiseks maakera kõrval oleval pliiatsiikoonil. Saate neid kõiki lihtsalt testida, kuna näete efekti kohe ekraani paremas servas.
Suvand Pere võimaldab teil valida fondi ja seejärel kõik allolevad valikud võimaldavad teil oma valitud fonti veelgi kohandada.
Selle menüü säte Suurus võimaldab teil ise määrata tähtede suurust, suvand Kaal võimaldab reguleerida fondi tähtede laiust. Suvand Transform võimaldab valida, kas tekst on ainult suur- või väiketähtedega või suurtähtedega jne. Dekoratsioonivalik võimaldab valida sama fondi stiilide vahel – vaike-, tavaline, kaldkiri või kaldus. Samuti saate ise reguleerida rea kõrgust ja tähtede vahet.
Tüpograafia seadeid on tõesti lõbus reguleerida, kuna valikuvõimalusi on nii palju ja saate tõesti seada nii pealkirja kui ka põhiteksti nii, et see näeks välja täpselt selline, nagu ette kujutasite. Kui olete sellele viimase lihvi andnud, saate jätkata muude stiiliseadetega, mis hõlmavad fondi värvi, taustavärvi ja ääriste valimist, kui soovite neid kasutada. Kui valisite tausta gradiendi tüübi, võimaldab suvand Asukoht gradiendi efekti peenhäälestada.
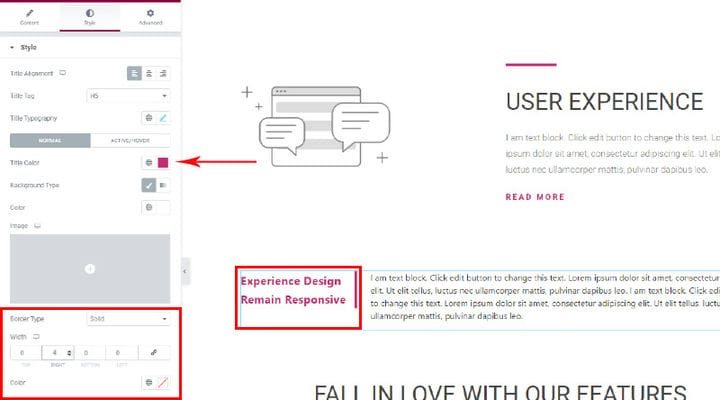
Allpool näete näidet pealkirja paigutamise kohta, leidsime suvandi Border, mis võimaldab teil pealkirja laiust väga huvitavaks muuta. Kasutasime ainult pealkirja ühte külge, kuid saate katsetada ja vaadata, mis teile kõige paremini sobib.
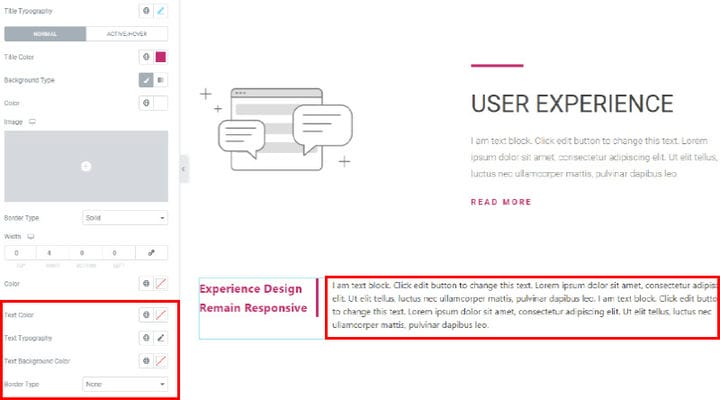
Samuti saate kohandada teksti fondi värvi, taustavärvi, tüpograafia ja äärise tüübi järgi. Kuna teil on kõigi tehtud muudatuste reaalajas eelvaade, on teil palju ruumi katsetamiseks, kuni leiate, mis lehel hea välja näeb.
