Kuidas ühendada Firebase’i reaalajas andmebaas oma veebisaidi vormiga
Kas soovite oma veebisaidi vormide andmeid Firebase’i salvestada? Kui jah, siis olete õiges kohas. Selles artiklis näitan teile, kuidas ühendada Firebase’i reaalajas andmebaas vormiga ja salvestada selle andmed Firebase’i.
Firebase’i reaalajas andmebaas on pilves hostitud NoSQL-i andmebaas. Firebase’is salvestatakse andmed JSON-vormingus ja sünkroonitakse reaalajas kõigi ühendatud klientidega, mis on loodud iOS-i, Androidi ja JavaScripti SDK-de abil. Kui me ütleme reaalajas, tähendab see andmete vahetamist rakenduste ja andmebaasi vahel reaalajas (viivitusi pole). Firebase’i funktsioonide kohta leiate lisateavet nende dokumentatsioonist.
Selle õpetuse jaoks koostan lihtsa kontaktivormi ja salvestan vormiandmed Firebase’i reaalajas andmebaasi. Vormilt andmete saatmiseks Firebase’i kasutan JavaScripti SDK-d.
Firebase’i seadistamine
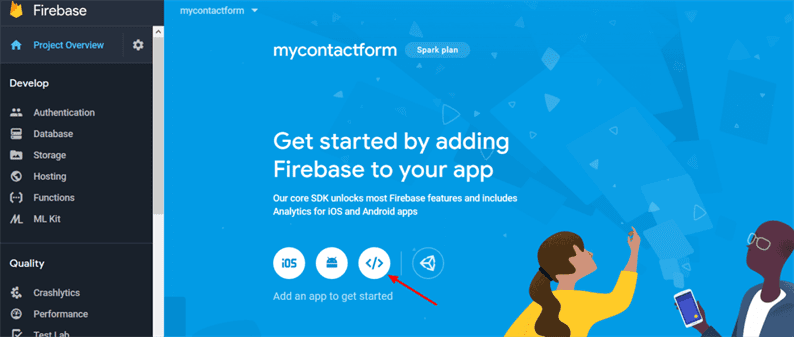
Alustamiseks minge Firebase’i konsooli ja looge uus projekt. Kasutaja saab valida ka olemasoleva projekti. Kui olete uue projekti loonud, suunate teid lehele, kust saate Firebase’i JavaScripti koodi. Klõpsake koodiikoonil, mis avab hüpikakna.
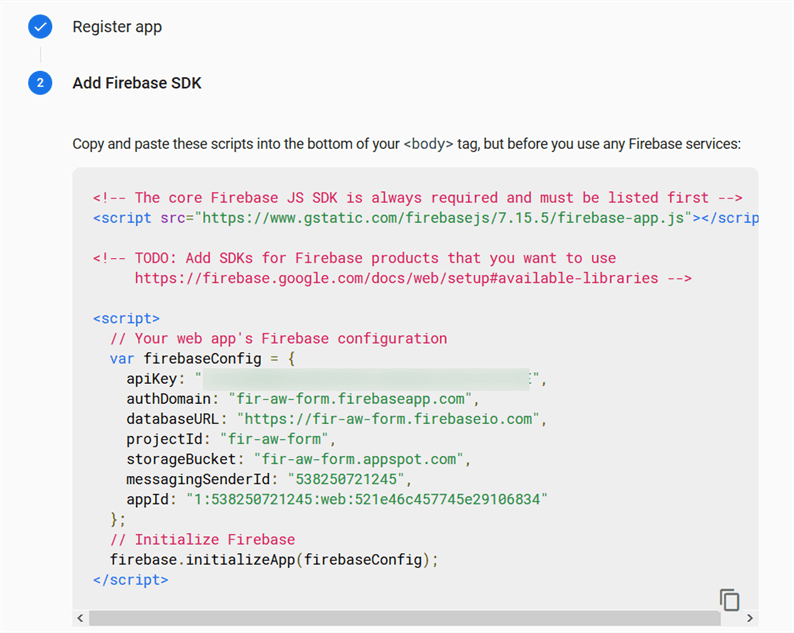
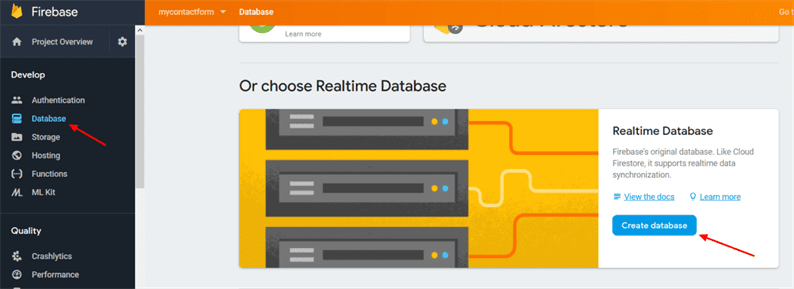
Kopeerige hüpikaknas näidatud kood, mida on vaja järgmistes toimingutes. Klõpsake vasakpoolses menüüs valikul Andmebaas ja seejärel jaotises Reaalajas andmebaas käsul Loo andmebaas.
