Kuidas optimeerida oma arendusprotsessi
Selles artiklis tahaksin jagada oma kogemust WordPressi arendajate meeskonnajuhina. See kogemus hõlmab tööd erinevate WordPressi arendusteenustega, nagu teemad ja pistikprogrammid, uute kliendisaitide arendamine ning erinevate keerukuse ja koormuse tasandite ressursside väljatöötamine.
Projektide kallal töötades puutusin korduvalt kokku olukordadega, kus tegime sama tööd ja tegime samu vigu. See sundis mind kaaluma kogu protsessi optimeerimise vajadust. Vaatame kõige olulisemaid punkte arendusprotsessi juhtimise optimeerimiseks.
Detailplaneering ja projekteerimine
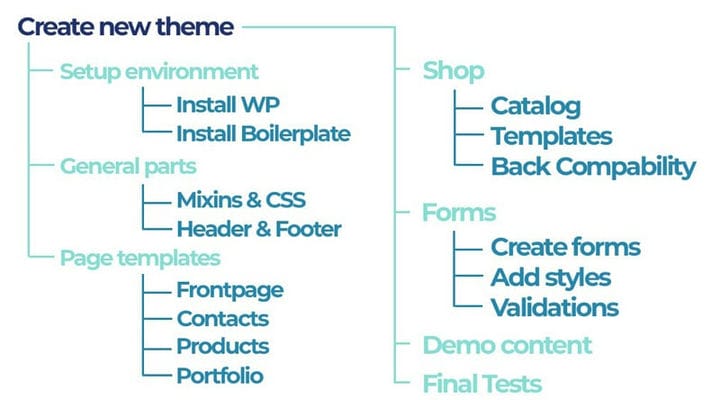
Alustame disainiga. Korralikult kavandatud projekt on võitnud juba pool võitu. Nooremad arendajad kipuvad seda osa ignoreerima, lootes, et piisab kiirest visandist. See pole reaalsus. Parem on kulutada paar tundi projekti kujundusele, et paremini mõista, kuidas see töötab, milliseid objekte on vaja ja kuidas need omavahel suhtlevad. Isegi kui töötate millegi lihtsa kallal, näiteks mitme postitüübiga veebisaidi kallal, võtke paber või tahvel ja pange see paika. Alustage sellest, kuidas need postitüübid omavahel suhtlevad, millised omadused ja metapoolid neil on, kuidas toimub andmevahetus, kuidas kasutaja registreerub, millised vormid saidil on, ja nii edasi. See muudab elu lihtsamaks, kui teie ja teie meeskond hakkate koodi kirjutama. Selle asemel, et mõelda, mis projekti teises pooles toimub, saate keskenduda ühe probleemi lahendamisele korraga.
Ülesannete jaotus alamülesanneteks
Kõik ülesanded tuleb jagada alamülesanneteks. Mida üksikasjalikuma killustatuse saavutate, seda parem. Ärge olge siiski liiga meelitatud ja püsige mõistlikes piirides. Mul on selle protsesside haldamise etapi jaoks üks reegel – kui on globaalne ülesanne ja ma ei saa päris täpselt aru, kuidas seda täita, jagan selle alamülesanneteks, kuni see muutub 100% selgeks. Praktikas on nii, et jagame saidi lehtedeks, seejärel plokkideks, eraldame ärifunktsionaalsuse funktsioonideks jne. See toimib väga hästi kogu järgneva arendusprotsessi vältel. Lisaks soovitan teil kasutada kontrollnimekirju – see on suurepärane visualiseerimine ülesannete seadmisel ja täitmisel. Pealegi meeldib kõigile näha punkthaaval, kuidas projekt valmib.
Täpne ajaprognoos
Oma varasemast meeskonnajuhi kogemusest võin öelda, et projekti aega on raske hinnata. Alati (või peaaegu alati) on arendajate antud üle- või alahinnatud ajaraamid, mistõttu kannatab kogu meeskond. Liiga sageli määratakse optimistlikud tähtajad, mille tulemuseks on ületunnid või projekti viivitused – ja see ei ole ärile hea. Töötasime koos meeskonnaga välja oma metoodika projekti aja hindamiseks ja see on tegelikult üsna lihtne. Olles jaganud ülesande alamülesanneteks ja teades iga alamülesande täpset aega, saame selle kokku võtta ja arvutada välja arendustegevuse prognoositava koguaja.
Automatiseerimine ja arendustööriistad
Nagu igal teisel sfääril, on programmeerijatel oma hästi välja töötatud tööriistad. Meie ülesandeks on koondada kõik tööriistad (nt IDE, versioonihaldussüsteem, lokaalne server ja muud) ning osata meeskonna tööd sünkroniseerida. Näiteks kasutame PHP-Stormi, Githubi ja Open Serverit. Loomulikult saate valida endale kõige mugavamad tööriistad, kuid optimeerimise mõte on see, et peame tagama, et kõik meeskonnaliikmed kasutaksid neid tööriistu ja nende funktsioone 100%.
Tavaliste WordPressi projektide ajal jagatakse tööd 2-3 inimese vahel. Tavaliselt piisab sellest projekti lõpuleviimiseks, kui kõik on täpselt kavandatud ja igale kontrollnimekirjale jagatud. Samuti peaksite ülesandeid ja alamülesandeid määrama git ja git-flow abil, et need ei kattuks. Inimeste lisamine ei tähenda alati projekti kiirendamist. Kui iga meeskonnaliige töötab asjatundlikult oma konkreetsete ülesannete kallal, aja ja ressursse tõhusalt jaotades, saab projekti kiiresti ja edukalt lõpule viia.