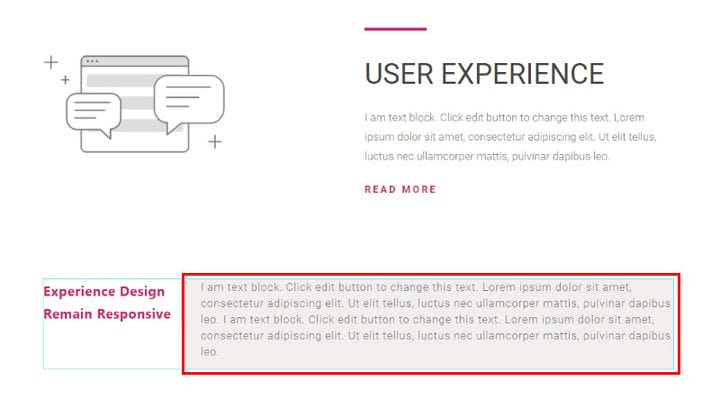
Allolev pilt on näide sellest, kuidas me kohandasime teksti nii, et see sobiks lehe ülejäänud sisuga.
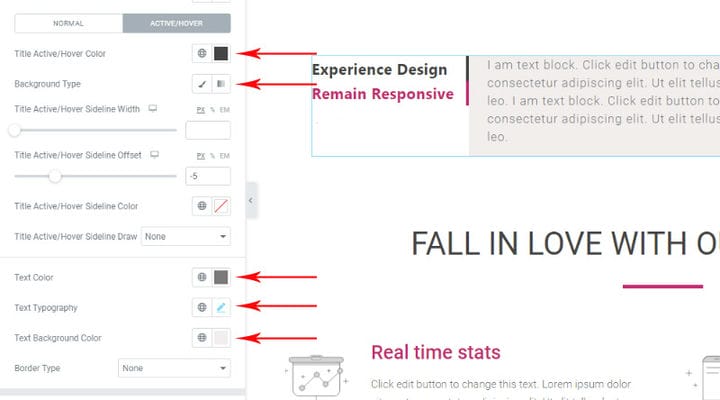
Järgmine oluline seade, mida selles menüüs märgata, on suvand Aktiivne/Hõljutamine. Siin saate määrata, kuidas vahekaart välja näeb, kui selle kohal hõljutatakse. Valikud on samad, mis kõik eespool mainitud, nii et kui soovite, et sisu näeks kursorit hõljutades teistsugune välja, saate siin täpselt määrata, kui erinev see välja näeb.
Siin olevad kõrvaljoone valikud on mõeldud animeeritud hõljutusefektide lisamiseks. Soovitame teil sellega veidi katsetada ja vaadata, mis teie lehtedel kõige paremini välja näeb.
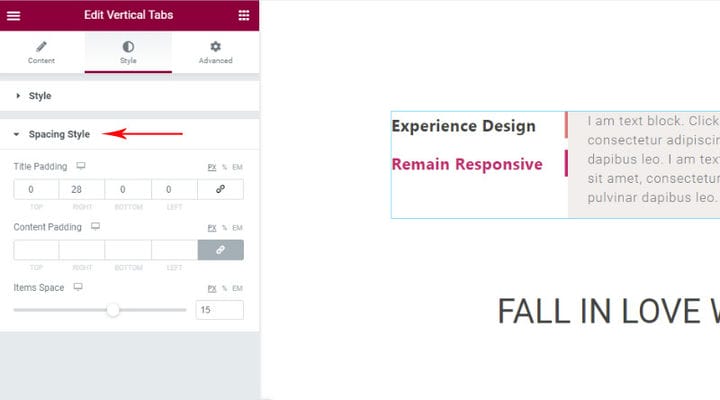
Kui olete vahekaardi seni seadistamisega rahul, võite jätkata vahede stiili seadete uurimist. Need võimaldavad teil reguleerida vahekaardil kasutatud pealkirja, sisu ja üksuste vahesid.
Kui teil on vaja sisestada horisontaalne sakk, on protseduur põhimõtteliselt sama. Teie käsutuses on kõik samad valikud, välja arvatud valiku Paiguta sisu ekraani vahekaardi alla.
Täpsema teabe saamiseks vaadake järgmisi videoid:
Kokkuvõtteks
Nagu näete, pole vahekaardi elemendi lisamine Qi lisandmoodulitega Elementorile mitte ainult lihtne, vaid ka täis põnevaid võimalusi. Nüüd, kui olete installinud Qi pistikprogrammi, saate jätkata kõigi selle funktsioonide uurimist ja rikastada oma veebisaiti kaunimate elementidega. Oma sisu veelgi kaunimaks muutmiseks saate WordPressis teksti esile tõsta, et see silma paistaks. Kui teil on pistikprogrammi kasutamise kohta küsimusi, küsige neid julgelt kommentaaride jaotises. Ootame teie kogemusi Qi-ga!