See avab hüpikakna, valib testimisrežiimi ja lõpuks klõpsake nuppu ‘Luba’.
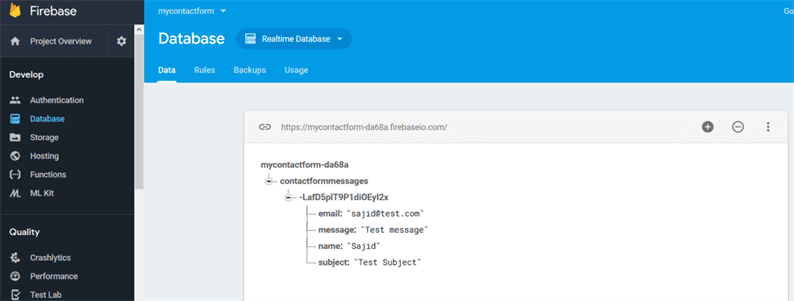
Suunate järgmisele ekraanile, kus näete oma reaalajas andmebaasi. Praegu pole andmeid, nii et teie andmebaas on tühi.
Ühendage Firebase’i reaalajas andmebaas oma veebisaidi vormiga
Firebase’i seadistamine on meil valmis. Järgmine asi, mida tuleb teha, on vormi loomine ja vormiandmete salvestamine Firebase’i. Ehitame Bootstrapi peale lihtsa kontaktivormi. Looge fail index.html ja lisage sellesse allolev kood.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Firebase</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
</head>
<body>
<div class="row">
<div class="container">
<h2>Contact Form</h2>
<div class="alert alert-success success-message" style="display:none;">Form submitted successfully.</div>
<form id="contactForm">
<div class="form-group">
<label for="exampleFullName">Full Name</label>
<input type="text" class="form-control fullname" id="exampleFullName" placeholder="Enter Full Name" required>
</div>
<div class="form-group">
<label for="exampleEmail">Email</label>
<input type="email" class="form-control email" id="exampleEmail" placeholder="Enter Email" required>
</div>
<div class="form-group">
<label for="exampleSubject">Subject</label>
<input type="text" class="form-control subject" id="exampleSubject" placeholder="Enter Subject" required>
</div>
<div class="form-group">
<label for="exampleMessage">Message</label>
<textarea class="form-control message" id="exampleMessage" placeholder="Enter Message" cols="30" rows="10" required></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.15.5/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.15.5/firebase-database.js"></script>
<script src="js/main.js"></script>
</body>
</html>Ülaltoodud koodi lisasin Firebase JS-faili, enne main.jsmida kopeerisin enne, pluss JS of Realtime Database. Looge main.jskausta ‘js’ fail. Sellel JS-failil on Firebase’iga suhtlemiseks tegelik loogika. Lisage Firebase’ist kopeeritud kood main.jsfaili ülaosas .
// Paste the code from Firebase
var config = {
apiKey: "YOUR_API_KEY",
authDomain: "Your_AuthDomain",
databaseURL: "YOUR_DATABAE_URL",
projectId: "YOUR_PROJECT_ID",
storageBucket: "YOUR_STORAGE_BUCKET",
messagingSenderId: "YOUR_SENDER_ID",
appId: "YOUR_APP_ID"
};
firebase.initializeApp(config);Pärast seda looge kogu, kuhu teie vormiandmed salvestatakse. Kogule võite anda mis tahes nime. Minu puhul loon kollektsiooni nimega ‘contactformmessages’.
// Reference messages collection
var messagesRef = firebase.database().ref('contactformmessages');Lõpuks võtame kõik vormiväärtused ja edastame need vormi esitamisel Firebase’ile järgmisel viisil.
$('#contactForm').submit(function(e) {
e.preventDefault();
var newMessageRef = messagesRef.push();
newMessageRef.set({
name: $('.fullname').val(),
email: $('.email').val(),
subject: $('.subject').val(),
message: $('.message').val()
});
$('.success-message').show();
$('#contactForm')[0].reset();
});Proovige nüüd esitada näivväärtustega vorm ja minge oma Firebase’i reaalajas andmebaasi, peaksite nägema oma andmeid andmebaasi salvestatud. See näeb välja nagu allpool.
Andmete lugemine Firebase’i reaalajas andmebaasist
Te peate õppima andmete kirjutamise kohta Firebase’i reaalajas andmebaasi. Võite ka seda Firebase’ist lugeda. Firebase’ist andmete lugemine on lihtne ja nõuab vaid mõnda JavaScripti koodi rida. Oleme loonud sõnumite kogu as messagesRef. Selle muutuja abil saate andmeid lugeda järgmiselt.
messagesRef.once('value').then((snapshot) => {
Object.keys(snapshot.val()).forEach((key) => {
console.log(`Name: ${snapshot.val()[key].name}`);
console.log(`Email: ${snapshot.val()[key].email}`);
console.log(`Subject: ${snapshot.val()[key].subject}`);
console.log(`Message: ${snapshot.val()[key].message}`);
});
});Loodetavasti õppisite Firebase’i ühendamise kohta veebisaidi vormiga. Palun jagage oma mõtteid ja ettepanekuid allpool olevas kommentaaride jaotises.