Kui loote arusaadava ja loetava koodi, aitab see hõlbustada edasisi ülesandeid ja lahendusi – edasiliikumise asemel ei pea te enam võitlema karkude või räbaldunud tükkidega. Koodi kvaliteeti saab vaadelda mitme nurga alt: muutujate, funktsioonide, klasside tähenduslikud nimed ja üldine WordPressi koodi järgimine. Üldine nõuanne on kirjutada kood nii, nagu toetaksite seda pikka aega. Praegu kipuvad kogenematud arendajad looma faile, panema neile nimeks “problem.functions.php" ja saatma sinna kõik funktsioonid. Mingil hetkel on fail täiesti erineva loogikaga ülekoormatud ja meeskond veedab terve päeva, et seda välja mõelda. Tootlikum meetod on jagada kood vastavalt projekti äriloogikale kaustadeks ja failideks. Seda tehes saate säästa palju aega arendusprotsessis endas, jättes teile aega muudatuste tegemise ja koodi värskendamise hõlbustamiseks.
Silumistööriistad
Arendusprotsess ei ole alati sujuv. Mõnikord peate sellega taluma ja olema valmis oma koodi siluma. Kogu asja võib jagada kahte kategooriasse. Silumine programmeerimiskeele tasemel, kus meil on php, on esimene. Kõige mugavam on kasutada oma IDE sisseehitatud tööriistu ja veenduda, et kõik arendajad on need õigesti konfigureerinud ja kasutanud. Teiseks vaatleme spetsiaalsete pistikprogrammide kasutamist, mis võimaldavad koguda ja näha väärtuslikku teavet: päringute arvust andmebaasis kuni lehe laadimisel kasutatud konksude loendini. Nendest pistikprogrammidest tahan esile tõsta päringumonitori, meililogi, tervisekontrolli, Cron Manageri. Lisaks nendele lõime koos meeskonnaga Dev Studio pistikprogrammi, et kompenseerida puuduolevat funktsionaalsust. See pistikprogramm võimaldab meil näha muutujaid ja konstante, filtreid, konkse, andmeid jne ning võimaldab määrata katkestuspunkte. Kõik need pistikprogrammid on tasuta ja leitavad ametlikust WordPressi hoidlast.
Kus arendajad oma aega veedavad?
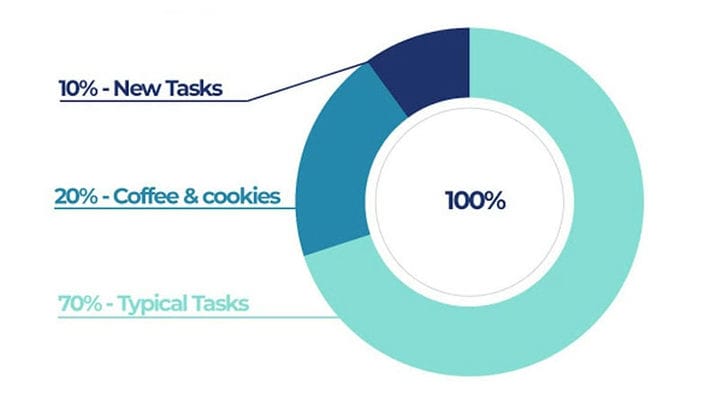
Viisime läbi väikese uurimistöö mitmelt WordPressi meeskonnalt ja leidsime ligikaudse arendajate töögraafiku (see pole küll täismahus uurimus, kuid sellest piisab, et visualiseerida tüüpilist päeva arendaja elus):
Tüüpilised ülesanded võtavad suurema osa arendaja ajast. Näiteks alustavad nad uut projekti, loovad uue teema, sisestavad valmislahendusi ja konkse, mida me varem kasutasime. See ei ole alati nii, kuid see juhtub sageli veebistuudiotes, mis loovad kliendisaite. Seetõttu peaksite arendajate parimaks toetamiseks hoidma oma teadmistebaasis tõhusaid mustreid ja lahendusi. Mis puudutab 20% kohvile ja pausidele kulutatud ajast, siis need on üsna tavalised tavad. Arendajad ei tohiks veeta terve päeva keskendunud töörežiimis. See võib tegelikult põhjustada suurenenud väsimust ja läbipõlemist. Pausi tegemine on produktiivsemaks muutmiseks kasulik. Mis puutub uutesse ülesannetesse – unikaalse funktsionaalsuse ja koodi loomine– veebistuudio arendajatel kulub vaid 10% ajast. Huvitav fakt, need on ka ülesanded, mis arendajatele kõige rohkem meeldivad. Need ülesanded aitavad parandada kasutajate ja klientide elu ning nende kallal on põnev töötada.
Ideaalses maailmas tahaksin selle diagrammi ümber pöörata, nii et uued ülesanded võtaksid suurema osa ajast, jättes tavapärased ja rutiinsed toimingud vähem aega. Seda pole lihtne teha, kuid saate selle stsenaariumi suunas samme astuda, kasutades toorikuid (või plaate, stardikomplekte) ja automatiseerides protsesse. Näiteks lõi meie meeskond paindliku stardikomplekti teema. See teema loodi MVC põhimõtetel, kasutades Webpacki. See on paindlik tööriist projekti kiireks juurutamiseks ja on ka skaleerimiseks valmis. Praktikas hakkasime klientide saitide arendamisel säästma 40% oma ajast. Teema on avatud lähtekoodiga ja postitatud avalikus omandis – selle leiate WordPressi ametlikust hoidlast või git-keskusest. Ja loomulikult saate oma vajaduste rahuldamiseks luua oma algusteema või koostada pistikprogrammi. Põhiidee on selgelt mõista nõudeid ja luua paindlik arhitektuur.
Loodan, et see soovitus aitab teid tipptasemel! Fantastiline WordPressi platvorm pakub tohutuid võimalusi, seega kasutagem neid asjatundlikult ja elegantselt.