Kuidas WordPressis kiiresti fondi suurust ja värvi muuta
Sisu õigel viisil tutvustamine on mis tahes veebisaidi üks peamisi esitluselemente. Mõnikord võib see esitlus tugineda pisimatele stiliseerimisvalikutele. Kui olete oma veebisaidi jaoks õige fondi valinud , võib teie saidi tekstiosade fondi suuruse ja värvi seadistamine osutuda oluliseks ka selles, kuidas külastajad teie platvormi näevad. Teisest küljest saate kasutada WordPressi tüpograafiateemasid, mis on juba täis palju tüpograafiavalikuid. Selles artiklis näitame teile, kuidas kiiresti muuta tekstisisu fondi suurust ja värvi.
Värvi muutmine
1 samm: avage tööriistariba
WordPress on kohandamise hõlbustamiseks voolujooneline, mis tähendab, et fondi suuruse ja värvi muutmisel ei tohiks teil tekkida raskusi.
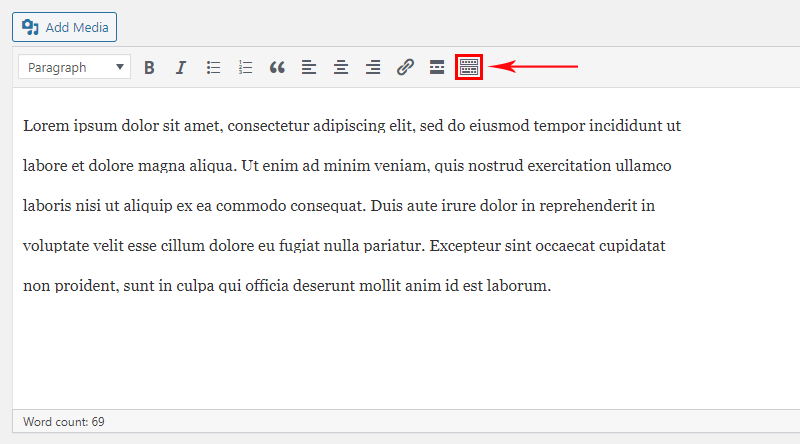
Selle tulemusena on teksti värvi muutmine üsna lihtne protsess. Kui olete teksti redaktorisse sisestanud, peaksite tööriistariba sisse lülitama. Klõpsake redaktoris paremat ülemist (vaikimisi) ikooni, nagu on näidatud alloleval pildil.
2 samm: valige värv
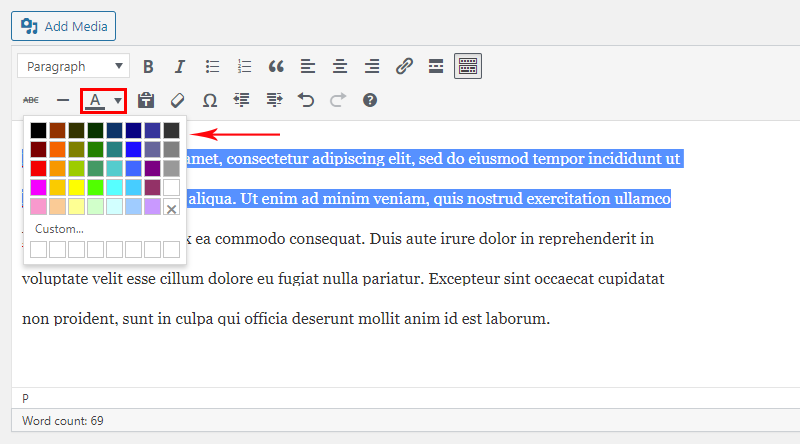
See avab redaktori tööriistariba. Pärast seda saate valida teksti, millele soovite uut värvi rakendada. Ilmselgelt võib see olla tekst tervikuna või ainult osa sellest. Järgmisena klõpsake ikooni A. See kuvab teile värvivalikutega rippmenüü.
Selles etapis jääb üle vaid valida värv, mis sobib teie stiiliga kõige paremini.
3 samm: lisage kohandatud värv
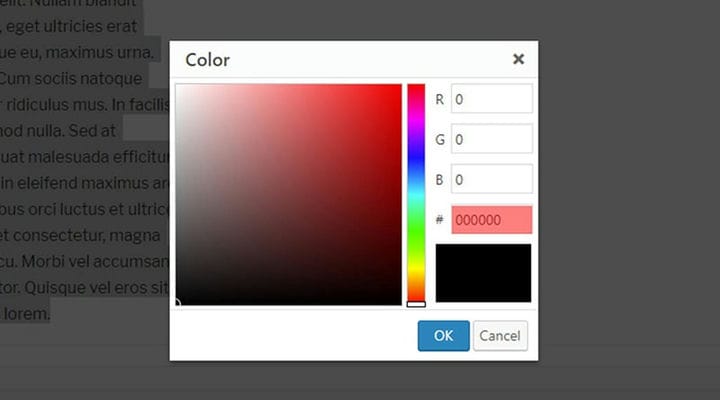
Juhul, kui ükski rippmenüüs olevatest valmisvärvidest ei vasta teie visioonile, on lahendus olemas. Nimelt saate luua ka oma kohandatud värvivariante. Klõpsake lihtsalt nuppu Kohandatud ja kohandage värvistiili.
Fondi suuruse muutmine
Fondi suurus on üks neist asjadest, mis võib artiklit muuta või selle rikkuda. Nii elementaarne kui see ka pole, on fondi suurusel siiski tohutu mõju teie sisu üldisele loetavusele. Seetõttu on loomulik, et saate fondi suurust oma maitse järgi peenhäälestada ja muuta.
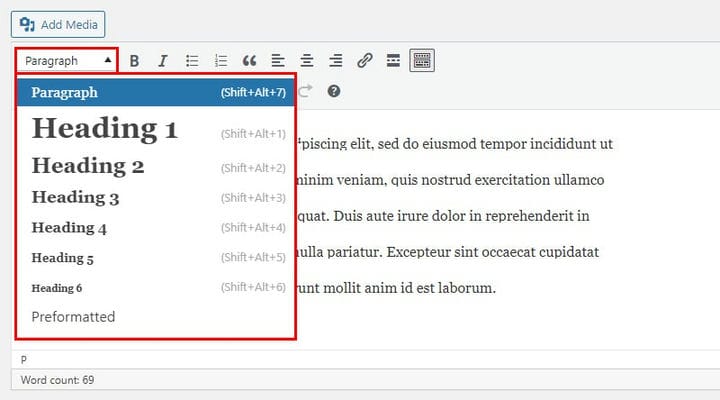
Kõigepealt peaksite valima tekstiosa, mille fondi suurust soovite muuta. Pärast seda avage redaktori akna vasakus ülanurgas rippmenüü Lõik. Siin saate valida kõigi eelmääratletud pealkirjade hulgast. Vaikimisi on fondi suurus lõigu suurus. Samuti näete erinevate pealkirjade otseteede loendit, mis võivad edaspidiseks kasutamiseks kasulikuks osutuda.
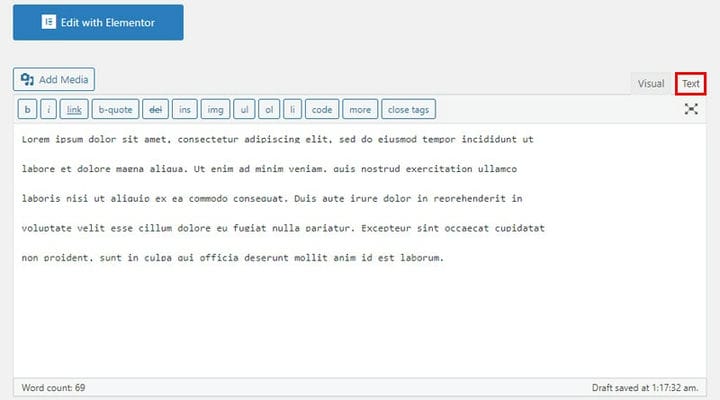
Kui ükski eelmääratletud fondisuurustest ei osutu otsitavaks, saate fondi suurust käsitsi muuta. Siiski peate lülituma teksti redigeerimisrežiimile. Vahetamiseks klõpsake redaktori akna paremas ülanurgas vahekaarti Tekst.
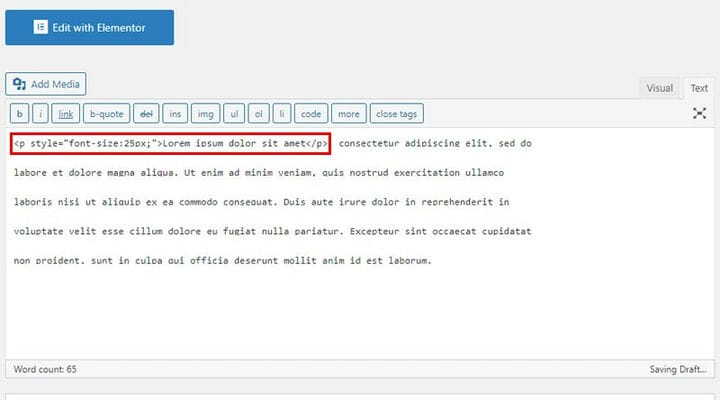
<p style="font-size:25px;">Pksli kõrval olev väärtus määrab fondi suuruse. Näitena kasutasime 25. Sellele peaks järgnema tekst ise koos a
teksti lõpus natuke.
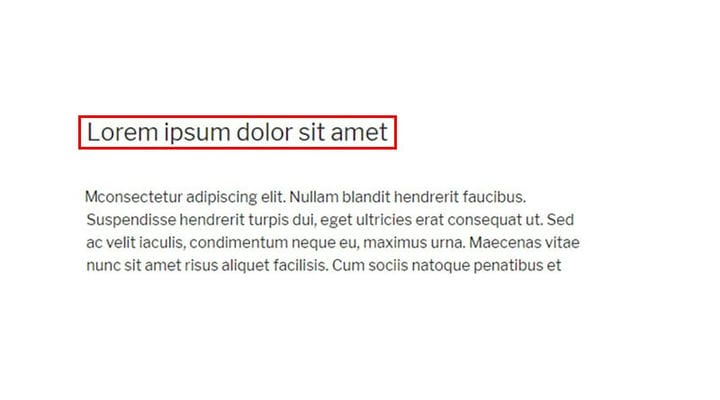
Meie puhul, nagu on näidatud alloleval pildil, on see järgmine:
<p style="font-size:25px;">Lorem ipsum dolor sit amet</p>Selles etapis jääb üle vaid tehtud muudatuste eelvaade. Loomulikult peaksite selleks klõpsama nuppu Värskenda või lihtsalt Avalda leht, kui teete uut.
Loodetavasti oli see artikkel WordPressis fondi suuruse ja värvi kiire muutmise kohta abiks. Kindlasti peaksite nüüd neist kahest väga olulisest funktsioonist täielikult aru saama. Kokkuvõtteks võib öelda, et kõik taandub teie valitud lihtsale asjale; nagu selles artiklis nägite, on see üsna lihtne ja sujuvam protsess.